fis3创建项目
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fis3创建项目相关的知识,希望对你有一定的参考价值。
首先我们根据前俩篇文章 NodeJS、NPM安装配置步骤(windows版本)和fis3初步学习体验,我们安装fis3,同时也大概了解fis3。现在我们来简单创建项目。
一.创建项目
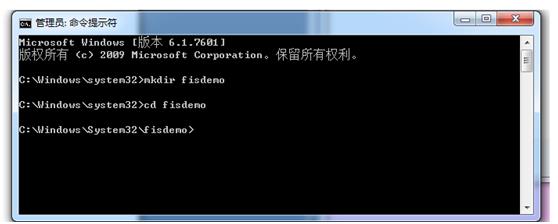
(1),打开cmd(运行),创建一个目录(注意请用管理员的身份去打开运行)
mkdir fisdemo( fisdemo文件名)
(2),并进入该目录cd fisdemo( fisdemo文件名)


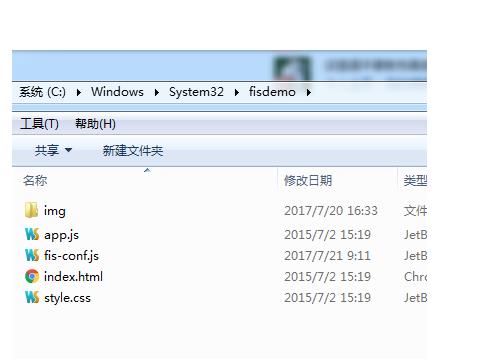
(3),现在我们使用百度fis3提供的一个项目(请先到github上下载项目),下载demo-simple 文件,把里面的内容放到刚刚创建的fisdemo

(4),进入项目根目录,执行命令,进行构建
注意:项目根目录:FIS3 配置文件(默认fis-conf.js)所在的目录为项目根目录。
a.构建发布到项目目录的output目录下
fis3 release -d ./output
b.构建发布到项目父级目录的dist子目录下
fis3 release -d ../dist
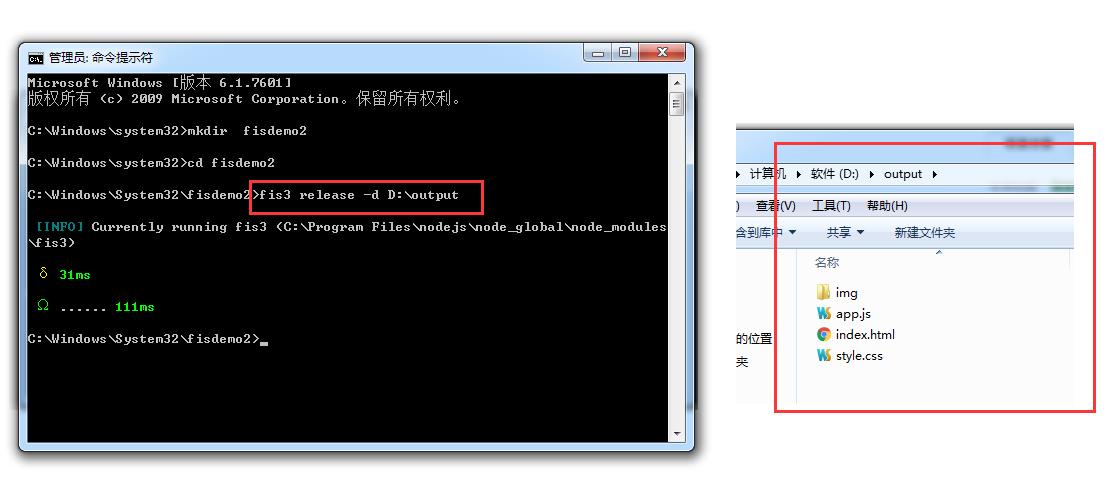
c.发布到其他盘 (Windows)
fis3 release -d D:\\output

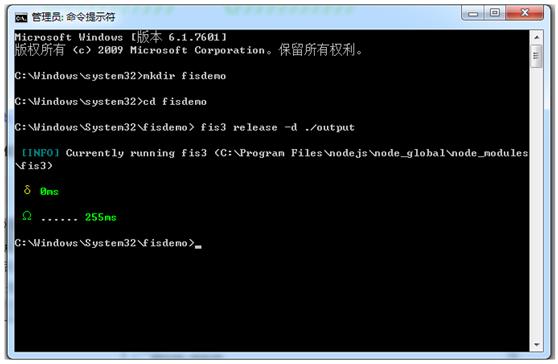
这里我们直接到项目根目录下,使用命令:
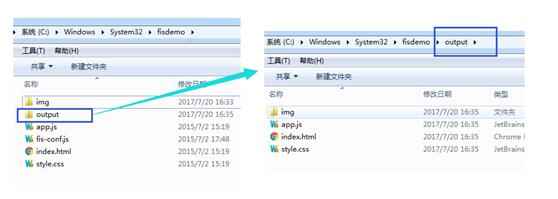
fis3 release -d ./output

(5),成功后,你变output目录下方看到一个经过构建之后的项目了~

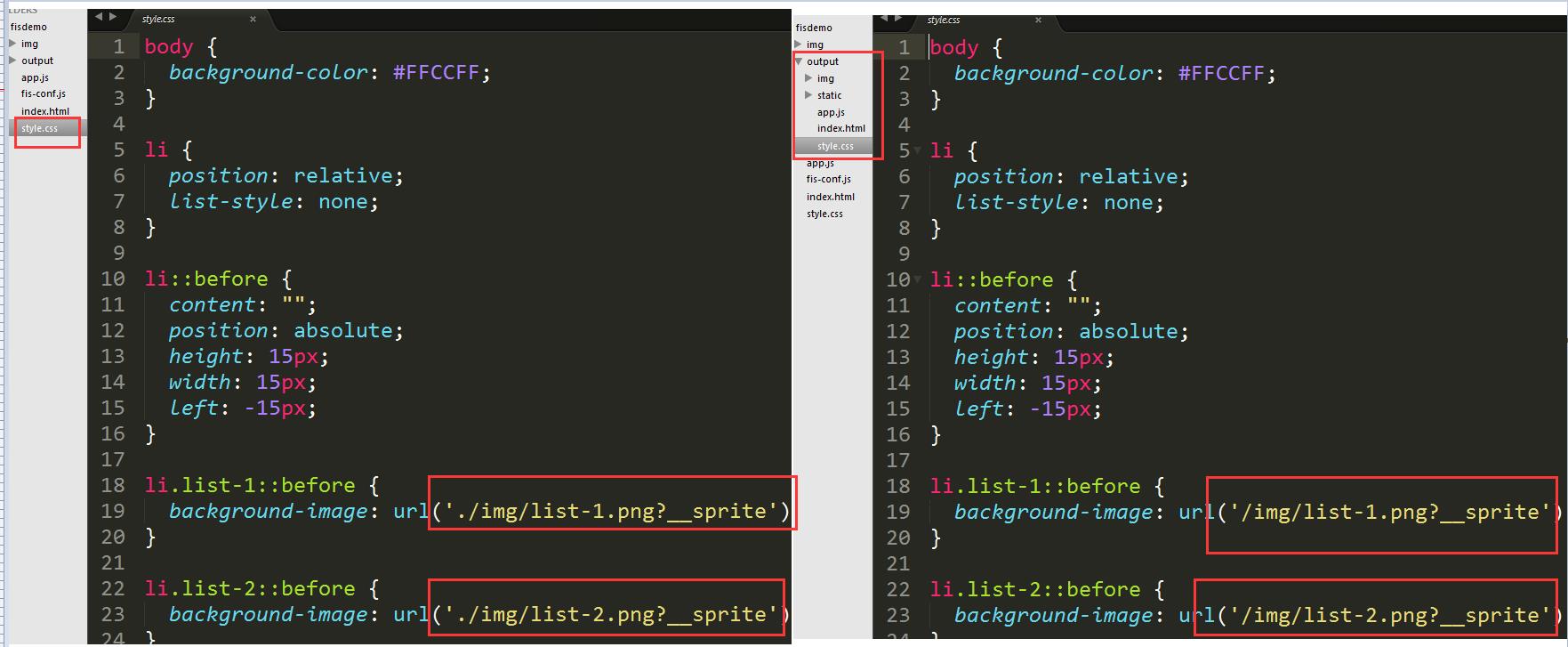
(6),现在我们可以通过diff工具或是其他编辑进行对比这俩,可以发现其中的一些改动,即构建之前和构建之后的变化:

如上,构建过程中对资源 URI 进行了替换,替换成了绝对 URL。通俗点讲就是相对路径换成了绝对路径。
这是一个 FIS 的很重要的特性,资源定位(下面会做解释)。
二.调试开发
(1).配置文件
我们知道,配置文件的配置都写在了fis-conf.js这个文件中。
设置规则的配置接口:
A. - fis.match(selector,props);
selector:是要匹配文件的路径,它字面意思有点像CSS中的“选择器”,我们可以这么理解:selector的设置可以影响到与该selector匹配的文件。这样就能反应到CSS的选择器这层关系上的理解了。
在配置文件fis-conf.js中编写:
fis.match('*.js',
useHash:false
);//说明:匹配所有js文件,并将这些js文件的配置规则设置为useHash:false
是的,props是配置的规则属性。
规则属性分为:文件属性和插件属性。关于这点我们可以查看官网,里面都有详细介绍。
面对规则属性,你需要知道的它的一点是:规则属性的“覆盖特性”,即应用相同的规则属性,后面应用的会覆盖前面应用的。
B. fis.media()
fis.media() 接口提供多种状态功能(比如有些配置是仅供开发环境下使用,有些则是仅供生产环境使用的).这里的状态指的是配置环境。一种状态对应一种配置。
例如,有时我们希望在某种状态(如开发环境下)下编译对应的配置,那么我们就可以使用该配置的状态名,在执行发布(release)的时候就执行的是这个状态下的配置。
fis.media('develop').match('.js',
optimizer: fis.plugin(‘uglify-js’)
);
然后执行fis命令: fis3 release develop 我们就在状态develop下执行对js文件的压缩配置了。
注意:默认情况下fis3是在开发环境这个状态下(名称为“dev”,即media(‘dev’))来执行配置的。
命令: fis3 inspect
通常,我们容易迷糊哪些文件匹配了,并且它们被分配到的规则属性是什么。
在fis3中给出了命令’fis3 inspect’,能帮助我们直观地看到文件都应用哪些规则属性。
(2).文件指纹
听到“指纹”,你能联系到ID,因为指纹同id一样是唯一的。那么“文件指纹”你应该就能理解了。
在传统开发中,我们通常会给资源添加一个唯一标识,以便浏览器缓存。例如,即加上时间戳的方式来唯一标识资源文件。
与传统不同,fis3中使用MD5戳 对资源文件进行唯一标识:
在配置文件fis-conf.js中编写:
fis.match('*.js,css,png',
useHash: true//对匹配文件进行MD5戳配置
);
执行命令:
fis3 release -d ./output

(3).资源压缩——文件配置压缩器
为了减少资源网络传输的大小,通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选择。在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。
我们要使用规则属性中的“插件属性optimizer”来完成。常用的插件属性有’uglify-js’、’clean-css’、’png- compressor’等等。以上列出的都是fis3内置的插件,无需安装。
需要注意的是,使用插件属性的写法: optimizer:fis.plugin(‘插件名称’)
在配置文件fis-conf.js中编写:
// 清除其他配置,只保留如下配置
fis.match('*.js',
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
);
fis.match('*.css',
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
);
fis.match('*.png',
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
)
执行命令:
fis3 release -d ./output

(4),雪碧图(Sprite)——资源图片合并
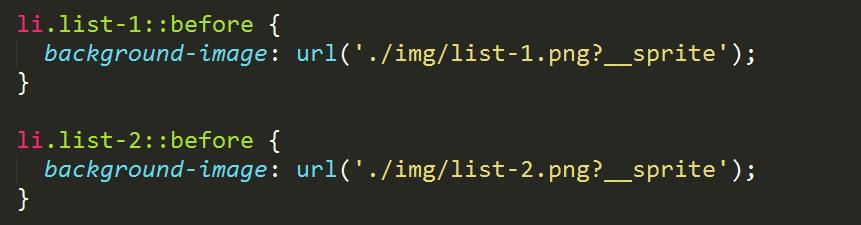
需要注意的是,fis3只会对在CSS文件中对资源路径中带有?__sprite的图片进行合并(如:background-image:url(‘./img/list-1.png?_sprite’))。对这些图片的合并不会影响到资源图片的显示效果。要知道,合并的目的是为了减少请求数量。
a.首先,我们先改写css文件中引用图片的路径的写法,带上?__sprite。
注意:是2条“短下划线”

b.在配置文件fis-conf.js中编写:
我们要使用到插件‘csssprites’这个插件,使用spriter这个插件属性,并且在给匹配的文件分配useSprite属性
//(1)配置fis中使用csssprites
fis.config.set('modules.spriter','csssprites');
//(2)启用插件
fis.match('::packgae',
sprite:fis.plugin('csssprites')
);
//(3)分配属性
fis.match('*.css',
useSprite:true
);

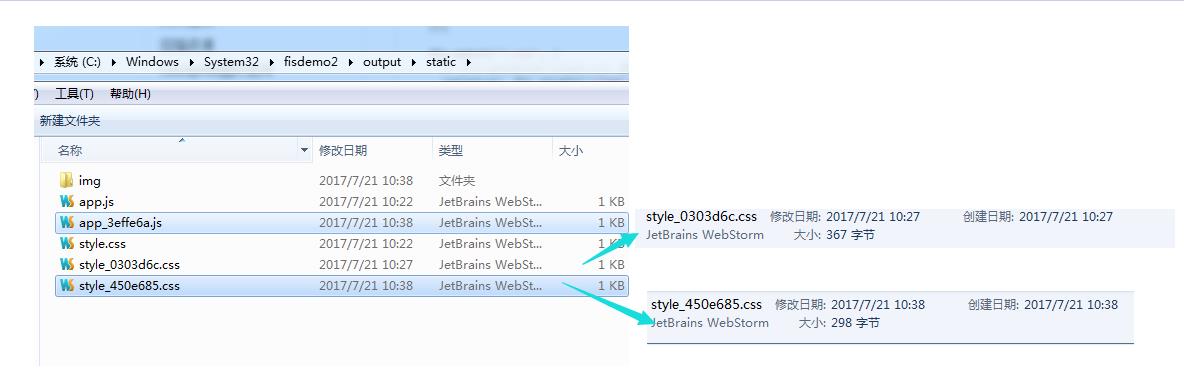
由于我这是从头开始做下来的,所以文件有进行压缩
三.知识点分析
1.资源定位:
只是对资源相对路径修改成了绝对路径。通过配置文件可以轻松分离开发路径(源码路径)与部署路径。可以有效地分离开发路径与部署路径之间的关系,工程师不再关心资源部署到线上之后去了哪里,变成了什么名字,这些都可以通过配置来指定。而工程师只需要使用相对路径来定位自己的开发资源即可。这样的好处是 资源可以发布到任何静态资源服务器的任何路径上,而不用担心线上运行时找不到它们,而且代码 具有很强的可移植性,甚至可以从一个产品线移植到另一个产品线而不用担心线上部署不一致的问题。
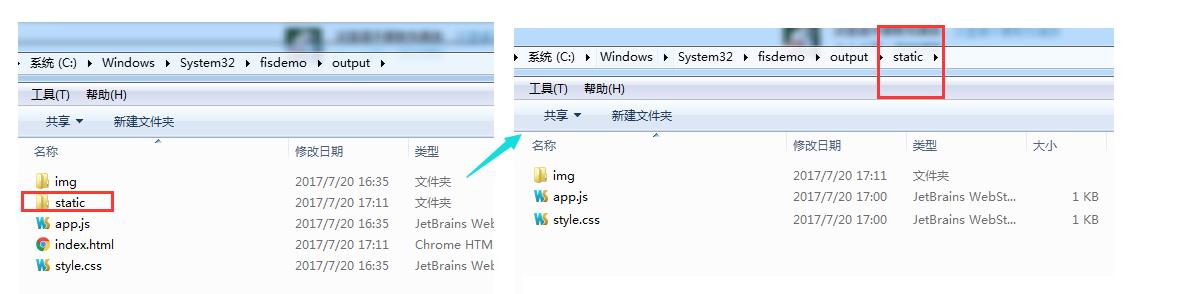
比如我们想让所有的静态资源构建后到 static 目录下。比如output/static这个目录
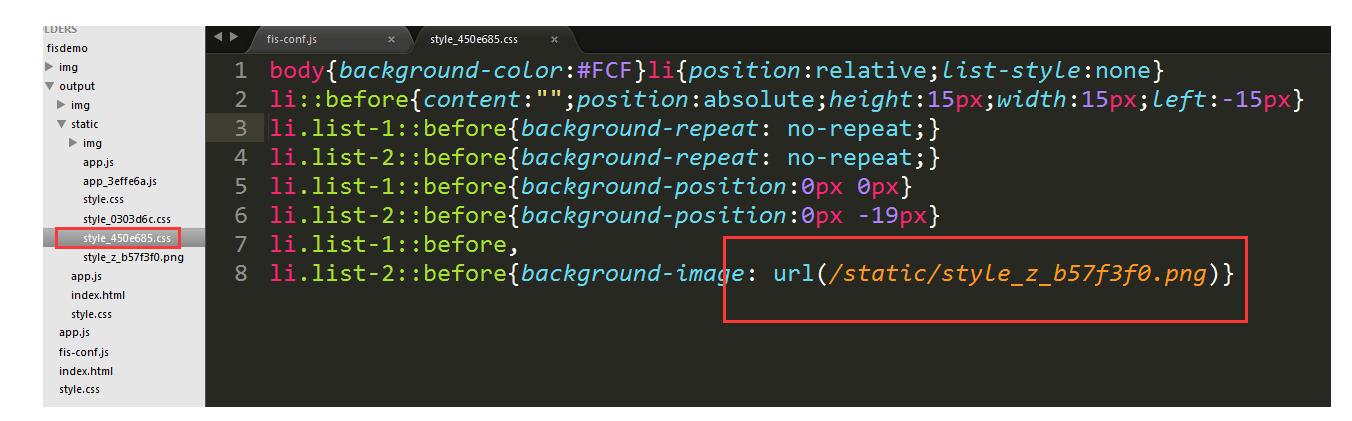
在配置文件fis-conf.js中编写:
// 配置配置文件,注意,清空所有的配置,只留下以下代码即可。
fis.match('*.png,js,css',
release: '/static/$0'
);我们再次发布一下。运行fis3 release -d ./output命令,我们可以看到在output目录下生成了一个static文件夹,里面放着我们的静态资源;

再次强调,FIS3 的构建是不会对源码做修改的,而是构建产出到了另外一个目录,并且构建的结果才是用来上线使用的。
以上是关于fis3创建项目的主要内容,如果未能解决你的问题,请参考以下文章