vue使用ifram标签解决父子页面传值,触发事件的操作
Posted 龖龖龖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用ifram标签解决父子页面传值,触发事件的操作相关的知识,希望对你有一定的参考价值。
vue使用ifram标签解决父子页面传值,触发事件的操作
应用场景一、
1、首先需要明确的一点,标题所说的子页面调用父页面的方法或者函数,是需要父子页面配合的。如果子页面不是你自己开发的, 或者父页面不是自己开发的,那就没办法调用了。而且, 因为业务的特殊需要,我们用到了iframe,如果只是Vue两个父子组件的传值或者调用,其实是非常简单的,百度一下,就能出现很多。这里就不一一赘述了。
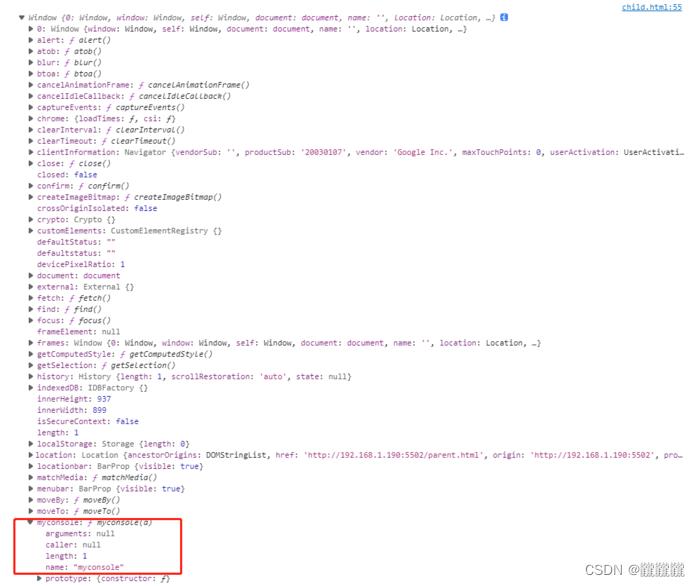
在明确了以上的点以后,开始这一次的分享。首先先说一下, 没有在Vue框架中, 就是单纯的html页面,子页面调用父页面的函数,其实非常的简单。在子页面中,有一个windows.parent的方法。我们打印来看一下这个方法中有什么东西;

这还是一个windos的对象,而且里面居然有了我在父页面中定义的方法,大家可以看下,父页面的代码。
父页面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这里是父元素</p>
<iframe src="./child.html" frameborder="0"></iframe>
</body>
<script>
function myconsole(a)
console.log(a);
console.log("这里是父元素的方法")
</script>
</html>
其实这样的话就已经很简单了,子页面要是想要调用父页面的方法,只需要在windos.parent中调用父组件定义好的方法就行了。下面是子页面的代码。
子页面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这里是子元素</h1>
<button >按钮</button>
</body>
<script>
var btn = document.getElementById("btn")
btn.onclick = function()
console.log('子元素点击了')
window.parent.myconsole("哈哈哈,这是传参");
console.log(window);
console.log(window.parent);
</script>
</html>
应用场景二、
同时,我们可以看到,这个是可以传参的。如果需要传参的话,直接在这里传参就好了。
上面说完了普通的传值,其实Vue中的就很简单了。但是Vue中需要注意的一个点就是,在父页面中的methods定义了方法,需要在mounted的时候,把这个方法暴露给window的全局对象;
父页面代码Vue:
export default
name: "parent",
data()
return ;
,
props: ,
mounted()
window.myconsole = this.myconsole;// 这里需要暴露给全局,这样的话,子页面才能调用相对应的方法
,
components: ,
computed: ,
methods:
myconsole()
console.log("这里是调用父元素中的方法");
,
;
子页面想要调用其实也是很简单的,请看下面的代码:
子页面的Vue代码:
<template>
<div >
<button @click="clo">按钮</button>
</div>
</template>
<script>
export default
name: "child",
data()
return ;
,
props: ,
mounted()
window.myconsole = this.myconsole;
,
components: ,
computed: ,
methods:
clo()
console.log('点击了子页面的按钮')
window.parent.myconsole();
,
;
</script>
这样的话,就实现了,上面所说的,子页面调用父页面的方法。同时也是实现了,父子页面的传值。不过需要说明的一点就是,这个没办法直接调试,因为必须打包完成之后才能在iframe中引入。所以大家在做这一方面的时候,多加打印日志。等到调试完成之后,在删除打印的东西。
跨域可以通过:document.domain来处理,详情请百度
应用场景三、
HTML的IFRAME跨域嵌套VUE项目页面,使用POSTMESSAGE的方法实现父子页面传值
标签: 个人笔记 前端开发 #+ 关于vue vue.js javascript html5
当前应用场景:u3d和前端项目对接,需要使用到前端的设置页面和详情功能,需要操作前端项目的方法,比如打开vue项目的弹窗,修改详情的数据等操作,当前记录的是修改vue页面的数据操作。vue项目使用技术:vue和less编写样式,html页面使用技术:html5和javascript
使用方案:postMessage的方法
vue向iframe发送数据的方法:
sendMessage(data)
//子向父发送数据
window.parent.postMessage(
data: data,
,
"*"
);
iframe接收vue数据的方法:
window.addEventListener('message',function(event)
//父接收子数据
// 数据在event.data对象中
console.log(event.data,222)
)
iframe向vue发送数据的方法:
var btn = document.getElementById("btn")
btn.onclick = function()
// 父向子发送数据
let frame = document.getElementById('child'); // 或者用vue语法 let frame = this.$refs.iframeId
frame.contentWindow.postMessage(
name:'i am a father'
,'*');
vue页面监听iframe发来的数据:
window.addEventListener("message", this.testsend, false);
testsend(event)
if (event.data.name == "i am a father")
//vue事件
this.xiugai();
,
完整代码:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe嵌套vue页面</title>
</head>
<body>
<iframe src="http://localhost:8081/#/" id="child" scrolling="no" width="500px" height="580px"></iframe>
<input type="button" id="btn" value="调用子页面方法" />
</body>
<script>
var btn = document.getElementById("btn")
btn.onclick = function()
// 父向子发送数据
let frame = document.getElementById('child'); // 或者用vue语法 let frame = this.$refs.iframeId
frame.contentWindow.postMessage(
name:'i am a father'
,'*');
//父 接收子的方法
window.addEventListener('message',function(event)
// 数据在event.data对象中
console.log(event.data,222)
)
</script>
</html>
vue代码:
<template>
<div class="act-form content">
<div class="rightBox">
<div class="scorll-content">
<ul>
<li
v-for="(data, index) in dataList"
:key="index"
:class=" shutdown: data.state == 'shutdown' "
@click="sendMessage(data)"
>
<div class="date"> data.date </div>
<div> data.desc </div>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default
name: "index",
data()
return
dataList: [
id: "0",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
,
id: "1",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
,
id: "2",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "shutdown",
,
id: "3",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
,
id: "4",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
,
id: "4",
date: "2020/10/09 19:00:00",
desc: "机器爆炸,炸裂燃伤,机器粉碎加燃伤变形",
state: "normal",
,
],
;
,
methods:
sendMessage(data)
//子向父发送数据
window.parent.postMessage(
data: data,
,
"*"
);
,
xiugai()
console.log("我修改了第二条数据的描述");
this.dataList[1].desc =
"小case啦小case啦小case啦小case啦小case啦小case啦";
,
testsend(event)
if (event.data.name == "i am a father")
this.xiugai();
,
,
mounted()
//监听iframe发来的事件监听
window.addEventListener("message", this.testsend, false);
//监听父页面发来的数据
// window.addEventListener("message", function (event)
// 数据在event.data对象中
// console.log(event.data, 1111);
// );
,
;
</script>
<style lang="less" scoped>
.content
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
z-index: 200;
position: absolute;
// background: url("../../static/img/big-bg.png");
background-size: cover;
background-position: center;
.rightTip
overflow: hidden;
position: absolute;
top: 71px;
right: 15px;
margin: 0;
padding: 0;
width: 510px;
color: #fff;
text-align: center;
font-size: 15px;
.seamless-warp,
.rightBox
// height: calc(100% - 570px);
overflow: hidden;
position: absolute;
top: 100px;
right: 25px;
margin: 0;
padding: 0;
width: 400px;
color: #fff;
.scorll-content
ul
li
background: #1a3251;
font-size: 15px;
opacity: 1;
margin: 12px 0;
padding: 0px 0px 0px 15px;
border-radius: 0 0 5px 0;
text-align: left;
.date
color: #52657b;
font-size: 15px;
li:last-child
margin-bottom: 0;
.shutdown
background: #781e21;
.btn
border: 1px solid #000;
width: 100px;
background: #000;
margin: 10px;
cursor: pointer;
.bottomBtn
width: 500px;
margin: 0;
padding: 0;
position: absolute;
bottom: 10px;
right: 550px;
height: 50px;
.btn
padding: 0 10px;
background: #fff;
height: 50px;
line-height: 50px;
display: inline-block;
margin: 0 10px;
.otherBtn
margin: 0;
padding: 0;
position: absolute;
bottom: 100px;
right: 25px;
height: 50px;
div
padding: 0 10px;
background: #fff;
line-height: 50px;
display: inline-block;
margin: 0 10px;
</style>
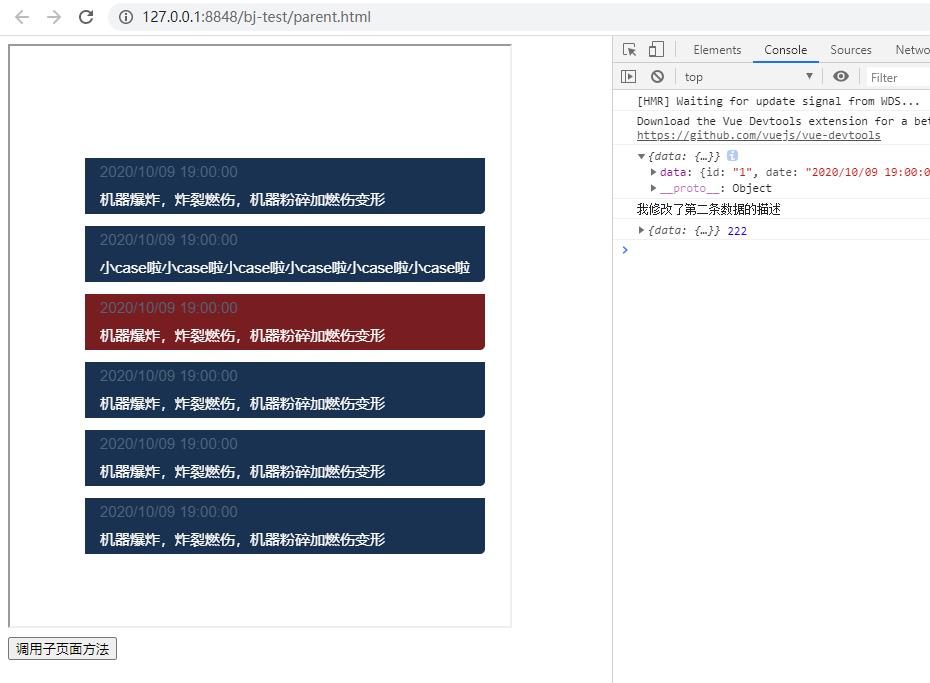
实现效果:
html页面:

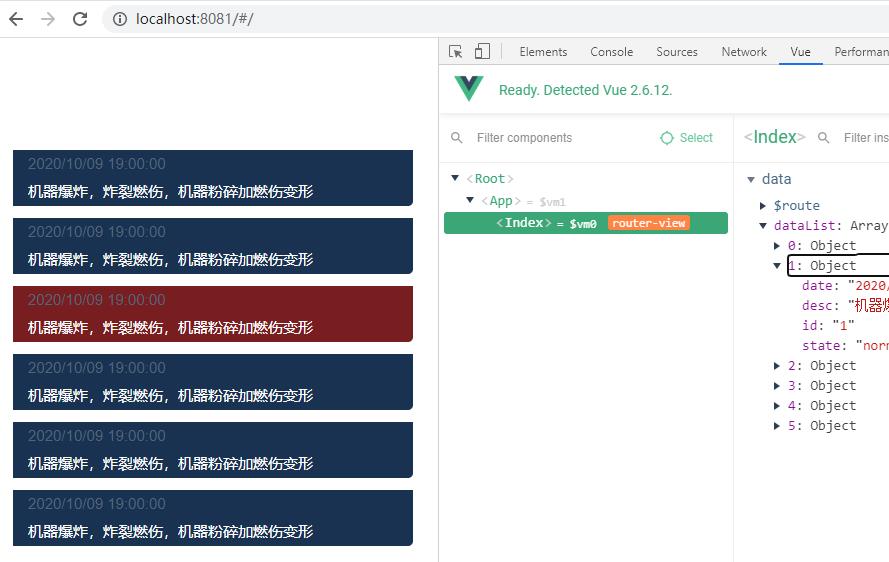
vue页面:

以上是关于vue使用ifram标签解决父子页面传值,触发事件的操作的主要内容,如果未能解决你的问题,请参考以下文章