HTML5和CSS3 WEB技术开发
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5和CSS3 WEB技术开发相关的知识,希望对你有一定的参考价值。
html5和CSS3 WEB技术开发
B站视频参考:https://www.bilibili.com/video/BV1H44y1k7ze/
课程目标:
- 使用HTML5进行网站布局
- 使用CSS3进行网站美化
- 开发精美的商业网站
第一章 HTML5基础
概念:
网页 :互联网的基础,网络页面,网页:文字、图片、声音、视频、VR虚幻等;
网站:淘宝网、京东、亚马逊、腾讯、新浪、网易、哔哩哔哩等,网站就是网页的集合。
浏览器:查看网页的工具;主浏览器:谷歌浏览器Chrome、火狐浏览器、IE(Edge);360、2345、百度等这些浏览器,这些浏览器在国内使用,内核还是外国上述三种的;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Uwbid43Z-1672665963237)(asseits/image-20210831212039584.png)]

1.HTML
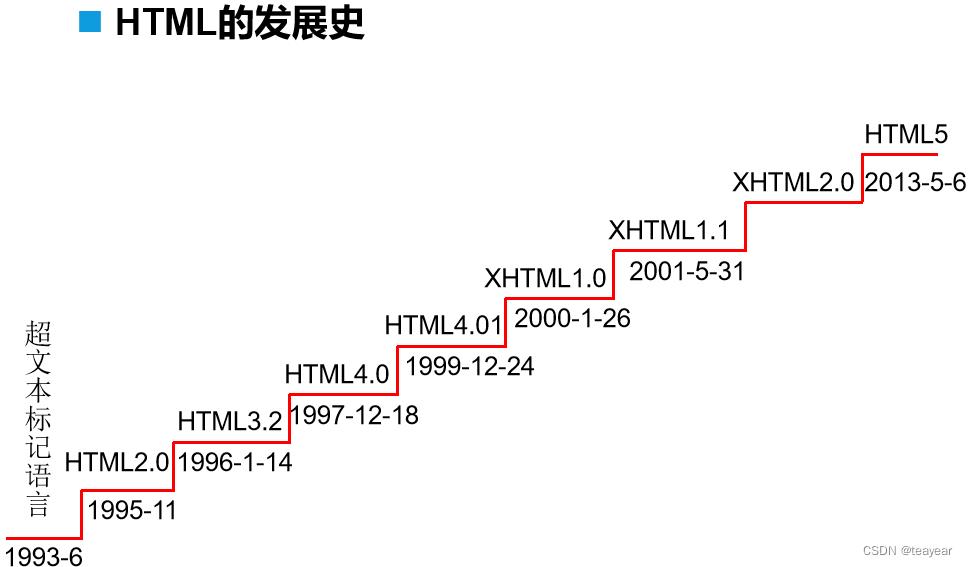
HTML:超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。 HTML 不是一种编程语言(C、Java、python、R等),而是一种标记语言 (markup language),是网页制作所必备的。“超文本**”**就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 目前版本是第5代,简称为HTML5,该 技术结合了 HTML4.01 的相关标准并革新 。


2.WWW
2.1 www来源
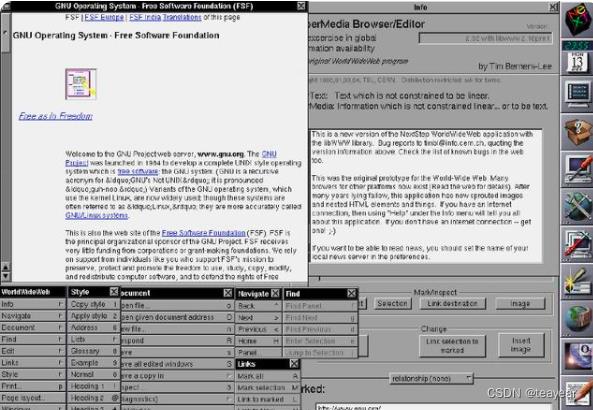
WWW是环球信息网的缩写,(亦作“Web”、“WWW”、“‘W3’”,英文全称为“World Wide Web”),中文名字为“万维网”,"环球网"等,常简称为Web。 分为Web客户端和Web服务器程序。 WWW可以让Web客户端(常用浏览器)访问浏览Web服务器上的页面。 是一个由许多互相链接的超文本组成的系统,通过互联网访问。
发明者:蒂姆·伯纳斯·李 (他是“互联网之父”、“千年技术奖”首位获奖者,他是被全球人赞扬的英国科学家。他,是蒂姆·伯纳斯·李。他是万维网的发明者,南安普顿大学与麻省理工学院教授。2017年,他因“发明万维网、第一个浏览器和使万维网得以扩展的基本协议和算法”而获得2016年度的图灵奖。)

2.2 W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
2.3W3C标准
结构化标准语言(XHTML 、XML):网页结构html
表现标准语言(CSS):CSS
行为标准(DOM、ECMAScript ):JS
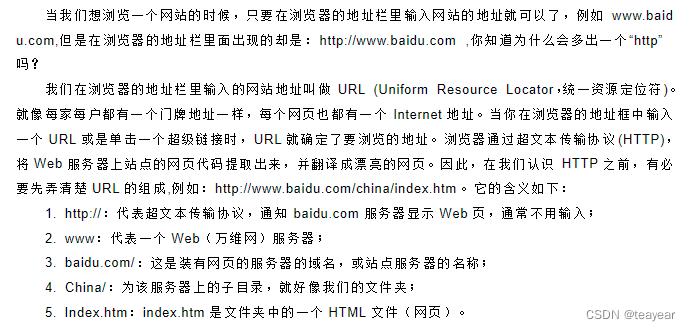
3.协议
3.1http:

3.2 https:
HTTPS (全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性
4.HTML的基本结构
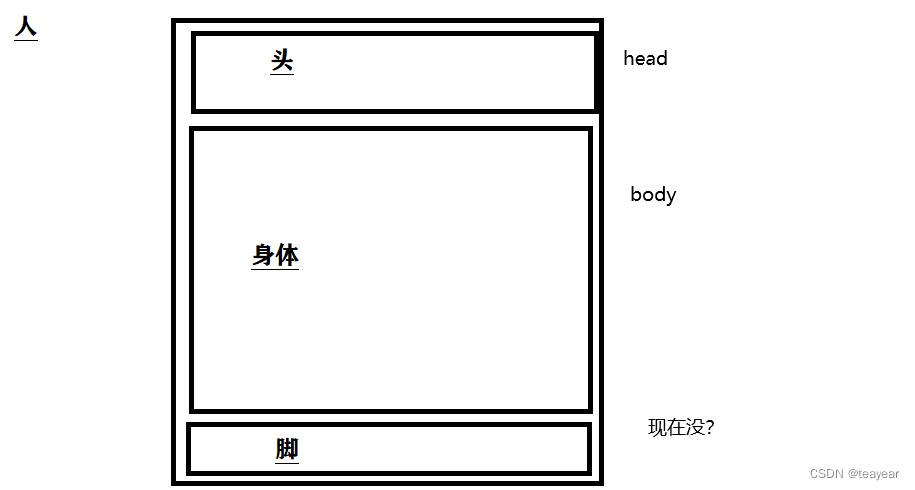
理解网页结构:

<!DOCTYPE html><!--告诉浏览器使用什么规范,html超文本规范-->
<html lang="en"><!--表示使用的语言是en,英文;utf-8-->
<head>
<title>Document</title>
</head>
<body>
身体
</body>
</html>
5.第一个小程序
第一个小程序,都是“Hello World”。
使用记事本写个网页,显露一把。
使用更为快捷的开发工具:EditPlus、HBuilderX、VSCode。
html:标记性的语言,这里面的元素,主要是标签。
VSCode离线插件:https://marketplace.visualstudio.com/vscode,进去输入需要的插件,点安装会打开VScode。
6.标签
6.1.格式和常用标签
标签的规范,必须通过尖括号括起来;成对出现;双标记标签和单标记标签;
标签关系:父子关系;兄弟关系;
6.2 HTML标签、Head标签、BODY标签
title:
6.3.meta
meta:标记信息;
charset:表示字符编码,utf-8;en;GBK;
name=“author”:作者
name=“Keywords”:关键字;一般是baidu、谷歌搜索的时候,利于搜索喂食;
name=“description”:描述上面这些 对应的另外内容是content
直接使用content="内容"来写;也是搜索用;
6.4 H1–>h6及hr标签
H1标题最大,H6标题最小;
6.5 p、br、pre标签
6.6无序列表和有序列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
无序列表:没有顺序的列表,默认有个小圆点。
应用场景:一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="张晨光">
<meta name="keywords" content="HTML5的介绍,全球直播">
<meta name="description" content="比尔盖茨,扎克伯格,马云,马化腾亲自主持">
<title></title>
</head>
<body>
<!-- ul:是无序列表,默认是实心圆点;
ul:un order list
ul的属性是type;属性是描述该标签干嘛;
值:
circle:空心圆
square:实心正方形
disc:实心圆,默认格式,不写也会有
-->
<ul type="circle">
<li>华为</li>
<li>三星</li>
<li>一加</li>
</ul>
<ul type="square">
<li>华为</li>
<li>三星</li>
<li>一加</li>
</ul>
<ul type="disc">
<li>华为</li>
<li>三星</li>
<li>一加</li>
</ul>
</body>
</html>
有序列表:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kko1FN0b-1672665963245)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\image-20210814113109751.png)]
场景:一般用于排序类型的列表,如试卷、问卷选项等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<!-- 有序列表:
ol:order list
type: 默认数字
值:
1 后面1 2 3
A 后面A B C
I 后面I II III IV
reversed="reversed" 倒序
start:表示从哪个开始,用于数字;
-->
<ol type="A">
<li>冠军</li>
<li>亚军</li>
<li>季军</li>
<li>四军</li>
</ol>
</body>
</html>
6.7 字体标签
b、I、U、strong、em等标签。
<!--
font标签:
属性:
size:大小
face:字体样式
color:颜色
-->
<font size="1">学院开始进行篮球比赛</font><br>
<font color="red">学院开始进行篮球比赛</font><br>
<font face="楷体">学院开始进行篮球比赛</font>
6.8居中标签
center
6.9 图片标签
<img 空格 src=‘图片的路径’ title=‘’/>
图片路径是重点,首先是找到图片,把图片放到和网页同一个文件夹,并且你要测试没有这个图片会出来叉号的效果.[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ptO5Z4b9-1672665963246)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\1567560186597.png)]
正确效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m1h1Kmys-1672665963247)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\1567560205426.png)]
title:当光标放上去的时候,会出来这个提示信息。
src:source来源
加上宽width
高 height;
格式:width/height=“数字 px” px:就是计算机或者手机,多少像素;
新的图片类型:bmp、png、jpg、gif、jfif、webp
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买[On2 Technologies](https://baike.baidu.com/item/On2 Technologies)后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
图片存储格式之一,由JPEG格式衍生而来,后缀为".jfif"。
JPEG本身只有描述如何将一个图像转换为字节的数据串流(streaming),但并没有说明这些字节如何在任何特定的储存媒体上被封存起来。一个由独立JPEG小组(Independent JPEG Group)所建立的额外标准,称为JFIF(JPEG File Interchange Format,JPEG档案交换格式),详细说明如何从一个JPEG串流,产出一个适合于电脑储存和传输(像是在因特网上)的档案。当有人称呼一个"JPEG档案",一般而言他是意指一个JFIF档案,或有时候是一个Exif JPEG档案。然而,也有其他以JPEG为基础的档案格式,像是JNG。
JPEG/JFIF是最普遍在万维网(World Wide Web)上被用来储存和传输图片的格式。它并不适合于线条绘图(drawing)和其他文字或图示(iconic)的图形,因为它的压缩方法用在这些图形的型态上,会得到不适当的结果(PNG和GIF格式通常是用来针对这种目的之图形;GIF每一像素只有8位元,并不很适合于用在彩色照片,PNG可以被用来无失真地储存照片,但是档案太大让它不适合在网页上放照片)。
路径问题:
<body>
<!--
1.访问图片;src='en.jpg'
2.src=./en.jpg; .:当前目录; ./:当前目录下;
3.访问上级目录下的图片;
当前目录:day01;
../: 上级是html
../shangji: html目录下的shangji问价夹
-->
<img src="en.jpg" width="300" height="200">
<img src="./en.jpg" width="302" height="201">
<img src="img/2.png" width="302" height="201">
<img src="../shangjiimg/js.jpg" width="302" height="201">
<img src="../shangjiimg/js.jpg" width="302" height="201">
</body>
6.10超链接
网站:有很多内容来组成,这些就是网页组成,信息孤岛。网页与网页之间、关联就是通过超链接,来实现。
<a href='网址'></a>
打开到新窗口: 属性target=“_blank”
连接到邮箱<a href=‘mailto:xx@yy.com’>联系我<a>
锚点案例
6.11 多媒体
了解多媒体包含的类型:音频、视频、动画、图片等
视频video
video,指定视频来源 、是否播放。
| 浏览器格式 | IE | Firefox | opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | 不支持 | 3.5+ | 10.5+ | 5.0+ | 不支持 |
| MPEG4 | 9.0+ | 不支持 | 不支持 | 5.0+ | 3.0+ |
| WebM | 不支持 | 4.0+ | 10.6+ | 6.0+ | 不支持 |
| 格式 | 文件 | 描述 |
|---|---|---|
| AVI | .avi | AVI (Audio Video Interleave) 格式是由微软开发的。所有运行 Windows 的计算机都支持 AVI 格式。它是因特网上很常见的格式,但非 Windows 计算机并不总是能够播放。 |
| WMV | .wmv | Windows Media 格式是由微软开发的。Windows Media 在因特网上很常见,但是如果未安装额外的(免费)组件,就无法播放 Windows Media 电影。一些后期的 Windows Media 电影在所有非 Windows 计算机上都无法播放,因为没有合适的播放器。 |
| MPEG | .mpg.mpeg | MPEG (Moving Pictures Expert Group) 格式是因特网上最流行的格式。它是跨平台的,得到了所有最流行的浏览器的支持。 |
| QuickTime | .mov | QuickTime 格式是由苹果公司开发的。QuickTime 是因特网上常见的格式,但是 QuickTime 电影不能在没有安装额外的(免费)组件的 Windows 计算机上播放。 |
| RealVideo | .rm.ram | RealVideo 格式是由 Real Media 针对因特网开发的。该格式允许低带宽条件下(在线视频、网络电视)的视频流。由于是低带宽优先的,质量常会降低。 |
| Flash | .swf.flv | Flash (Shockwave) 格式是由 Macromedia 开发的。Shockwave 格式需要额外的组件来播放。但是该组件会预装到 Firefox 或 IE 之类的浏览器上。 |
| Mpeg-4 | .mp4 | Mpeg-4 (with H.264 video compression) 是一种针对因特网的新格式。事实上,YouTube 推荐使用 MP4。YouTube 接收多种格式,然后全部转换为 .flv 或 .mp4 以供分发。越来越多的视频发布者转到 MP4,将其作为 Flash 播放器和 HTML5 的因特网共享格式。 |
<video controls>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>
<!-- 视频;播放不能播放;在谷歌浏览器要播放,需要设置muted;但是muted是静音播放;
如果需要有声音,必须通过js来操作,放置声音。
-->
<video src="./第九章-9.1.0-知识点概述.mp4" width="900" height="600"
controls="controls" autoplay="autoplay" id="video" muted="muted"></video>
<button id="btn" onclick="play()">播放</button>
<script type="text/javascript">
function play()
document.getElementById('video').muted=false;
//如果设置非muted,不自动播放,则这里换成
//document.getElementById('video').play();
</script>
音频audio
声音格式
MP3是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3(Moving Picture Experts Group Audio Layer III),简称为MP3。它被设计用来大幅度地降低音频数据量。如果你的站点是音乐类型的,你可以选择mp3格式。
<audio controls>
<source src="music/music.mp3" type="audio/mpeg"/>
<source src="music/music.ogg" type="audio/ogg"/>
你的浏览器不支持audio元素
</audio>
| 格式 | 文件 | 描述 |
|---|---|---|
| MIDI | .mid.midi | MIDI (Musical Instrument Digital Interface) 是一种针对电子音乐设备(比如合成器和声卡)的格式。MIDI 文件不含有声音,但包含可被电子产品(比如声卡)播放的数字音乐指令。点击这里播放 The Beatles。因为 MIDI 格式仅包含指令,所以 MIDI 文件极其小巧。上面的例子只有 23k 的大小,但却能播放将近 5 分钟。MIDI 得到了广泛的平台上的大量软件的支持。大多数流行的网络浏览器都支持 MIDI。 |
| RealAudio | .rm.ram | RealAudio 格式是由 Real Media 针对因特网开发的。该格式也支持视频。该格式允许低带宽条件下的音频流(在线音乐、网络音乐)。由于是低带宽优先的,质量常会降低。 |
| Wave | .wav | Wave (waveform) 格式是由 IBM 和微软开发的。所有运行 Windows 的计算机和所有网络浏览器(除了 Google Chrome)都支持它。 |
| WMA | .wma | WMA 格式 (Windows Media Audio),质量优于 MP3,兼容大多数播放器,除了 iPod。WMA 文件可作为连续的数据流来传输,这使它对于网络电台或在线音乐很实用。 |
| MP3 | .mp3.mpga | MP3 文件实际上是 MPEG 文件的声音部分。MPEG 格式最初是由运动图像专家组开发的。MP3 是其中最受欢迎的针对音乐的声音格式。期待未来的软件系统都支持它。 |
6.12 特殊符号
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7NQB8qjd-1672665963248)(asseits/image-20210831220257983.png)]
6.13 块元素和行内元素
块元素
无论内容多少,该元素独占一行(p、h1-h6…li ul)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
7.重点
图片的插入
超链接的使用
8.难点
需要按照固定的步骤,把文件夹、图片、网页放到固定的目录。
9.作业
1.制作宋词《满江红》;
2.制作小米超链接;
3.音乐排行榜
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GcywpL3d-1672665963249)(asseits/image-20210901195307975.png)]
第二章 表格和表单
知识点:
1.表格
2.表单
重点:
1.表格
web1.0当时比较火的标签元素,行、列结构。
excel,电子表格。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CblzUlDH-1672665963250)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\image-20210814151752725.png)]
默认格式:
<table>
<thead>
<tr><th>...</th></tr>
</thead>
<tfoot><tr><td></td></tr></tfoot>
<tbody><tr>...</tr></tbody>
</table>
table里面的居中:指的是table在网页中的居中
要设置字体的居中,tr td
去除间隙:
cellspacing=“0”,cell 单元格,spacing,单元格;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xzLUIFlJ-1672665963251)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\image-20210811151710899.png)]
cellpadding:内部填充;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nak5Z7LL-1672665963251)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\image-20210811151607805.png)]
跨越多列:colspan
跨越多行:rowspan
案例:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5GMIl2xf-1672665963252)(E:\\政通路\\课堂笔记\\S1\\HTML5\\assets\\image-20210814154321757.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业一</title>
<style>
atext-decoration: none;
</style>
</head>
<body>
<table>
<tr>
<td width="50"><a href="#">游戏</a></td>
<td width="120">一刀9999亿</td>
<td width="120">冰雪私服</td>
<td width="120"><font color="red">0元充值私服</font></td>
<td width="120">超变999999亿</td>
<td width="120"><font color="red">页游前十名</font></td>
<td width="120">超变单职业</td>
<td width="120"><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">推荐</a></td>
<td>Max.超变版</td>
<td>今日一线头条</td>
<td>高爆打金服</td>
<td>爱奇艺</td>
<td>爱淘宝</td>
<td>1688评价进货</td>
<td><font color="#888888" size="1">换一换</font></td>
</tr>
<tr>
<td><a href="#">资讯</a></td>
<td>环球军事新闻</td>
<td>中华网军事</td>
<td>重大军事新闻</td>
<td>紧急新军事</td>
<td>今日新闻头条</td>
<td>特大突发军事</td>
<td><font color