Vue.js安装以及创建项目
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js安装以及创建项目相关的知识,希望对你有一定的参考价值。
vue的特点
1. 采用组件化模式,提高代码复用率,且让代码更好维护。
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。

3.使用虚拟DOM + 优秀的Diff 算法,尽量复用DOM节点。

通过Diff 算法 比较出新的虚拟DOM 和原始虚拟的DOM 有相识的地方,所以在真实dom 只增加赵六的数据,前3条数据dom是不变化。
一.安装Vue.js
怎么搭建vue.js的环境呢?要搭建vue的环境需要借助node.js的npm的包管理器,所以先去看下NodeJS、NPM安装配置步骤。
(1).安装淘宝的npm镜像(可安装可不安装):
如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像:
输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像。这个其实看个人爱好吧,因为npm在国内下载速度是很慢,所以就用npm下载安装cnpm可以更快的下载后面的依赖等等。
(2).安装全局vue-cli脚手架、webpack:之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架,比较简单
命令输入(--global这个可以简写成-g)
1.npm install -g vue-cli //全局安装vue-cli

2.npm install -g webpack //全局安装webpack

3.npm install -g webpack-dev-server //安装webpack的本地webserver

注意:如果装了安装淘宝的npm镜像时就把命令中npm换成cnpm
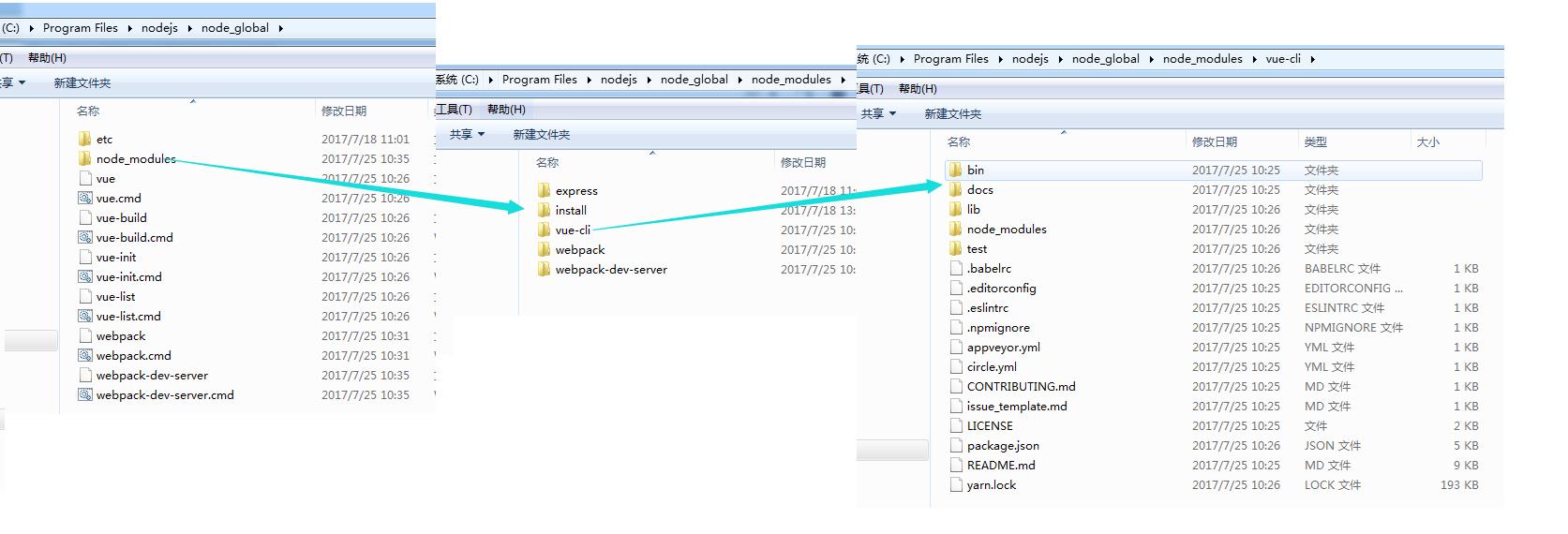
安装完成后,vue-cli脚手架其实就已经把vue也装掉了,所以只需输入vue -V 和 webpack -v 等等就可以查看安装成功与否。


二.创建项目
1.开始创建一个新项目
命令 : vue init webpack myVue(最后这个是我创建的项目文件夹的名字)
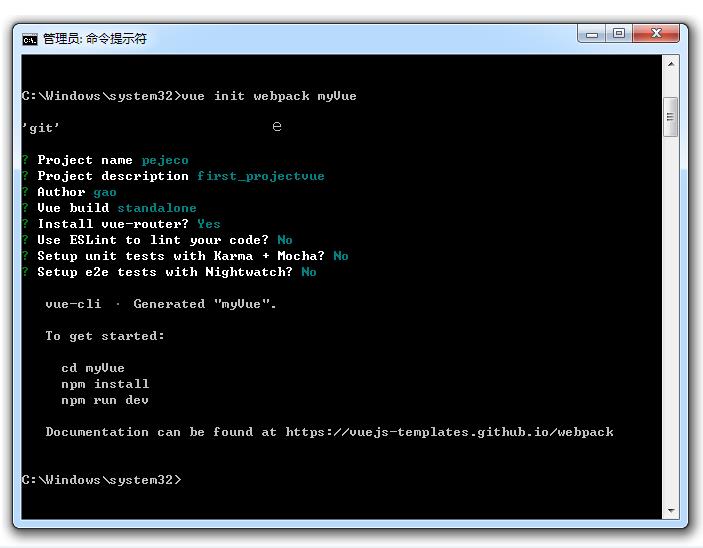
(1)输入vue init webpack myVue

(2)回车并回答如下问题,直到最后创建完成,

(3).一个vue项目自动创建成功,可到对应的项目存放路径中查看

三.运行项目
想要运行此项目,还需要装依赖文件node_modules
1.安装依赖,生成node_modules目录(安装依赖的代码库)
①注意前面的盘符是当前的,然后命令cd myVue //进入文件夹
②回车输入 npm install 你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。

2.运行项目
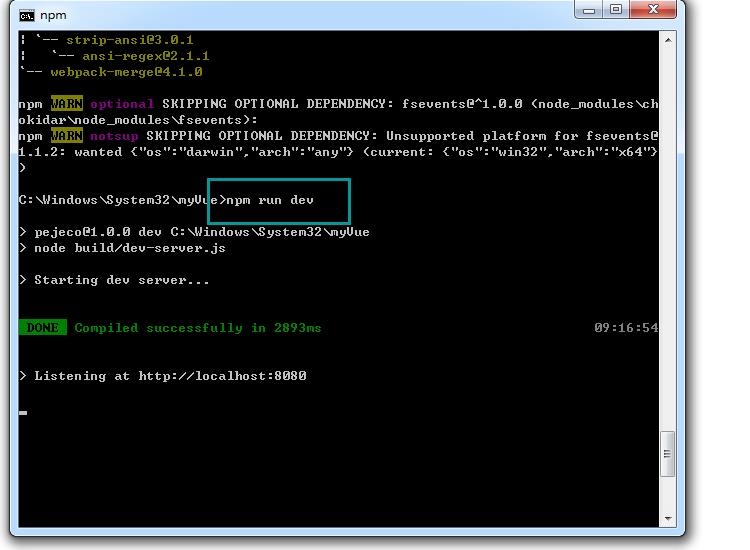
准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入 npm run dev 回车即可
运行”npm run dev”的时候执行的是build/dev-server.js文件,运行”npm run build”的时候执行(用来执行发布的)的是build/build.js文件,我们可以从这两个文件开始进行代码阅读分析

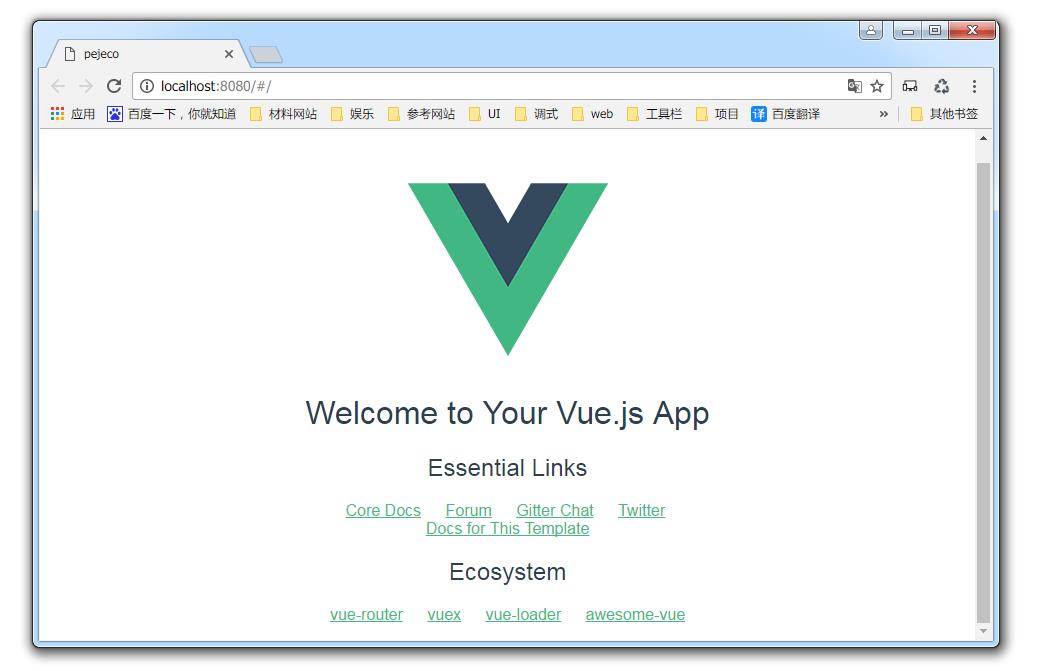
8080就是默认的端口,在浏览器地址栏中输入localhost:8080会发现默认的模块打开了!最后打开浏览器:127.0.0.1:8080出现下面这个就代表vue.js在本地就创建好了。

四.打包vue项目
打包就简单多了,直接输入 npm run build 就行了,打包后成功的文件,默认是存放在dist文件夹中,只需将此文件夹放入服务器即可


五.运行别人的vue.js项目domo
1.可以从github克隆下来,然后将项目文件夹放到某个盘符下(在这里我把官网的demo放在Vuedemo)

2.然后cmd命令 找到该盘符,找到文件 f:\\cd Vuedemo

3.命令 npm install //在本地安装
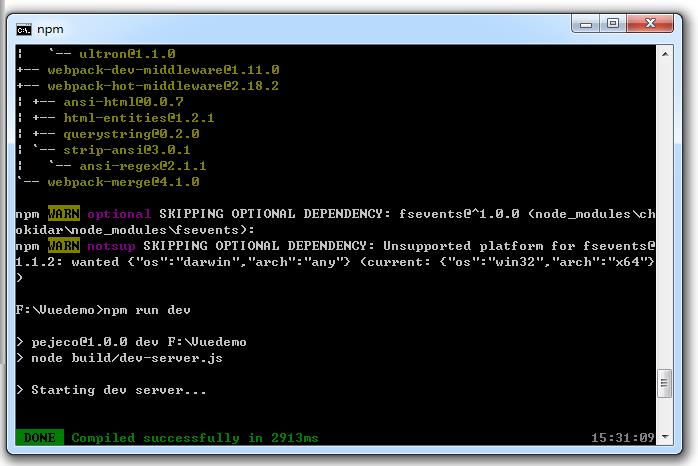
最后 npm run dev 回车 //在本地的浏览器打开127.0.0.1带上端口号就可以跑起来了。


以上是关于Vue.js安装以及创建项目的主要内容,如果未能解决你的问题,请参考以下文章