JS之变量声明
Posted mslog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS之变量声明相关的知识,希望对你有一定的参考价值。
javascript的变量声明:
格式:
var 变量名 = 数据;
声明变量要注意的事项:
1. 在javascript中声明变量是 使用var关键字声明的,javascript中的变量可以存储任意的数据类型数据.
2. javascript中变量数据类型是根据存储的值决定的,可以随时更改存储数据的类型。
3. 定义了多个同名的变量是,后定义的同名变量是覆盖前面定义的同名变量。
4. 声明变量的时候可以省略var关键字,但是不建议省略。
javascript的数据类型:
typeof 查看变量的数据类型。
使用格式:
typeof 变量名
javascript的数据类型:
number 小数与整数
string 字符串 注意: javascript中没有字符的概念,只有字符串,字符串可以写在单引号或双引号中。
boolean 布尔数据类型,
undefined undefined代表该变量没有定义。
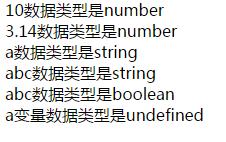
<script type="text/javascript>" document.write("10数据类型是"+(typeof 10)+"<br/>"); document.write("3.14数据类型是"+(typeof 3.14)+"<br/>"); document.write("a数据类型是"+(typeof \'abc\')+"<br/>"); document.write("abc数据类型是"+(typeof "abc")+"<br/>"); document.write("abc数据类型是"+(typeof true)+"<br/>"); document.write("a变量数据类型是"+(typeof a)+"<br/>"); </script>
输出:

以上是关于JS之变量声明的主要内容,如果未能解决你的问题,请参考以下文章