fiddler模拟post请求
Posted 测试百晓生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler模拟post请求相关的知识,希望对你有一定的参考价值。
测试圈懂的最多的人,跟着百晓生一起学测试,你定会有收获。我就在你的口袋,你——有问题难得倒我吗?
PS:一颗安利,百晓生继续招种子用户啦。积分攒够兑换礼品的就会得到种子群的邀请,怎么得到积分呢?
● 在百宝箱-我的任务 里面进行游戏、测试题、留言等互动就能获得对应积分
● 积分可以兑换辣条、测试行业热门书籍。后期奖品正在持续上架中....
● 积分还能问问题,每天前10名问问题的免费哦,我们绝对不会嫌你烦,么么哒!
● 积分还能换取简历写作的指导,百晓生的成员都是面人无数的哦
接口测试中,接口通常是
get请求或者
post请求。get请求的测试一般较为简单,只需设置好相关的请求头,url写正确即可。但是在测试post请求时,请求数据格式的设置往往就稍显复杂。尤其是在开发人员的接口文档描述不清楚的情况下,会影响到测试效率。这是就需要模
拟接口请求的情况,fiddler 可以完成这项工作。
Fiddler是一个简单的http协议调试代理工具,它界面友好,易于操作,是模拟http请求的利器之一。
一个正常的post请求主要包括请求行,请求头,请求主体,也就是
<method><url><version>
<headers>
<entity-body>
对于get请求来说没有请求主体entity-body。对于post请求而言,不会对发送请求的数据格式进行限制,理论上你可以发任意数据,但是服务器能不能处理就是另一回事了。服务器收到数据后,如何解析数据呢?它会以请求头中的Content-Type设置的内容来进行数据解析。确定好Content-Type的格式之后,请求主体的数据格式也就确定下来了。
Content-Type的格式常用如下四种:分别是application/x-www-form-urlencoded(这也是默认格式)、application/json、text/xml以及multipart/form-data格式。
四种Post请求数据格式和fiddler模拟请求构造
(一)
application/x-www-form-urlencoded数据格式
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。
例如:parameter1=12345¶meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
(1)
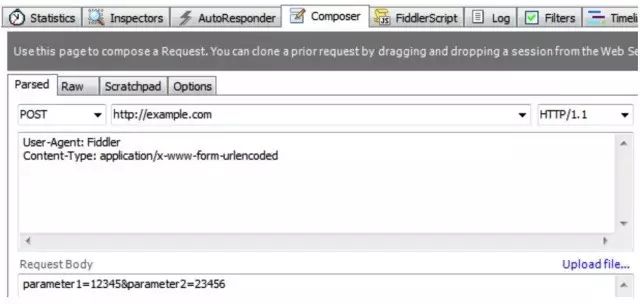
如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
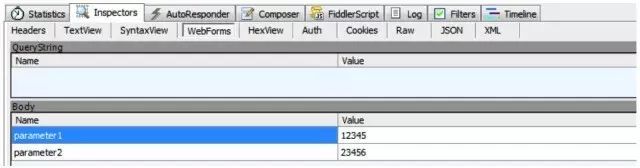
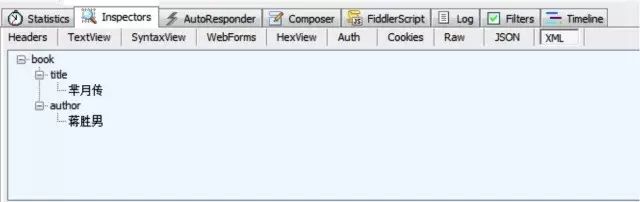
模拟请求之后,从返回结果可以查看到我们的请求数据:
application/json格式的请求头是指用来告诉服务端post过去的消息主体是序列化后的 JSON 字符串。
(1)
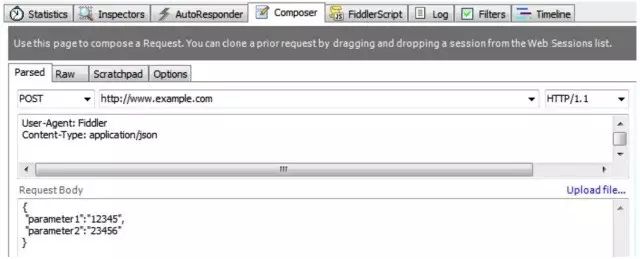
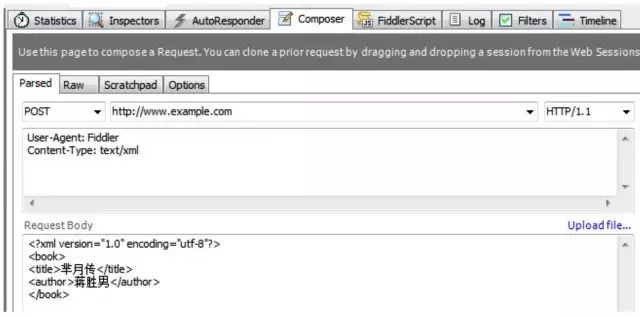
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
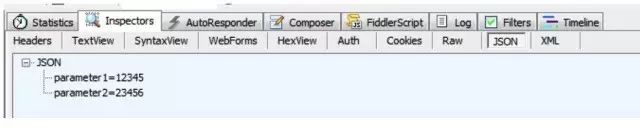
(1)用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
(四)
multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
(1)
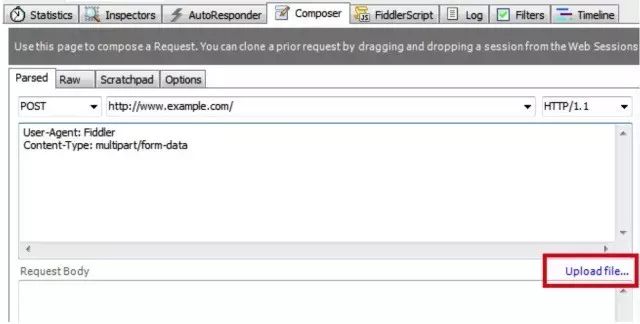
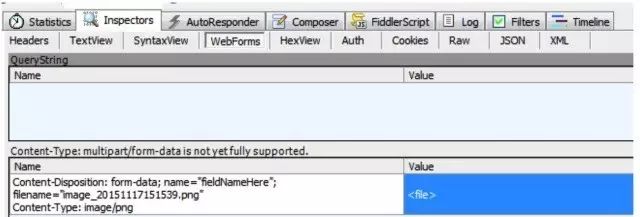
如果用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...
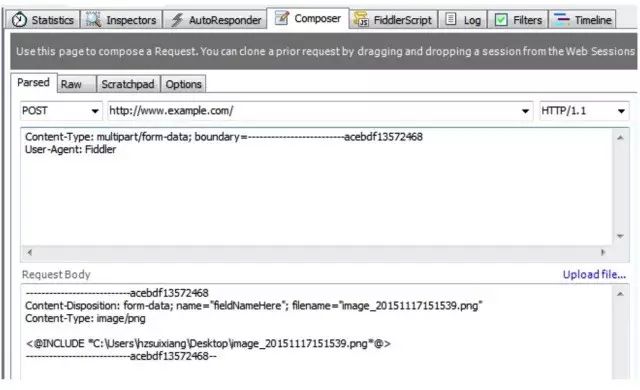
这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
综上,就是接口测试中fiddler模拟post接口四种请求数据的构造方法,总结起来有利于在以后的接口测试工作过程中可以及时查阅。另外,为了尽可能简化核心代码,列出的这些代码中并没有写出需要的jar包,大家使用的时候需要自行添加。
文/隋胖胖(简书作者)
原文链接:http://www.jianshu.com/p/3b6d7aa2043a
著作权归作者所有
每日一文,篇篇精彩
投稿邮箱:csbaixiaosheng@163.com
以上是关于fiddler模拟post请求的主要内容,如果未能解决你的问题,请参考以下文章