零基础快速开发Vue图书管理系统—主体列表实现篇
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础快速开发Vue图书管理系统—主体列表实现篇相关的知识,希望对你有一定的参考价值。
零基础快速开发Vue图书管理系统—主体列表实现篇(二)
一、主体列表的基本布局

❤️Header部分

<template>
<div class="basic-layout">
<div class="app-header">
<div class="left">
<img src="https://ncstatic.clewm.net/rsrc/2020/1016/02/4757e4910cb527fc040d019a93ded74f.png?x-oss-process=image/resize,w_750/format,gif/sharpen,100/quality,Q_80/interlace,1/auto-orient,1"
alt="">
<div class="title">图书管理系统</div>
</div>
<div class="right">
<div class="hello-msg">你好,XX</div>
<div class="logout">退出</div>
</div>
</div>
<div class="app-content">
<div class="left">
</div>
<div class="right">
</div>
</div>
</div>
</template>


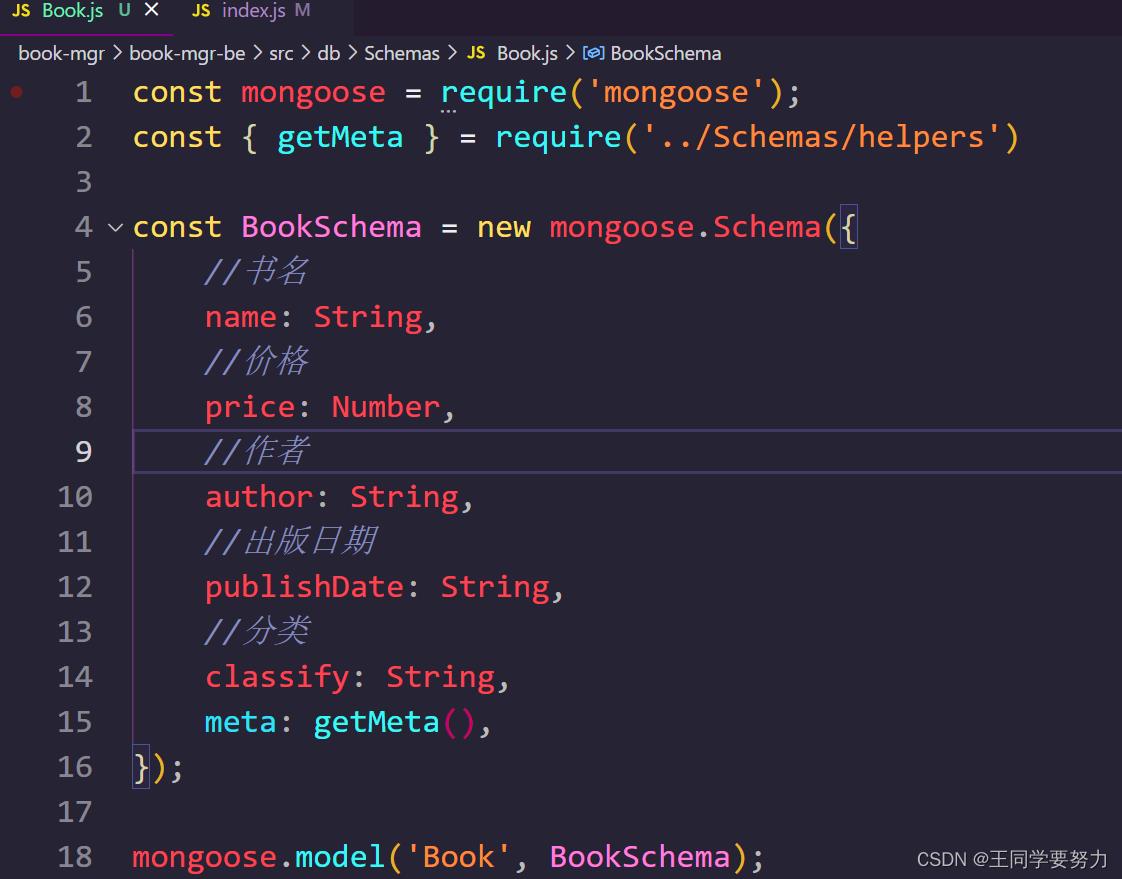
二、设计书籍的Schema

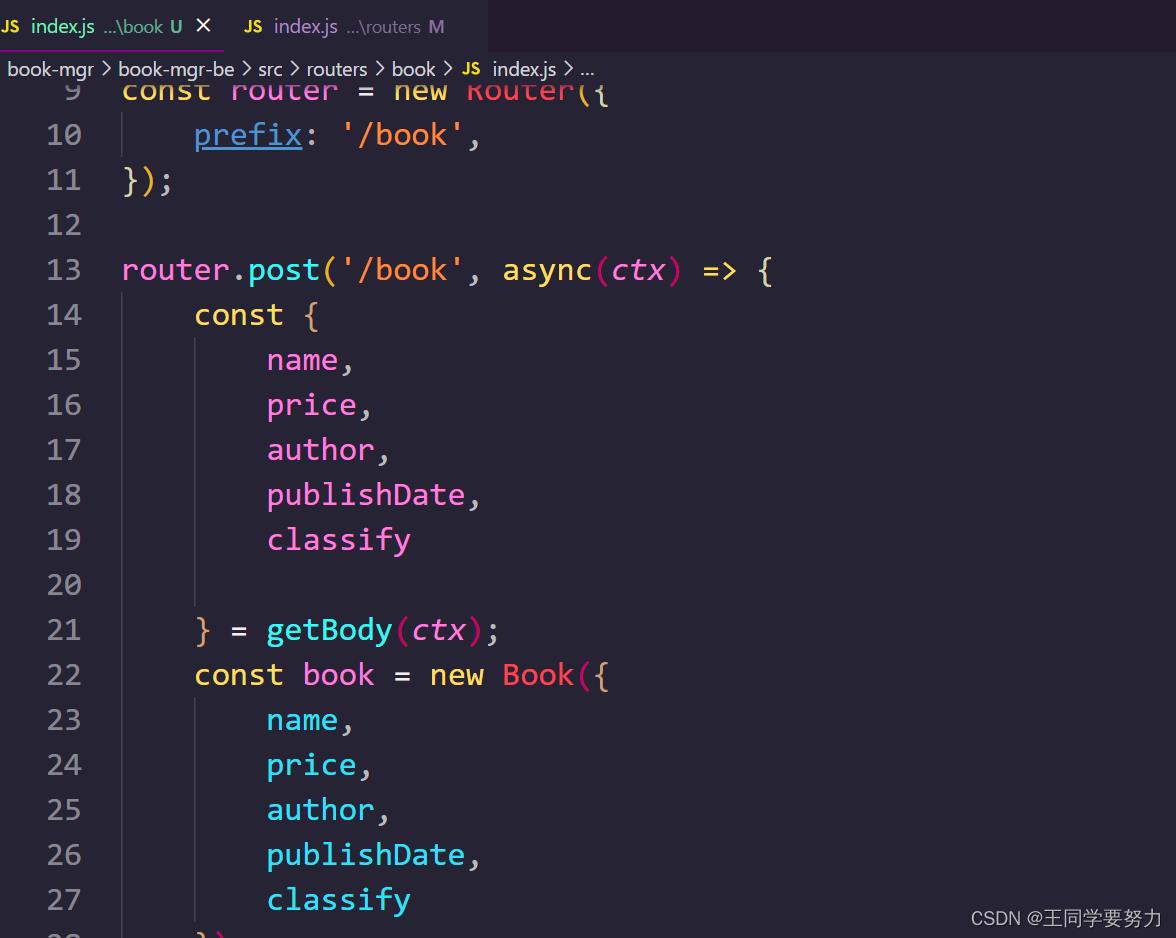
三、编写添加书籍接口与查询全部书籍的接口

const Router = require('@koa/router');
const mongoose = require('mongoose');
const getBody = require('../../helpers/utils')
const Book = mongoose.model('Book');
const router = new Router(
prefix: '/book',
);
router.post('/book', async(ctx) =>
const
name,
price,
author,
publishDate,
classify
= getBody(ctx);
const book = new Book(
name,
price,
author,
publishDate,
classify
);
const res = await book.save();
ctx.body =
data: res,
code: 1,
msg: '添加成功'
;
);
router.get('/list', async(ctx) =>
const list = await Book.find().exec();
ctx.body =
data: list,
code: 1,
msg: '获取列表成功'
;
);
module.exports = router;
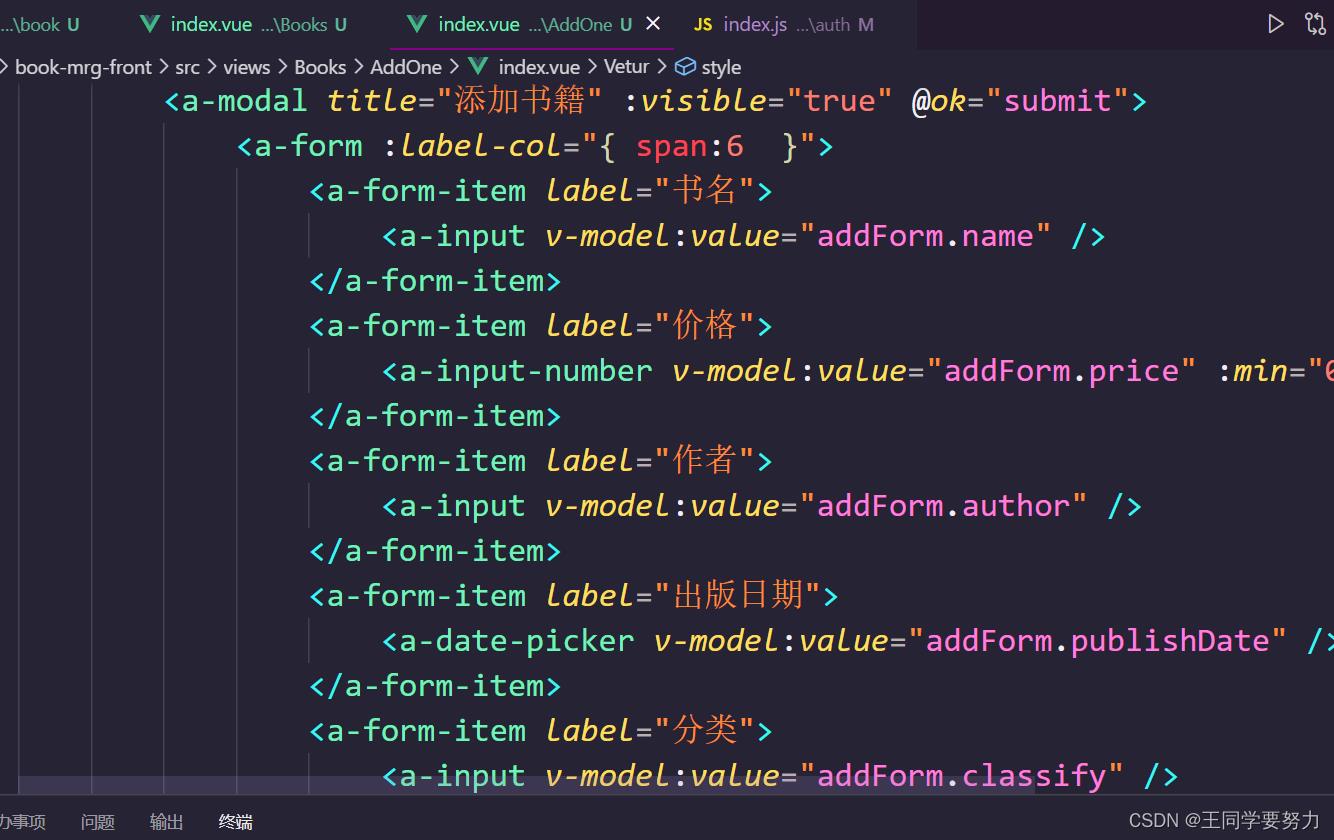
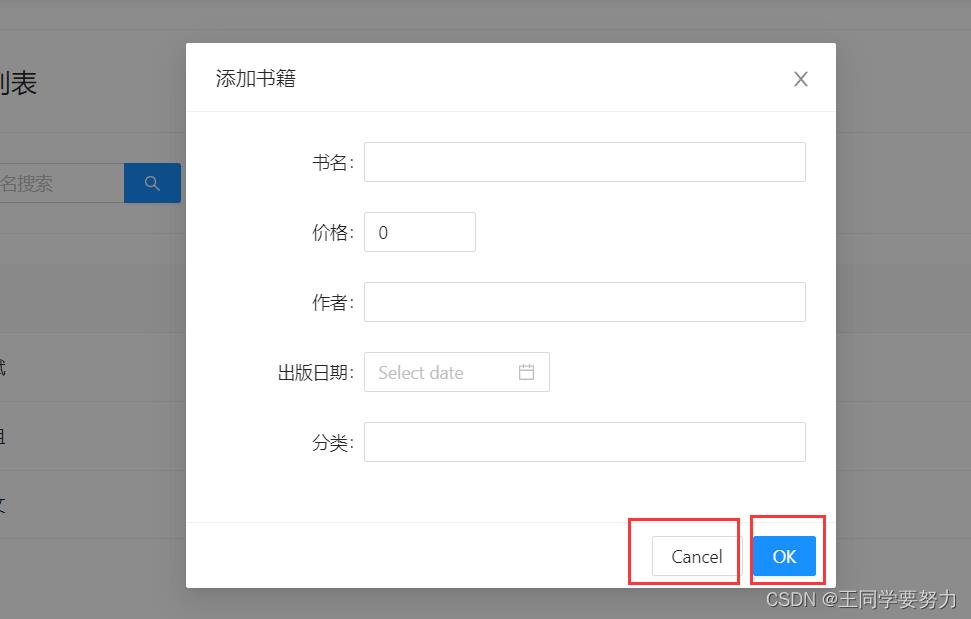
四、实现添加弹窗和接口对接
需求:点击增加一条按钮,出现弹框



<template>
<div>
<a-modal title="添加书籍" :visible="true" @ok="submit">
<a-form :label-col=" span:6 ">
<a-form-item label="书名">
<a-input v-model:value="addForm.name" />
</a-form-item>
<a-form-item label="价格">
<a-input-number v-model:value="addForm.price" :min="0" :max="9999999" />
</a-form-item>
<a-form-item label="作者">
<a-input v-model:value="addForm.author" />
</a-form-item>
<a-form-item label="出版日期">
<a-date-picker v-model:value="addForm.publishDate" />
</a-form-item>
<a-form-item label="分类">
<a-input v-model:value="addForm.classify" />
</a-form-item>
</a-form>
</a-modal>
</div>
</template>
<script src="./index.js">
</script>
<style lang="scss" scoped>
@import './index.scss'
</style>


五、实现弹窗的显示隐藏逻辑
功能:点击添加一条按钮出现弹框,点击X的时候关闭弹窗


使用v-model实现数据的双向绑定



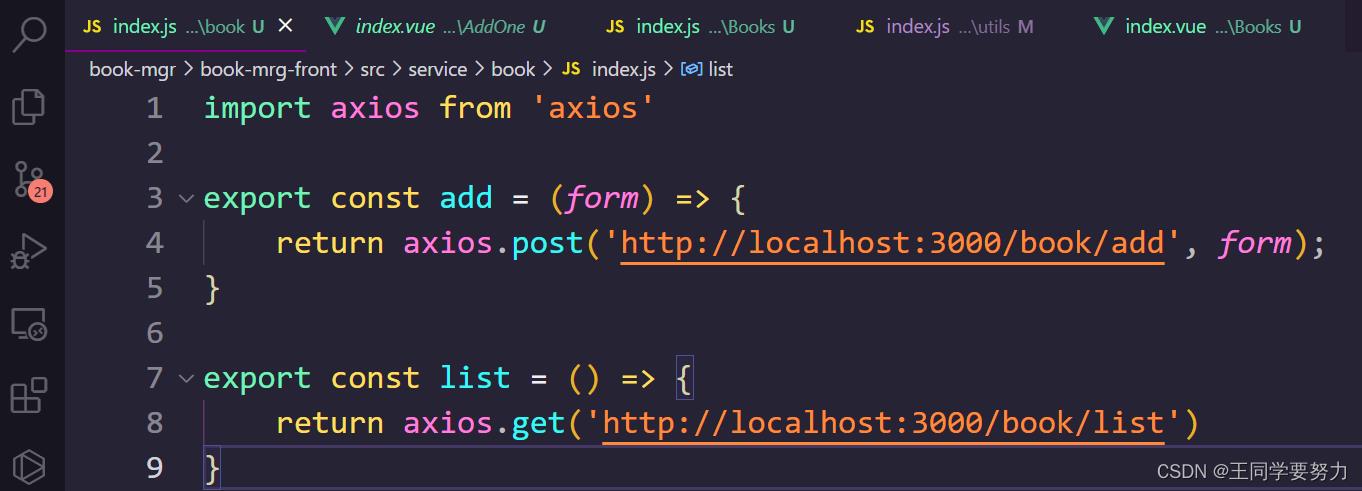
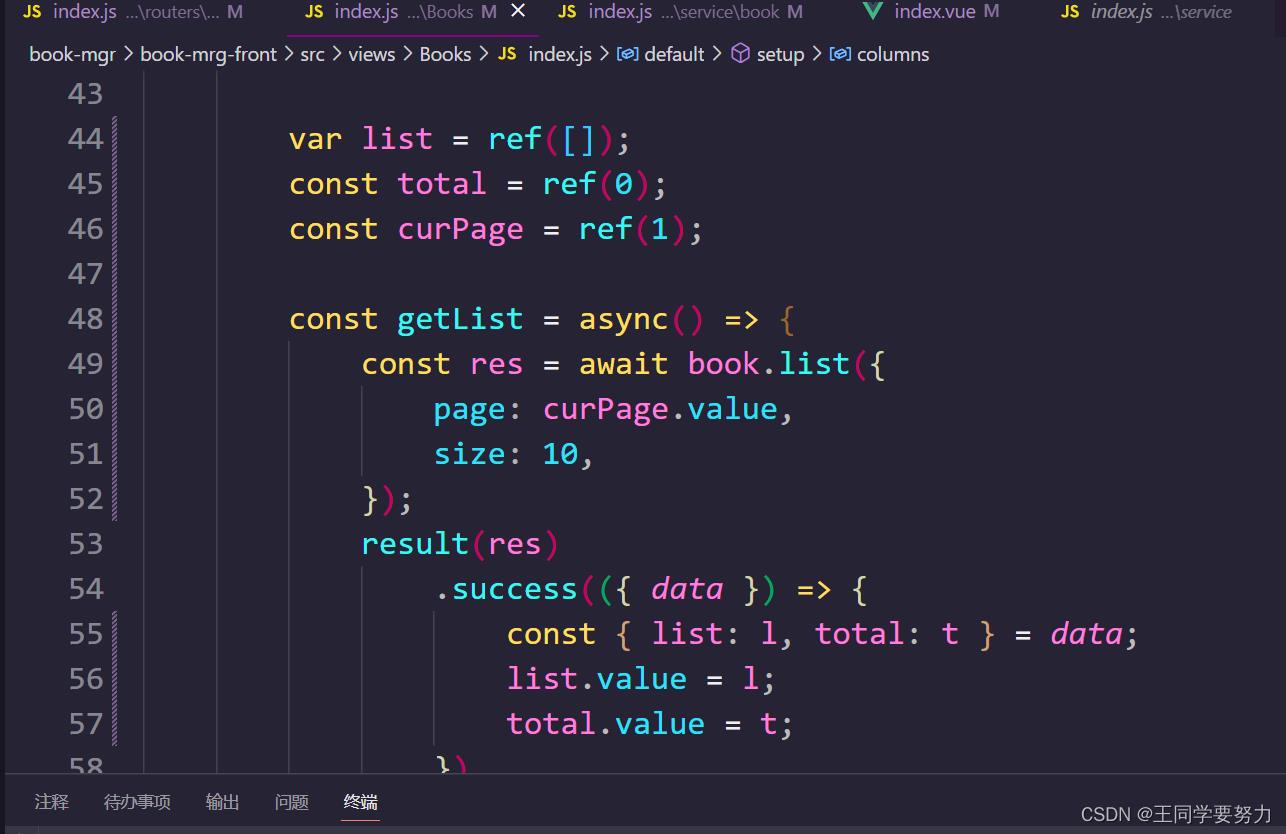
六、书籍列表接口联调




七、书籍列表分页功能实现





<template>
<div>
<a-card>
<h2>图书列表</h2>
<a-divider />
<space-between>
<div class="search">
<a-input-search placeholder="根据书名搜索" enter-button />
</div>
<a-button @click="show=true">添加一条</a-button>
</space-between>
<a-divider />
<a-table
:data-source="list"
:columns="columns"
:pagination="false"
>
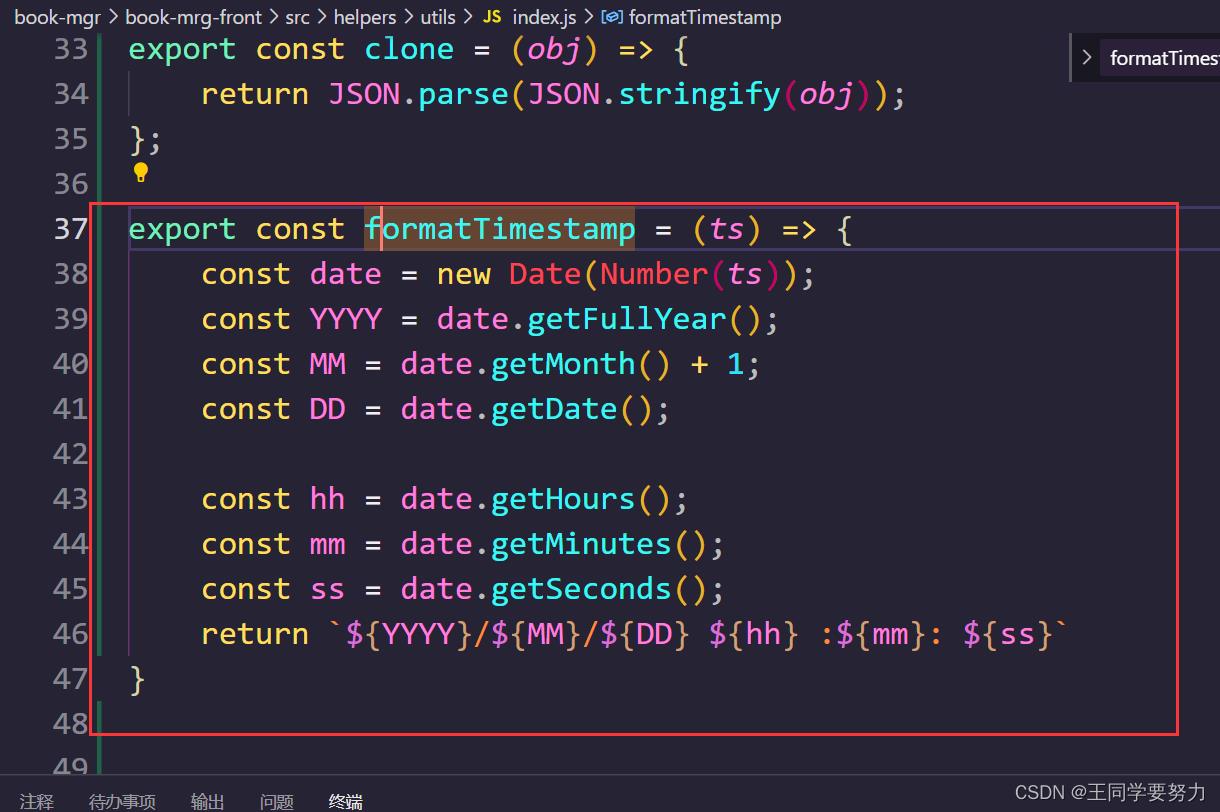
<template #publishDate="data">
formatTimestamp(data.record.publishDate)
</template>
</a-table>
<space-between style="margin-top:23px">
<div/>
<a-pagination
v-model:current="curPage"
:total="total"
:page-size="10"
@change="setPage"
/>
</space-between>
</a-card>
<add-one v-model:show="show" />
</div>
</template>
<script src="./index.js">
</script>
<style lang="scss" scoped>
@import './index.scss'
</style>
以上是关于零基础快速开发Vue图书管理系统—主体列表实现篇的主要内容,如果未能解决你的问题,请参考以下文章