借助 Google 无障碍功能提供更有温度的服务 | Android 开发者故事
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了借助 Google 无障碍功能提供更有温度的服务 | Android 开发者故事相关的知识,希望对你有一定的参考价值。

富途牛牛为全球 1,900万+ 用户打造更优的交易体验,提供了丰富的投资资讯/分析/决策服务、永久免费的教学内容,以及活跃的理财交流社区。富途牛牛应用目前覆盖 android、ios、Windows、Mac、平板电脑 (iPadOS 和 ChromeOS)、Web 以及腾讯车载应用等平台,并开放了全面的 API 功能。团队致力于为每一位客户提供有温度的服务——这自然包括需要无障碍功能的用户们。
"红涨绿跌" (或者反之) 是投资类应用中最常见的配色方案,投资标的的每一次涨跌都牵动着用户的心。但面对这样 "理所当然" 的配色,红绿色盲/色弱用户只会感到无助。设想这些用户勤恳工作,积累了一些资金,也认真研究过理财产品的组合,想努力把握住财富之钥……
但当他们打开交易界面,却发现无从判断涨跌: 因为 "红" 和 "绿" 在他们眼中几乎没有区别。

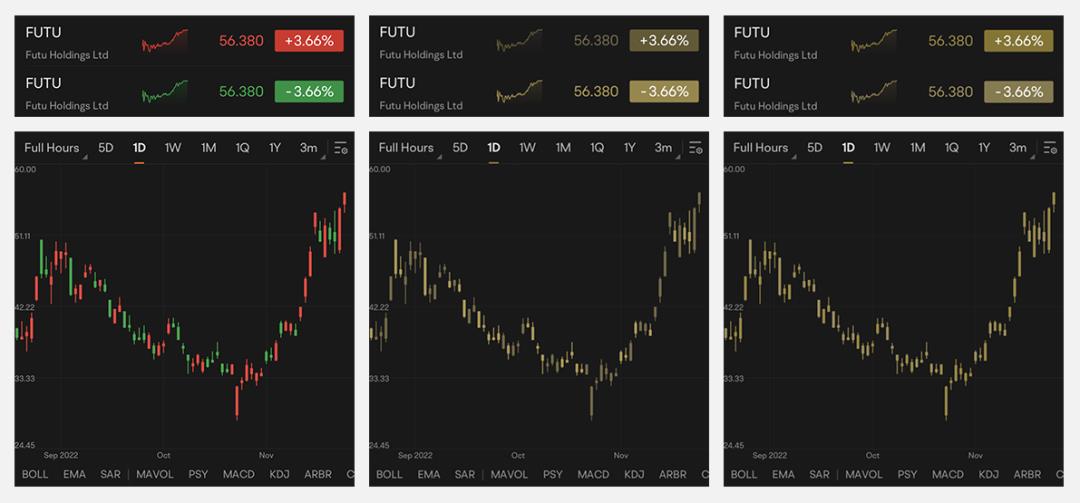
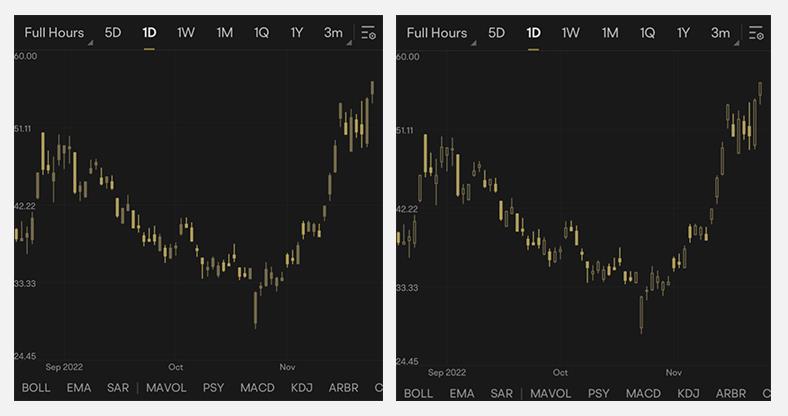
△ (左) 普通用户看到的 "红涨绿跌";
(中) 红色盲用户看到的颜色;
(右) 绿色盲用户看到的颜色
不一样的红,不一样的绿
富途牛牛应用之前使用的红绿配色方案是为色觉正常的用户设计的,色觉障碍用户如果想要使用会需要投入许多额外的精力,比如通过符号或者数据来理解涨跌情况。很显然,对这些用户来说,使用这种配色方案会十分辛苦。
由于幸存者偏差的存在,红绿色盲人口的比例可能会比许多人日常感知到的要高。据统计,约有 5% - 8% 的男性和 0.5% 的女性会存在色觉辨认障碍 (即色盲)。这样的比例放在很大的用户基数中,比如富途牛牛的 1,900 万用户中,就是一个不小的群体。
色觉辨认障碍 (即色盲)
https://zh.wikipedia.org/wiki/%E8%89%B2%E7%9B%B2
我们一直很重视用户的声音,也通过各种反馈渠道了解到色觉障碍对用户造成的困扰。对于红绿色盲的投资者来说,无法感知到红绿色的差异,投资决策的效率将大打折扣。为此,我们针对色觉障碍做了一个专项优化,将应用中的所有视觉元素,都考虑了新的配色,用户可以根据自己的需要进行设置。
Garit,富途牛牛应用用户体验总监
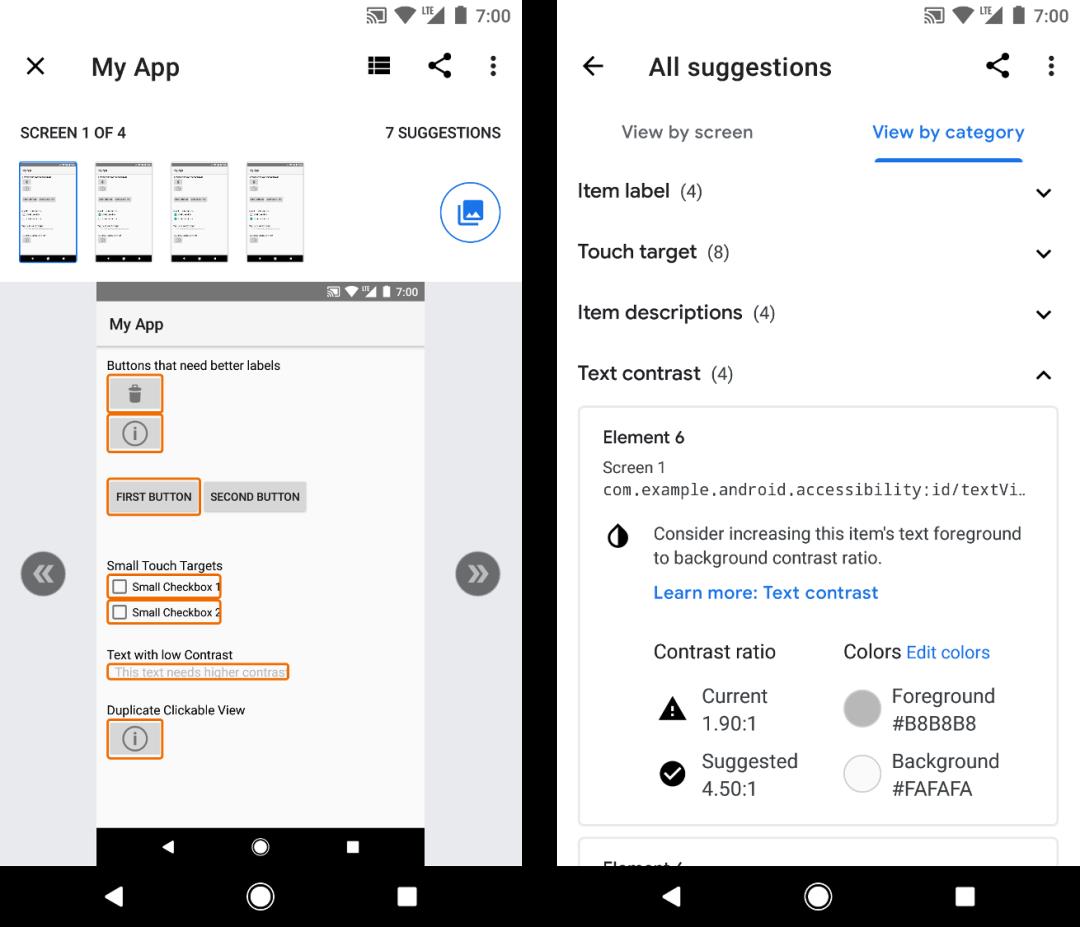
在设计无障碍配色方案的过程中,团队使用 Google 的无障碍功能扫描仪应用 (Accessibility Scanner) 对既有的应用进行了评估。无障碍功能扫描仪在录制结束后会根据采集到的每一个界面里的每一个元素给出建议,如字号大小、点击尺寸到色彩对比度等等,给了团队很大的帮助。

△ 无障碍扫描仪会以控件为单位给出无障碍优化建议,对开发者来说是很好的参考
无障碍功能扫描仪
https://developer.android.google.cn/guide/topics/ui/accessibility/testing#accessibility-scanner
在敲定无障碍配色方案的过程中,团队还专门收集了色觉障碍用户的评论并通过官方渠道联系到了这些用户,详细询问他们在试用无障碍配色时的体验和优化建议,并基于这些反馈制定了整体的改进计划。

△ 新的红,和新的绿
新的 "粉绿" 配色方案保留了红绿两种颜色的色相,同时在正常视觉、红色盲视觉以及绿色盲视觉的情况下都严格遵循无障碍功能扫描仪给出的色彩对比度建议,从而兼顾了普通用户和红绿色盲用户的视觉体验。

△ (左) 色觉正常用户看到的粉绿配色方案;
(中) 红色盲看到的效果;(右) 绿色盲看到的效果
Material Design: 色彩和对比度
https://m2.material.io/design/usability/accessibility.html#color-and-contrast
无障碍体验来自无障碍的团队
我们团队目前有 1,000 多人,其中就有色弱的成员。打造无障碍的体验不仅仅是在服务我们的用户,也是在帮助我们自己。
Zed,富途牛牛 Android 研发工程师
在确定了新的无障碍配色方案之后,团队启动了新功能上线前的内部测试机制,由内部产品、研发团队一同进行测试。通过多次组内集中体验、自测以及测试工程师的协助,确保了上线的新配色方案能满足尽可能广泛的色弱人群使用体验。团队只用了 15 个人天就上线了这个新的配色方案,效率十分惊人。

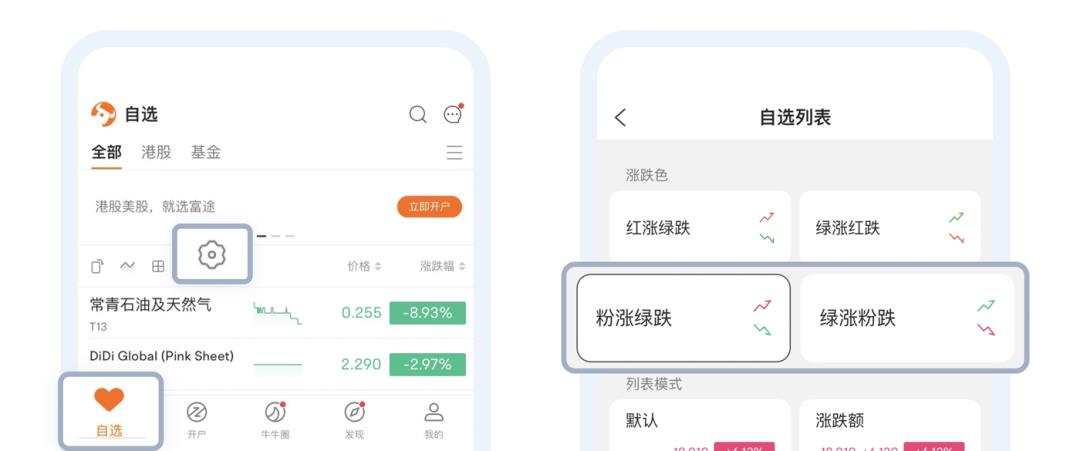
△ 切换配色方案也十分简单,点击应用首页的 "自选设置" 即可
但这只是富途牛牛产品无障碍改进计划中的一部分。
迈出红绿光谱,更进一步
富途牛牛的产品研发理念是 "让投资更简单,不孤单"。这句话是针对我们所有用户的。
Garit,富途牛牛应用用户体验总监
打造无障碍配色方案的过程,也让团队对其他的使用障碍有了更强的同理心。于是继满足红绿色盲/色弱用户的需求后,团队还在 "粉绿" 配色方案之外提供了 "空心蜡烛" 设计,即通过 "空心" 和 "实心" 来区别 "涨" 和 "跌",为更广泛的视觉障碍群体提供了便利。甚至在应用内一些重要的活动页的设计中会尽量使用色弱用户都能分辨的蓝橙等颜色。

△ (左) 实心蜡烛;(右) 空心蜡烛。
均为红色盲用户看到的效果
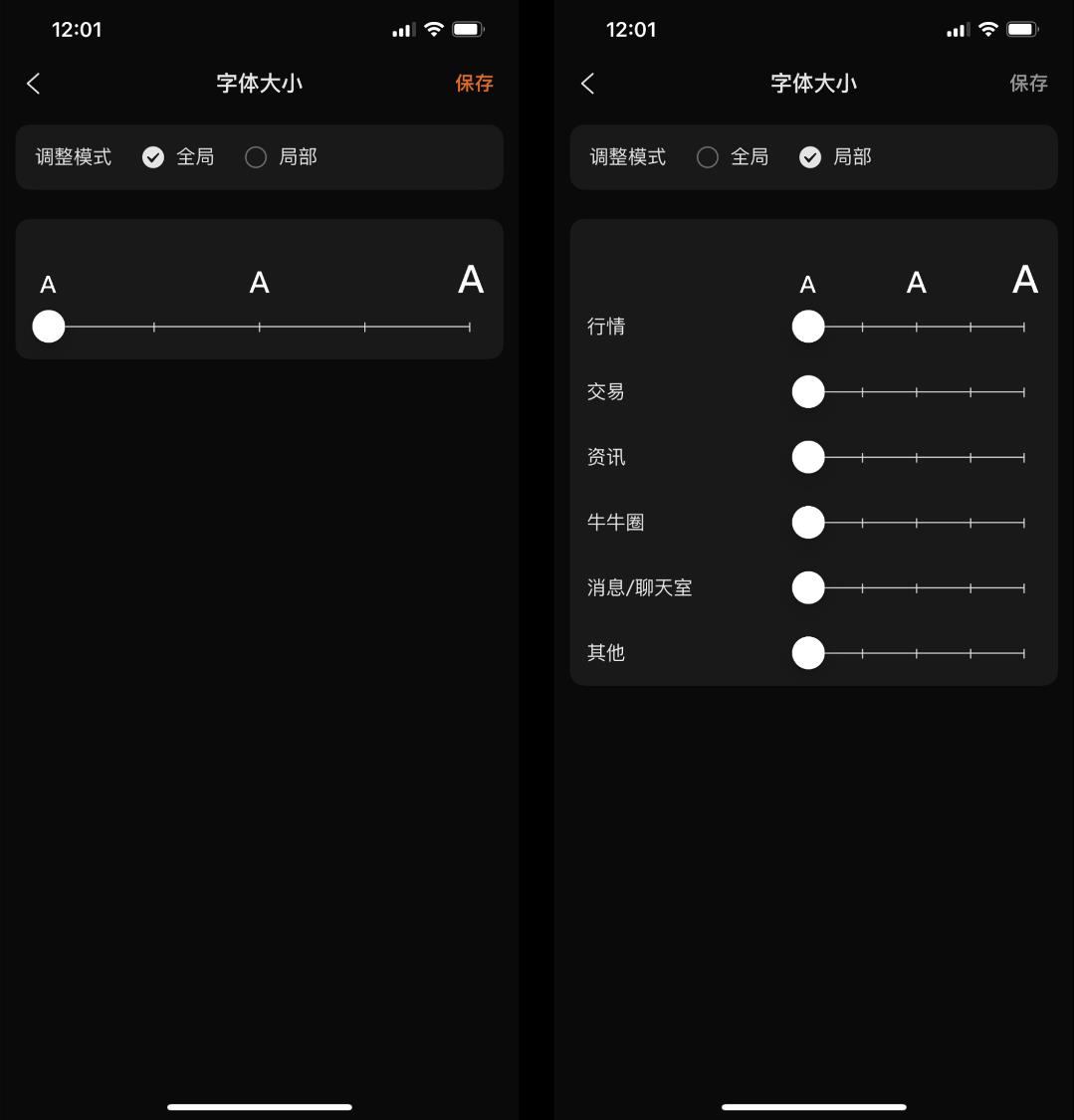
针对视力不佳导致阅读文字存在困难的人群,团队也给出了文字字号设置功能,用户可以使用大字号来方便阅读。如果对应用内特定栏目/功能的文字字号有特殊要求,团队也贴心地提供了局部调整的选项。

△ 字号调整还提供了 "局部" 和 "全局" 选项,用户可以根据需要自行进行调整
目前团队也是在逐步了解无障碍的过程中,我们有产品经理专门跟进无障碍体验。产品经理会梳理应用使用流程中可能带来体验障碍的环节,然后去统筹优化。
Garit,富途牛牛应用用户体验总监
把财富之钥交到每一个人手中
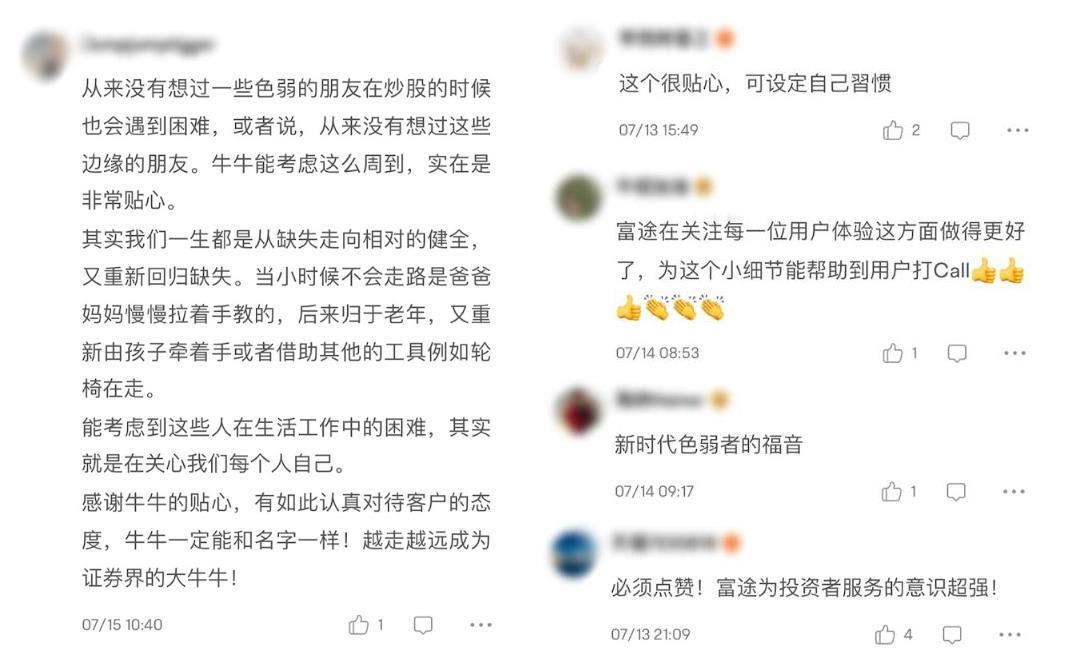
今年 6 月 16 日,富途牛牛全新的无障碍配色方案正式上线,随之而来的是潮水般的好评。

△ 虽然料到会有好评,但没想到会这么多
这无疑更加坚定了团队进一步提升产品无障碍体验的信心,比如团队已经在安排将 Android 和 iOS 上的无障碍配色方案进一步覆盖至 Web 和 PC 平台;针对盲人用户的资讯有声阅读功能也已经在时间表里了。而随着这些无障碍功能的实现,会有更多的用户得以顺利使用富途牛牛。
使用 Lighthouse 核查 Web 端无障碍体验
https://developer.chrome.com/docs/lighthouse/overview/
"让投资更简单,不孤单"。富途牛牛团队用行动支持着自己的每一个用户,让他们知道自己的需求会被及时回应,让他们都能亲手把握住财富之钥。
我们也期待着更多的开发者行动起来,为自己的产品打造更棒的无障碍体验,去拥抱更多的用户,迎来更大的成功。
 点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容
点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容



以上是关于借助 Google 无障碍功能提供更有温度的服务 | Android 开发者故事的主要内容,如果未能解决你的问题,请参考以下文章
专访丨摩杜云彭一(Roby):云计算和大数据,让城市更有温度
科技不总是冷冰冰,智能便携打印机让文字更有温度!——嵌入式功能实现篇