Fiddler-之替换服务器文件本地调试
Posted web伐木累
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler-之替换服务器文件本地调试相关的知识,希望对你有一定的参考价值。
第一步:用Fiddler查看页面数据流列表,找到需要更改的js文件
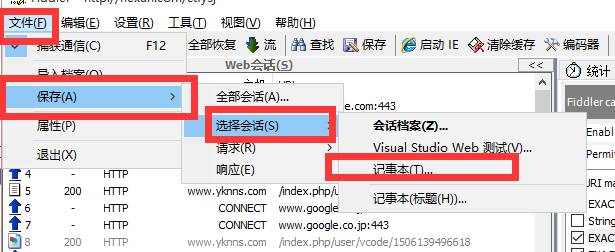
第二步:将需要更改的文件保存到本地,如果有就无视此步

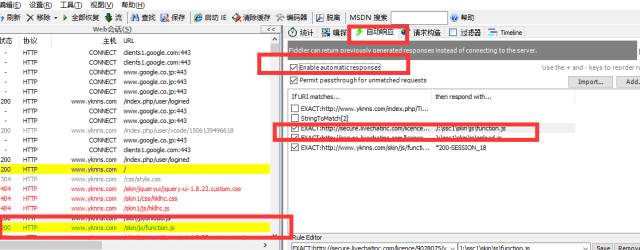
第三步:开启Fiddler的请求自动重定向功能

默认fidder没有开启自动响应,根据上图标红操作开启,选取数据流列表要更改的文件,托拽到自动响应列表中
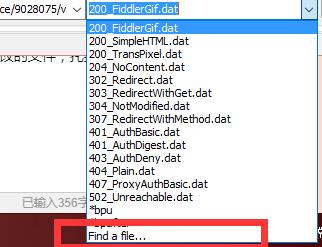
第四步:替换需要更改的文件

选择“Find a file ,就可以选择本地文件,保存 这样就可以使用本地文件了。
以上是关于Fiddler-之替换服务器文件本地调试的主要内容,如果未能解决你的问题,请参考以下文章
测试公开课资料系列01--Fiddler之AutoResponse在线调试利器
Fiddler中创建AutoResponder规则之替换图片、JS文件