canvas的交互
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas的交互相关的知识,希望对你有一定的参考价值。
首先我们先了解下几个知识点:
1..在canvas中添加事件,可以如下
canvas.addEventListener("mousemove",detect);//mousemove鼠标移上去,detect是事件方法
2.获取鼠标点击在canvas中的坐标(x,y)
function detect(event)
var x=event.clientX-canvas.getBoundingClientRect().left;
var y=event.clientY-canvas.getBoundingClientRect().top;
3.判断鼠标点击的点位置是否在canvas画布中:采用isPointInPath()
如果指定的点位于当前路径中,返回 true;否则返回 false。
if(ctx.isPointInPath(x,y))
return true;
else
return false;
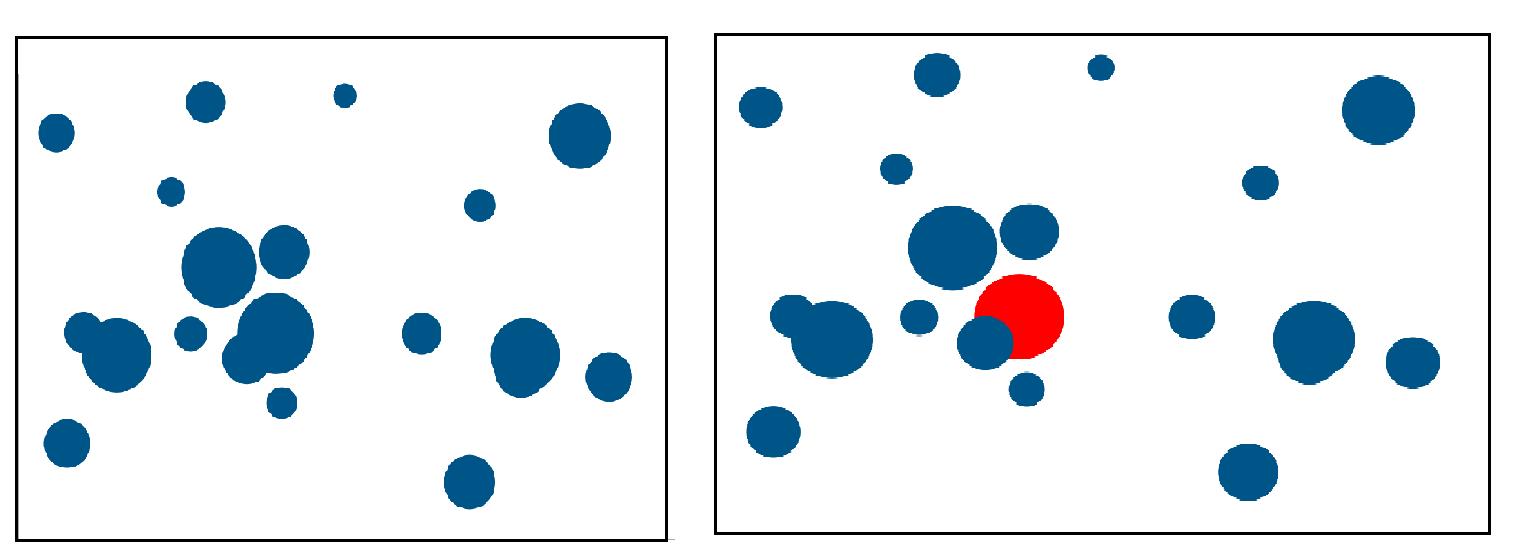
现在我们来做一个简单的列子:鼠标移上时,小球的颜色改变

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
var balls = [];
var canvas = document.getElementById("canvas");
var ctx=canvas.getContext('2d');
window.onload = function()
canvas.width = 1200;
canvas.height = 800;
for(var i=0;i<10;i++)
var radius=Math.random()*50+20;
aBall=
radius:radius,
x:Math.random()*(canvas.width-2*radius)+radius,
y:Math.random()*(canvas.height-2*radius)+radius,
balls[i]=aBall;
canvas.addEventListener("mousemove",detect);//canvas添加事件
function draw(x,y)
ctx.clearRect(0,0,canvas.width,canvas.height);
for( var i = 0 ; i < balls.length ; i ++ )
ctx.beginPath();
ctx.arc(balls[i].x,balls[i].y,balls[i].radius,0,2*Math.PI);
if(ctx.isPointInPath(x,y))//isPointInPath() 方法返回 true,如果指定的点位于当前路径中;否则返回 false。
ctx.fillStyle="red";
else
ctx.fillStyle="#058";
ctx.fill();
function detect(event)
//鼠标点击canvas,获取的鼠标点击的位置(x,y)
var x=event.clientX-canvas.getBoundingClientRect().left;
var y=event.clientY-canvas.getBoundingClientRect().top;
draw(x,y);
</script>
</body>
</html>以上是关于canvas的交互的主要内容,如果未能解决你的问题,请参考以下文章