js各种宽高的理解
Posted 懒人猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js各种宽高的理解相关的知识,希望对你有一定的参考价值。
1.window.innerHeight、window.outerHeight 窗口的外层的高度/内层高度

2.window.innerWidth/window.outerWidth 窗口的外层的宽度/内层宽度
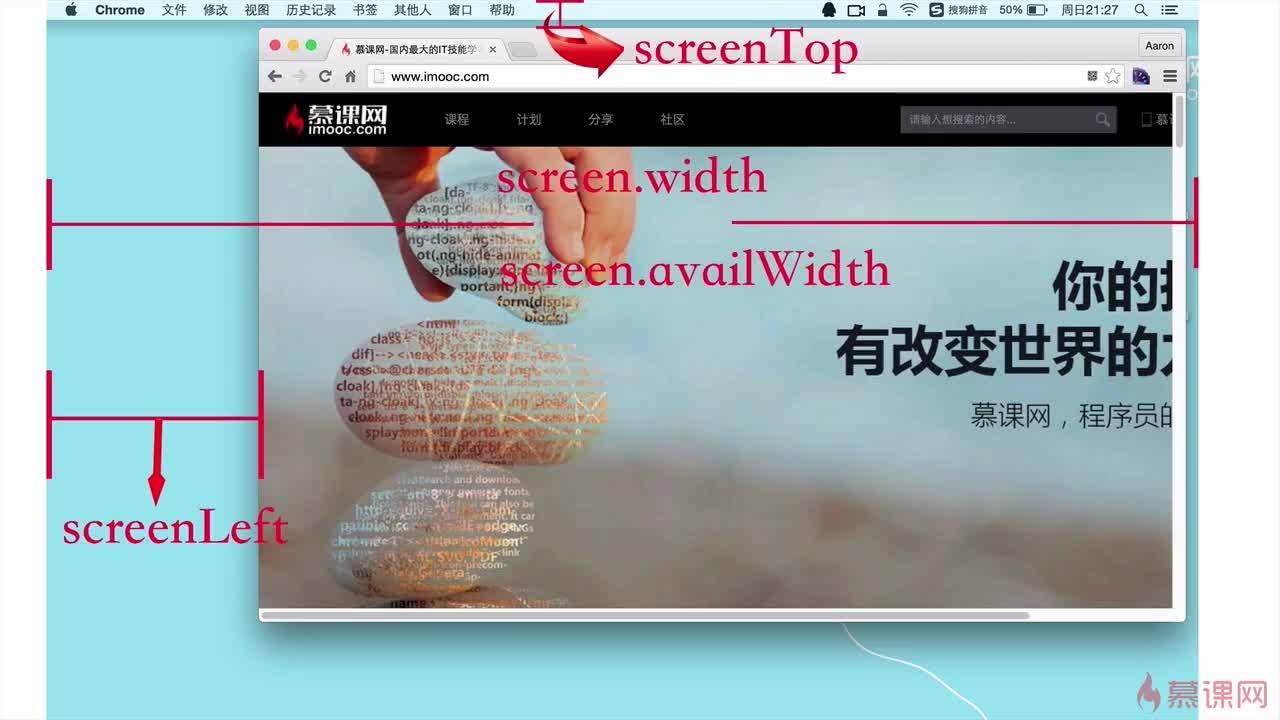
3.window.screen包含有关用户屏幕的信息
window.screen.width
window.screen.height
window.screen.availWidth(可视化的宽度)
window.screen.availHeight(可视化的高度)
window.screenTOP
window.screenLeft

4.与document下面的client宽高
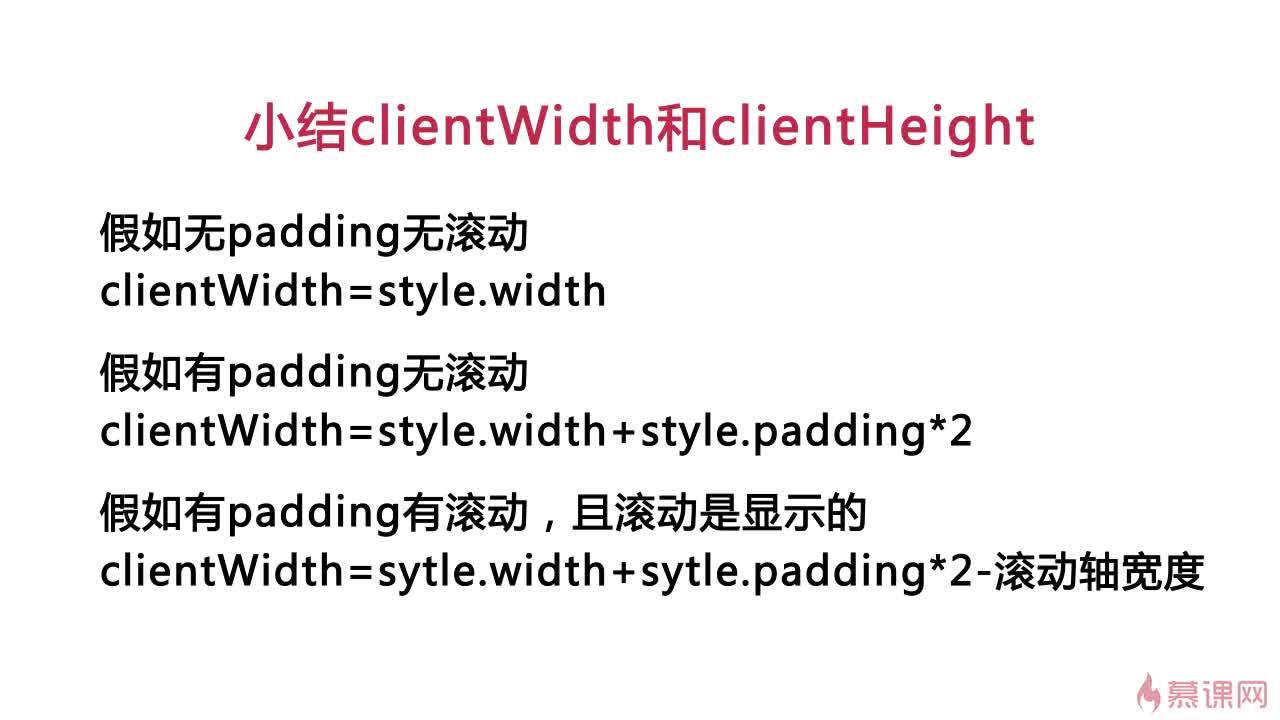
clientWidth/clientHeight:元素的可视部分宽度和高度,即padding+content
如果没有滚动条,即为元素设定的宽高
有滚动条,本来宽高-滚动条的宽高
例如:
1 body{
2
3 border:20px solid red;
4
5 margin:10px ;
6
7 padding:40px;
8
9 background:blue;
10
11 width:500px;
12
13 height:350px;
14
15 overflow:scroll;
16
17 }
console.log(document.body.clientWight) //500+40*2=530
console.log(document.body.clientHeight) //350+40*2=430



5.offsetParent


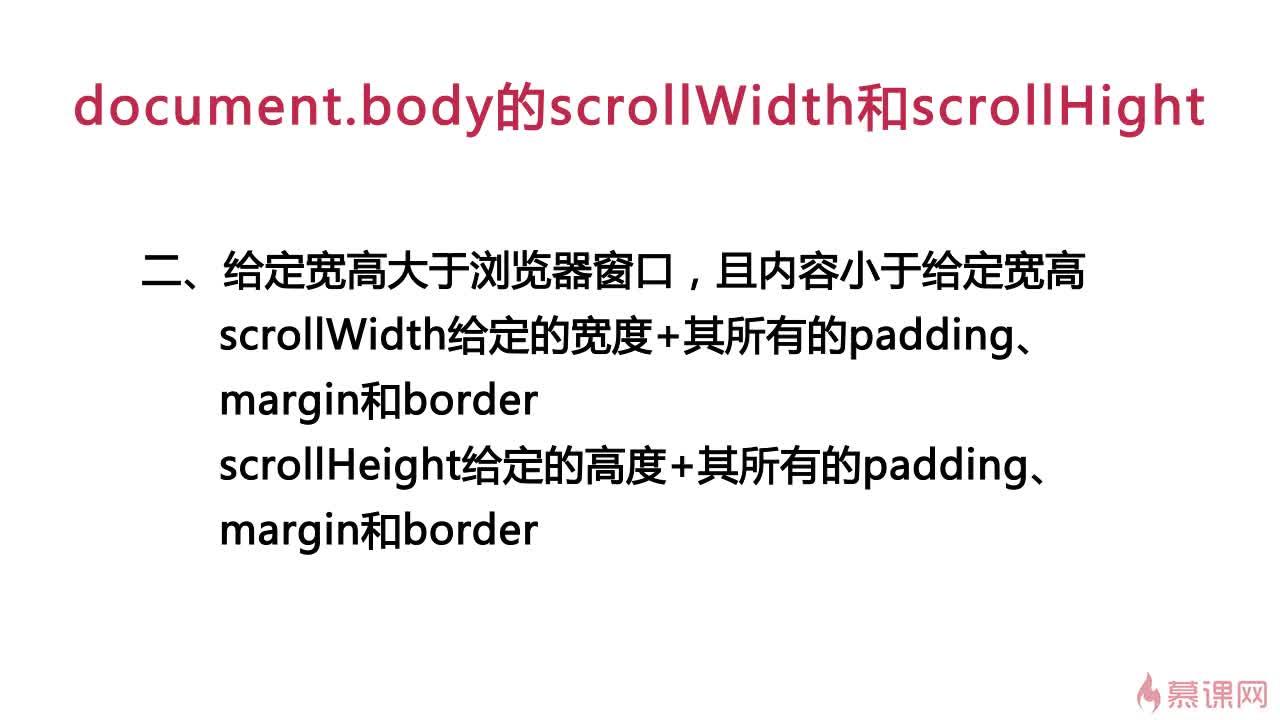
6.document下面的scroll,获取浏览器的宽度/高度
document.body.scrollWidth
document.body.scrollHeight
document.body.scrollLeft
document.body.scrollTop
7.兼容ie,chrome,火狐
//获取可视区域的高度
var clients = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
//设置div高度为浏览器的高度
document.getElementById("boxWrapper").style.height=clients+"px";
//网页滚动到底部或者顶部的加载
function show() { var showId = document.getElementById("box") //兼容ie,获取可视区域的高度 var clients = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; //获取滚动条scrollTop的高度 var scrollTop=document.body.scrollTop; //获取整个滚动的高度 var wholeHeight=document.body.scrollHeight; //可视区域加上卷上去的部分等于整个网页的高度,滚到了底部 if(clients+scrollTop>=wholeHeight){ alert("我已经滚动底部了") } //卷上去的部分等于0 if(scrollTop==0){ alert("我已经是顶部了") } } window.onscroll=show
var div=document.getElementById("box")
//div滚动到底部顶部的加载
function divScroll(){
var wholeHeight=div.scrollHeight;
var scrollTop=div.scrollTop;
var divHeight=div.clientHeight;//获取div的高度
if(scrollTop+divHeight>=wholeHeight){
alert("div滚动到底部")
}
if(scrollTop==0){
alert("div滚动到头部了")
}
}
div.onscroll=divScroll






以上是关于js各种宽高的理解的主要内容,如果未能解决你的问题,请参考以下文章