表单<form>
Posted 慕斯-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单<form>相关的知识,希望对你有一定的参考价值。
创建表单
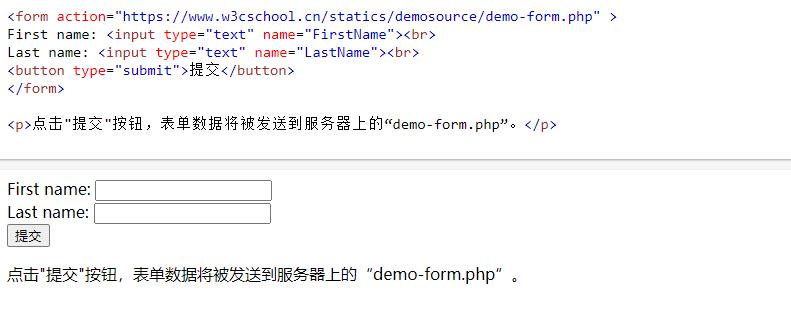
<form> 标签用于创建供用户输入的 html 表单。
<form>标签的action属性的值指定了表单提交到服务器的地址。
<form> 元素包含一个或多个如下的表单元素:
<input>
<textarea>
<button>
<select>
<option>
<optgroup>
<fieldset>
<label>

为表单添加提交按钮button
我们创建了form表单, 那用户如何将数据提交到服务器呢?
我们可以在 form 中添加一个 submit (提交)按钮。
点击此按钮,表单中的数据将会被发送到你使用表单 action 属性指定的地址上。

把表单内的input设置为必填
可以在表单中指定某些选项为required(必填项),只有当用户填写了该选项后,用户才能提交表单。

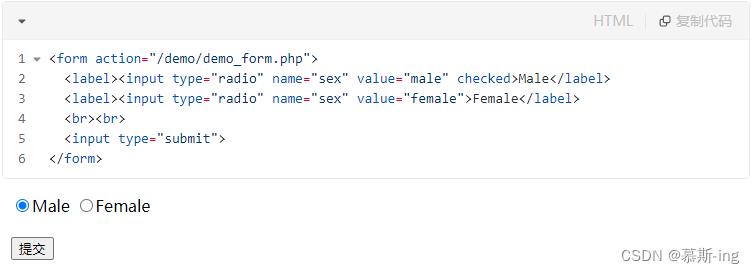
表单内添加单选框 input
如果你希望用户在表单只给出一个答案,
例如选择性别, 那么你可以用单选框。
单选框是 input 输入框的一种类型, type 属性的值为 radio。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。

表单内添加复选框checkbox
checkbox(复选框)通常用于可能有多个答案的问题形式。
复选框是 input 的输入框的一种类型。
每一个复选框都应嵌套在其自己的 label元素中。
所有关联的复选框输入应该具有相同的 name属性。

设置复选框和单选框默认选中
可以使用 checked 属性设置单选框和复选框默认被选中。

以上是关于表单<form>的主要内容,如果未能解决你的问题,请参考以下文章