canvas注意细节
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas注意细节相关的知识,希望对你有一定的参考价值。
1.canvas与svg的区别
svg
①.SVG 是一种使用 XML 描述 2D 图形的语言。
②SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 javascript 事件处理器。
③.在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
canvas
①. Canvas 通过 JavaScript 来绘制 2D 图形。
②.Canvas 是逐像素进行渲染的。
③.在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,
那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
2.canvas的高宽不能设置在css中,可以如下方式设置:
①.在html中
<canvas id="canvas" width="1152" height="768">您的浏览器尚不支持canvas</canvas>
canvas.width = 1152;
canvas.height = 768;
3.需要绘制图形时,要先设置状态((颜色,宽度,图形)再绘制(填充或是描边)
状态比如(颜色,宽度,图形):
context.moveTo(300,200);
context.lineTo(100,200);
context.lineWidth=10;
context.fillStyle="#f00";
绘制(填充或是描边):
context.fill();
或是 context.stroke();
4.绘制封闭的多边形,在俩者之间
ctx.beginPath();
设置状态(context.lineTo(100,200);)
ctx.closePath();
绘制(context.fill();)
5.在绘制一个整体的元素,特别是使用了图像变换时头尾必须采用save(),restore()
context.save();//保存
图像变换
设置状态
绘制(填充或是描边)
context.restore();//恢复
6.路径使用填充fill()时自动闭合,使用描边stroked()不会闭合路径。
如果当前的路径不是封闭的时候,使用closePath()时,则就是闭合的,因closePath()会自动封闭
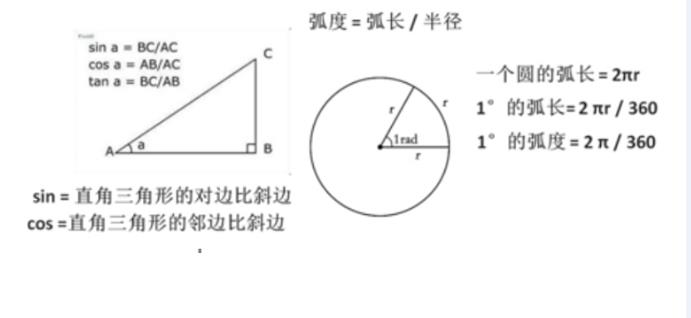
7.arc()函数中的角度单位是弧度,不是度数。
角度与弧度的js表达式:radians=(Math.PI/180)*度数。

8.要绘制多个图形的时候,要在每个图形设置状态前加上ctx.beginPath();
9.在canvas中添加事件,可以如下方式
canvas.addEventListener("mouseup",detect);
canvas.onmousedown = function(e)e.preventDefault();//禁止默认的响应事件
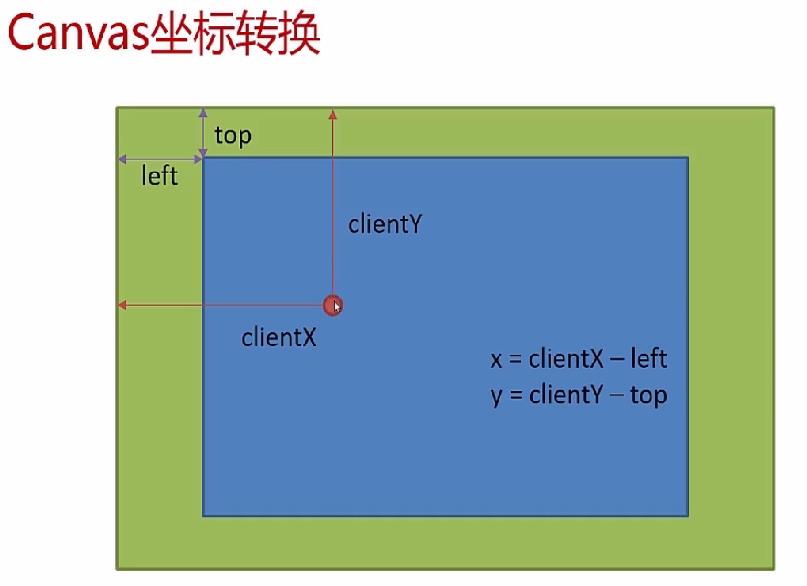
10.获取点击在canvas中的坐标(x,y)

getBoundingClientRect()用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
left=canvas.getBoundingClientRect().left
top=canvas.getBoundingClientRect().top
function detect(event)
var x=event.clientX-canvas.getBoundingClientRect().left;
var y=event.clientY-canvas.getBoundingClientRect().top;
11.判断鼠标点击的点位置是否在canvas画布中:采用isPointInPath()
isPointInPath() 方法返回 true,如果指定的点位于当前路径中;否则返回 false。
if(ctx.isPointInPath(x,y))
return true;
else
return false;
12.图片的加载:
var image = new Image();
image.src = "timg.jpg";
image.onload = function()
context.drawImage( image , sx,sy,sw,sh,dx ,dy , imageWidth , imageHeight );
sx,sy是原图上开始剪切的坐标位置
sw,sh是剪切下的图像的宽高
dx,dy是图片(裁剪后的)放在canvas画布上的位置
imageWidth , imageHeight是图片(裁剪后的)放在canvas上的图片大小
13.让老式的ie兼容canvas:excanvas
在canvas的绘制前加入:<!--[if IE]><script type="text/javascript" src="../excanvas.js"></script><![endif]-->
14.离屏canvas是指用户不可见。可以用作放大镜,水印
以上是关于canvas注意细节的主要内容,如果未能解决你的问题,请参考以下文章