Angungular.js 的过滤器 select http 未完成
Posted 星星**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angungular.js 的过滤器 select http 未完成相关的知识,希望对你有一定的参考价值。

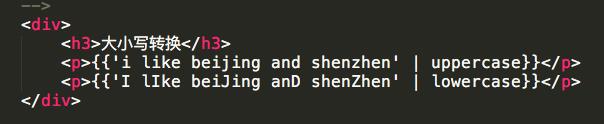
字母大小写

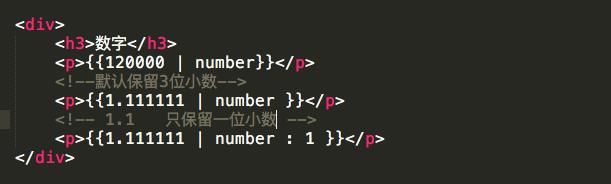
数字

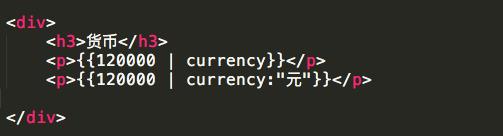
货币

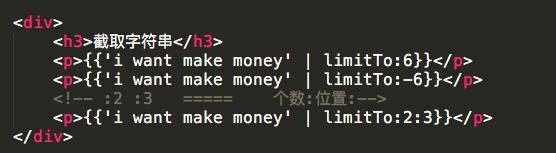
截取字符串

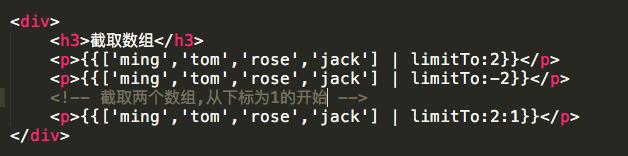
截取数组

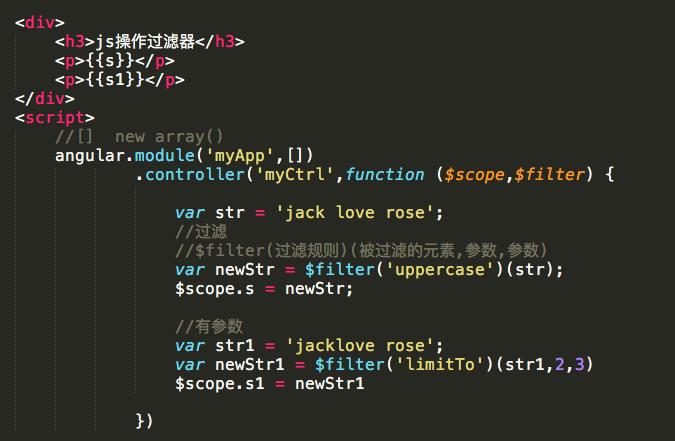
用JS操作

----------------------------------------------------------------------------------
小工具小方法一般用来判断,
1判断数据类型
//angular.isString(数据)
//返回一个bool值
console.log(angular.isString(2))
2判断数据相等
// == === 严格等于<包括数据类型>
equals 平等
var a = \'12\'
var b = 12;
console.log(angular.equals(a,b));
3json数据
//json 字面量创建对象
var person = {
name:\'susu\',
age:18
}
//tojson json对象==>字符串
var str = angular.toJson(person);
console.log(str)
//fromjson 字符串==>对象
var json = angular.fromJson(str);
console.log(json);
4遍历
//遍历对象
angular.forEach(person,function (value,key) {
console.log(key+":"+value);
})
//遍历数组
var array = [\'apple\',\'banana\',\'orange\',\'pear\'];
angular.forEach(array,function (value,index) {
console.log(index+":"+value);
})
5绑定
var dog = {
name:\'旺财\',
brand:\'藏獒\',
age:5
}
//功能:一个普通的方法 可以类似构造方法一样
通过this关键字引用 调用当前方法的对象
var fn = angular.bind(dog,function () {
console.log(this.name)
})
fn();
each遍历和map遍历的区别
//each 遍历
//map 每次遍历会返回一个数据 整体map会返回一个新数组(数据)
//数组===>for i
//对象===>for in each
---------------------------------------------------------------------------------------------
Angular的指令
<!--设置不活跃状态-->
<input type="button" value="按钮1" ng-disabled="true">
<input type="button" value="按钮2" ng-disabled="false">
<!--不可以选中 不可以输入--> 只读
<input type="text" value="请输入密码" ng-readonly="true">
<!--ng-selected 设置默认选中状态 -->
<select name="" id="">
<option value="1">男</option>
<option value="2">女</option>
<option value="3" ng-selected="true">女汉子</option>
</select>
<!--ng-model value 设置默认状态 -->
<input type="radio" value="1" ng-model="sex">女 {{sex}}
<input type="radio" value="2" ng-model="sex">男 {{sex}}
script部分
angular.module("myApp",[])
.controller(\'myCtrl\',function ($scope) {
$scope.sex = 1;
})
以上是关于Angungular.js 的过滤器 select http 未完成的主要内容,如果未能解决你的问题,请参考以下文章