Fiddler实践一例
Posted 新梦想软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler实践一例相关的知识,希望对你有一定的参考价值。
一、如何显示请求花费的时间
背景 :在项目中,客户端会根据服务端响应的时间来决定走哪条业务分支,之前是通过开发人员打印的log日志来验证服务端消耗的时间,比较麻烦。就想着Fiddler能不能获得一个请求花费的时间呢,还真的就找到了一个方法,今天就和大家分享一下:
需求 :Fiddler显示请求花费的时间
思路 :Fiddler工具除了可以捕捉Request和Response,还会捕捉请求的性能数据,比如客户端发送请求的时间,服务端获得请求的时间等等,我们可以计算不同时间点的差值来获得中间的消耗时间。
步骤:
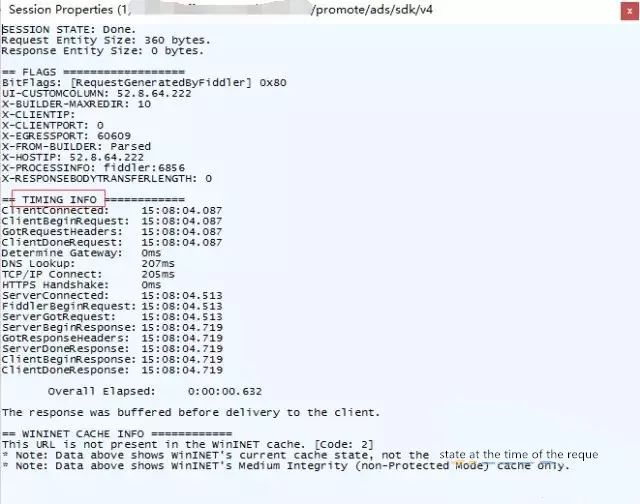
1、查看Session Properties,右键点击请求—>选择Properties
2、弹出框如下图所示,可以看到 TIMING INFO ,展示所有和时间相关的性能数据。

3、获得一个请求花费的时间,应该是服务器完成响应的时间点(ServerDoneResponse)—客户端完成请求的时间点(ClientDoneRequest)。
4、捋顺了思路,就可以coding了。
CustomRules.js脚本文档调整如下:
class Handlers
{
... ...
//增加一列来显示消耗的时间,列头为:TimeTaken/ms
public static BindUIColumn("TimeTaken/ms" ,120)
function TimeTaken(oS: Session): String{
//先赋值空的字符串
var sResult = String.Empty;
//将时间点转成ms值
var t1 = oS.Timers.ServerDoneResponse.Millisecond;
//FiddlerObject.log("t1: "+t1);
var t2 = oS.Timers.ClientDoneRequest.Millisecond;
//FiddlerObject.log("t2: "+t2);
if(t1 > t2){
//两者的差值就是请求消耗的时间
var t3 = t1-t2;
sResult = t3.ToString();
FiddlerObject.log("t3: "+t3);
}
return sResult;
}
... ...
}
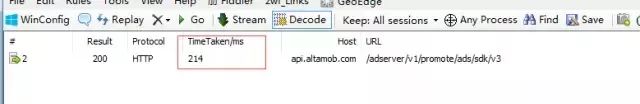
实现结果如下图所示,消耗214ms:

二、读写本地txt文件
在Fiddler的api中提供两个方法来读写本地的txt文件,LoadRequestBodyFromFile()和SaveRequsetBody()。今天我要和大家分享另外一种读写本地txt文件的方法。
第一步:定义方法
static function readFile(filename)
{
//FiddlerObject.alert("readFile");
var fso = new ActiveXObject("Scripting.FileSystemObject");
var f = fso.OpenTextFile(filename,1);
var s = "";
while (!f.AtEndOfStream)
s += f.ReadLine()+"\n";
f.Close();
// FiddlerObject.alert(s);
return s;
}
//往本地文件中写内容
static function writeFile(filename,context)
{
var fso = new ActiveXObject("Scripting.FileSystemObject");
var f = fso.OpenTextFile(filename,2);
f.write(context);
f.Close();
}
第二步:调用方法
if (oSession.HostnameIs("sdk.api.kaffnet.com") ) {
oSession["ui-color"] = "orange";
var body = oSession.GetRequestBodyAsString();
//将请求body写入本地文件中
writeFile("D:\\readFile.txt",body);
//从本地文件读取数据作为请求body
var string = readFile("D:\\jiemi_sdk.txt");
body = string;
oSession.utilSetRequestBody(body);
}
你可能会有疑问,fiddler的api已经提供了简单方便的方法,你为何还有大费周章的来自己写方法呢?其实我想表达的是,Fiddler工具既然允许我们修改js文档来实现不同的功能,那么我们就应该好好地利用这样的优势来为我们服务。如何才能高效的使用fiddler,我们唯有充分地了解它才能够“对症下药”。想要在Fiddler的地基上盖出漂亮的房子只有靠自己不断的探索扩展。
言归正传,readFile()和writeFile()方法的实现过程,你看着有木有很眼熟呢?这个不就是js读写本地txt文档吗?!是的,没错,就是JS!JS!!JS!!!
CustomRules.js就是用JS写的,是不是顿时觉得CustomRules.js你也可以很轻松很easy的修改调整,那么就赶快和我一起行动起来吧。
顺着这个思路呢,我又写了读写本地excel文档的方法,不过fiddler的api中可没有提供读写excel的方法哦?!
三、读写本地excel文件
//读取本地excel的方法
static function readExcel(filename,apk,key,version,code)
{
//创建Excel.Application对象
var oXL = new ActiveXObject("Excel.application");
//打开指定路径的excel文件
var oWB = oXL.Workbooks.open(filename,8)
//操作第一个sheet(从一开始,而非零)
oWB.worksheets(1).select();
var oSheet = oWB.ActiveSheet;
//多少行
var rows = oSheet.usedrange.rows.count;
//多少列
//var colcount=oSheet.UsedRange.Cells.Count ;;
//特殊excel读取都是从1开始
try{
for (var i = 2; i <= rows; i++) {
if(oSheet.Cells(i,1).value == apk){
//FiddlerObject.alert(oSheet.Cells(i,1).value);
//为单元格赋值
oSheet.Cells(i,5).value = key;
oSheet.Cells(i,6).value = version;
oSheet.Cells(i,7).value = code;
oWB.save();
}
}
}catch(e){
}
//FiddlerObject.alert("save");
oWB.close();
//退出操作excel的实例对象
oXL.Application.Quit();
}
这个方法有结合我实际的业务需要,大家可以自行提取自己需要的部分。
“师傅”只是引路人,关键学习在个人,虽然我还称不上师傅,但是我希望通过这篇文章能够激发大家的创造力,在fiddler的地基上建立起巍峨的高楼大厦,目标很远大,只要在路上就好……

新梦想软件测试
主编QQ: 3339069958
主编微信:TVXQZYN
邮箱:zhuyanan@new-dream.net
新浪微博:@新梦想软件测试
网址:http://www.876edu.com
如果您想了解软件测试行业,了解新梦想,欢迎咨询,我们将及时的为您服务!
以上是关于Fiddler实践一例的主要内容,如果未能解决你的问题,请参考以下文章