BootStrap 响应式布局技术教程简介
Posted teayear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap 响应式布局技术教程简介相关的知识,希望对你有一定的参考价值。
BootStrap 简介
概念:
课程目标:
- 响应式布局技术
- 了解BootStrap前端框架
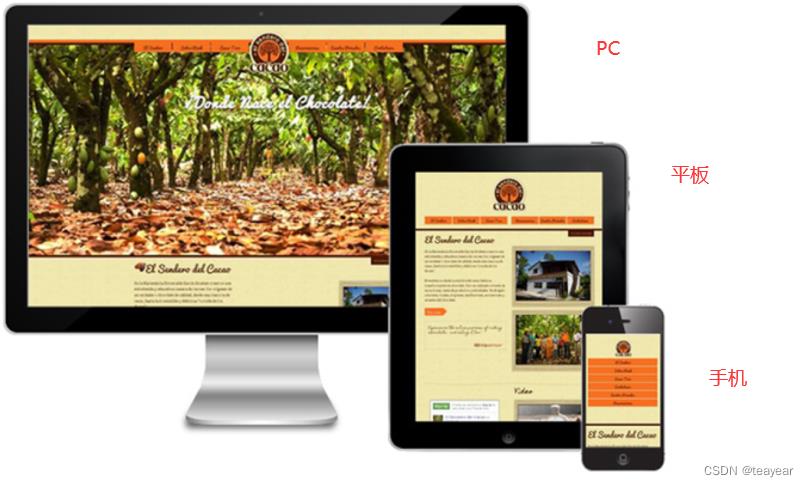
一.响应式布局
1.1 历史问题
回顾之前html+CSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,平板手机已经很常见,所以如何制作适合手机使用的网页?
还是使用以前的固定单位去布局,会引发两个问题:
(1)分辨率太大,网页两边留白太多
(2)分辨率太小,页面显示不完全

概念:设备无关性布局方式;在css的发展过程中,逐渐出现了许多的响应式布局方式,今天将介绍的flex布局,就是其中一种。 flex布局,能够将容器,按照特定的比例进行划分,从一维的角度,去更好的对容器进行布局。
历史:
1.固定布局:使用的是div aside article标签,width:xxx px;像素;
2.浮动 百分比的方式;width:100%; widht:90%,发现比刚才要好多了;还是有问题,适应手机的时候;
摘要,没有东西了,还继续留空白在右边;
3.Flex布局,怎么回事?弹性布局
非常easy:最外面的div,设置它的display:flex,设置成弹性布局即可。里面的width:30%;
width:67%;,可以保持不变。如果都去掉了,注意看它的变化。
1.2 Flex容器
任何元素都能作为flex容器,只要使用display:flex,进行描述,该容器就成为了一个flex容器。
伸缩布局决定的特性是让伸缩项目可伸缩,也就是让伸缩项目的宽度或高度自动填充伸缩容器额外的空间,这可以用flex属性来完成。
| 属性 | 说明 |
|---|---|
| flex | 伸缩性 |
| flex-direction | 伸缩流方向 row row-reverse column column-reverse |
| flex-wrap | 伸缩换行 nowrap wrap wrap-reverse |
| justify-content | 主轴对齐 |
| align-items | 侧轴对齐 |
参考代码:
.box display: flex; border: 1px solid #000000; padding: 10px;
aside flex:1;background: red; padding: 10px;
article flex:1; margin-left: 10px; background: yellow;
1.3 响应式布局
- 弹性布局
- 弹性图片
- 媒体和媒体查询

优点
1.面对不同分辨率设备灵活性强,能够快捷解决多设备显示使用问题
2.更少维护,开发一个网站,多终端使用
缺点
1.兼容各种设备工作量大,网上重复性的代码,你看适合浏览器即可。
2.代码累赘,会出现隐藏无用的元素,加载时间长
1.3.1 媒体类型
方式1:
@media 媒体类型
选择器 /样式代码写在这里…/
方式2:
<link rel=“stylesheet” href=“style.css” meida=“媒体类型”/>
| 属 性 | 值 | Min/Max | 描 述 |
|---|---|---|---|
| device-width | Length | Yes | 设置屏幕的输出宽度 |
| device-height | Length | Yes | 设置屏幕的输出高度 |
| width | Length | Yes | 渲染界面的宽度 |
| height | Length | Yes | 渲染界面的高度 |
| Orientation | Portrait/landscape | No | 横屏或竖屏 |
| Resolution | 分辨率(dpi/dpcm) | Yes | 分辨率 |
| Color | 整数 | Yes | 每种色彩的字节数 |
| color-index | 整数 | Yes | 色彩表中的色彩数 |
1.3.2 ViewPort
概念:
视窗指的是用户在网页上的可见性,根据设备的不同而不同。网页在手机上的比平板上要小,比pc上要小,之前都是针对的是pc设计,现在要考虑到平板,手机,手表,固定的网页无法适应不同的硬件设备。这时候就要对网页进行等比例的缩放,以适应屏幕。
设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width控制 layout viewport的宽度, "device-width"为当前设备的宽度。
initial-scale: 页面初始缩放的比例。
user-scalable: 是否允许用户缩放。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
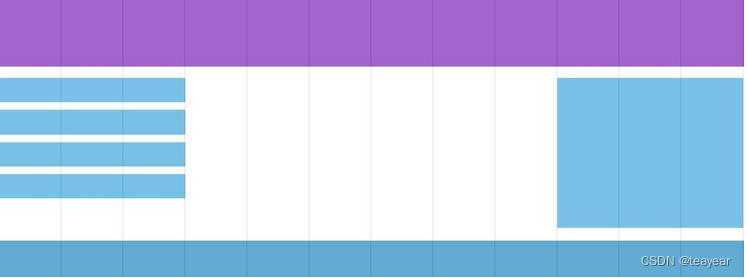
1.3.3 网格视图

在设计网页时,使用网格视图非常有用。它可以更轻松地在页面上放置元素。

响应式网格视图通常有12列,总宽度为100%,并在调整浏览器窗口大小时缩小和展开。
让我们开始构建响应式网格视图。 首先确保所有HTML元素都将box-sizing属性设置为border-box。这可确保填充和边框包含在元素的总宽度和高度中。
*
box-sizing: border-box;

二.BootStrap
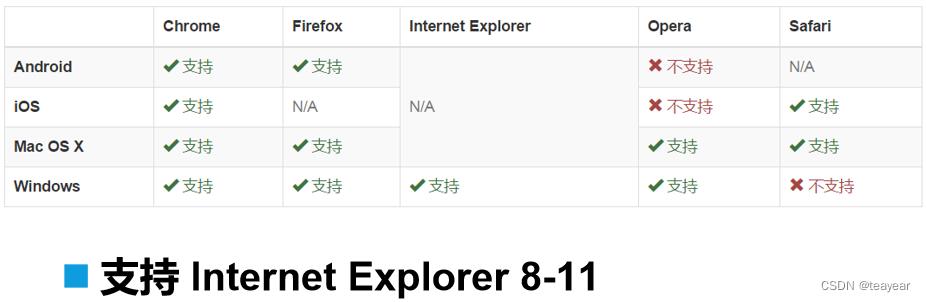
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap 是一个用于 HTML、CSS 和 JS 开发的开源工具包,来自于Twitter,利用 Bootstrap 提供的 Sass 变量和混合(mixins)、响应式栅格系统、可扩展的预制组件以及强大的 jQuery 插件,能够让你快速地开发出产品原型或构建整个 app。

2.1 引入文件
bootStrap.min.css
jquery.min.js
bootStrap.min.js
2.2 栅格系统

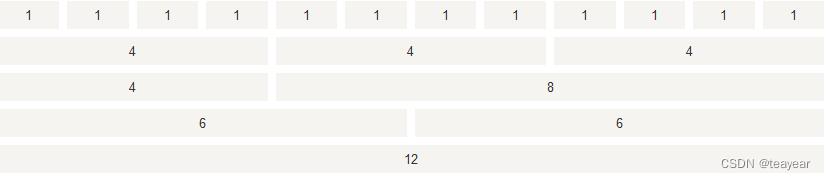
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数:

Bootstrap 4 的网格系统是响应式的,列会根据屏幕大小自动重新排列。
Bootstrap 4 网格系统有以下 5 个类(class):
- .col- 针对所有设备
- col-xs 小设备
- .col-sm 平板 - 屏幕宽度等于或大于 576px
- .col-md 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
2.2.1网格系统规则
Bootstrap4 网格系统规则:
-
网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 -
使用行样式row来创建水平的列组。
-
内容需要放置在列中,并且只有列可以是行的直接子节点。
-
预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。col:column列单词;sm:平板;-4:4个格
col-sm-n,n(1–12)设置列。
-
列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
-
网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
-
Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。
列组合
row/col-md-4 col-md-8等测试
列偏移
col-md-offset-4,原理 margin-left
列嵌套
<div class=‘row’>div代码嵌套代码</div>
列排序
col-md-push-8 推向右侧
2.2.2 CSS全局样式
是CSS最基础、最简单的语法组合而成的,通过这些基础而又核心的布局语法,不需要太多时间就能制作出来比较精美的页面。并且为什么叫它是全局样式,主要是它的使用比较自由,可以在页面中的任意位置使用,也可以放在Bootstrap组件里使用。
详见W3School,部分案例
三.BootStrap布局组件
通过使用Bootstrap的图片响应式类.img-responsive,你可以让图片适配手机显示!
BootStrap核心之一,主要有ICON、下拉图标、导航、导航条、缩略图、分页导航等。
3.1 小图标
讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。字体图标是在 Web 项目中使用的图标字体。
获取:
- glyphicons-halflings-regular.eot
- glyphicons-halflings-regular.svg
- glyphicons-halflings-regular.ttf
- glyphicons-halflings-regular.woff
相关的 CSS 规则写在 dist 文件夹内的 css 文件夹内的 bootstrap.css 和 bootstrap-min.css 文件上。
css和字体库文件在同一级别上。
<!-- 字体图标 -->
<div class="container">
<!-- 行 -->
<div class="row text-center list">
<!-- 列 -->
<div class="col-xs-3">
<span class="glyphicon glyphicon-home"></span>
<span>首页</span>
</div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-zoom-in"></span>
<span>游戏</span>
</div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-gift"></span>
<span>健康</span>
</div>
<div class="col-xs-3">
<span class="glyphicon glyphicon-user"></span>
<span>移动</span>
</div>
</div>
</div>
3.2导航元素
本章我们将讲解 Bootstrap 提供的用于定义导航元素的一些选项。它们使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。
3.2.1表格导航或标签
创建一个标签式的导航菜单:
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
Bootstrap 支持的分页特性。分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页。翻页(Pager)
如果您想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。下表列出了 Bootstrap 处理翻页的 class。
如果要做投票,可以试下进度条。
3.3
Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动。即使您不是一名高级的 javascript 开发人员,您也可以着手学习 Bootstrap 的 JavaScript 插件。利用 Bootstrap 数据 API(Bootstrap Data API),大部分的插件可以在不编写任何代码的情况被触发。
站点引用 Bootstrap 插件的方式有两种:
-
单独引用:使用 Bootstrap 的个别的 *.js 文件。一些插件和 CSS 组件依赖于其他插件。如果您单独引用插件,请先确保弄清这些插件之间的依赖关系。
-
编译(同时)引用:使用 bootstrap.js 或压缩版的 bootstrap.min.js。
-
Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。****
用插件,请先确保弄清这些插件之间的依赖关系。
-
编译(同时)引用:使用 bootstrap.js 或压缩版的 bootstrap.min.js。
-
Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。****
创建可折叠的分组或折叠面板(accordion)*
以上是关于BootStrap 响应式布局技术教程简介的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap简介下载bootstrap及引入文件说明响应式容器和满屏容器栅格系统
5-12《响应式布局》——响应式布局介绍和版心BootStrap使用BootStrap步骤BootStrap入门基础BootStrap案例