OpenHarmony npm包开发总结
Posted Geek.Fan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenHarmony npm包开发总结相关的知识,希望对你有一定的参考价值。
OpenHarmony npm包是在传统的npm三方包的基础上,定义了OpenHarmony npm共享包特定的工程结构和配置文件,支持OpenHarmony页面组件、相关API、资源的调用。通过OpenHarmony npm包,您可以实现多个模块或者多个工程共享OpenHarmony页面、资源等相关代码。
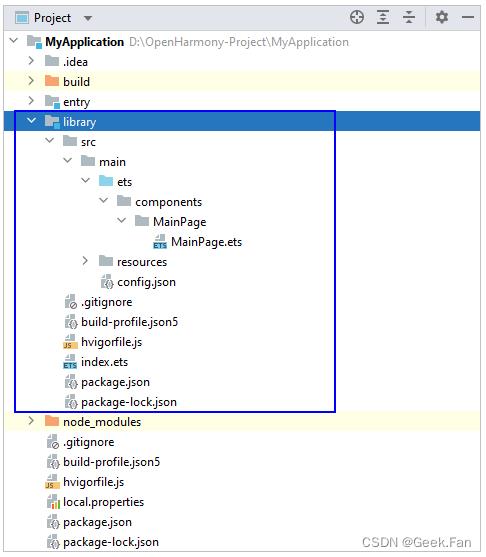
penHarmony npm模块的工程结构,如下图所示:

相关字段的描述如下,其余字段与Entry或Feature模块相关字段相同,可参考OpenHarmony工程介绍。
- libs:用于存放.so文件。
- src > main > cpp > types:用于存放C++ API描述文件,子目录按照so维度进行划分。
- src > main > cpp > types > libhello > index.d.ts:描述C++接口的方法名、入参、返回参数等信息。
- src > main > cpp > types > libhello > package.json:描述so三方包声明文件入口和so包名信息。
- src > main > cpp > CMakeLists.txt:CMake配置文件,提供CMake构建脚本
- src > main > cpp > npmlib.cpp:OpenHarmony npm包C++代码源文件。
- index.ets:OpenHarmony npm包导出声明的入口。
本文将介绍如何创建OpenHarmony npm模块、如何编译OpenHarmony npm共享包、如何引用HarmonyOS npm包资源,以及如何将OpenHarmony npm共享包发布到npm仓。
创建OpenHarmony npm模块
- 通过如下两种方法,在OpenHarmony工程中添加OpenHarmony npm包模块。
- 方法1:鼠标移到工程目录顶部,单击鼠标右键,选择New>Module。
- 方法2:在菜单栏选择File > New > Module。
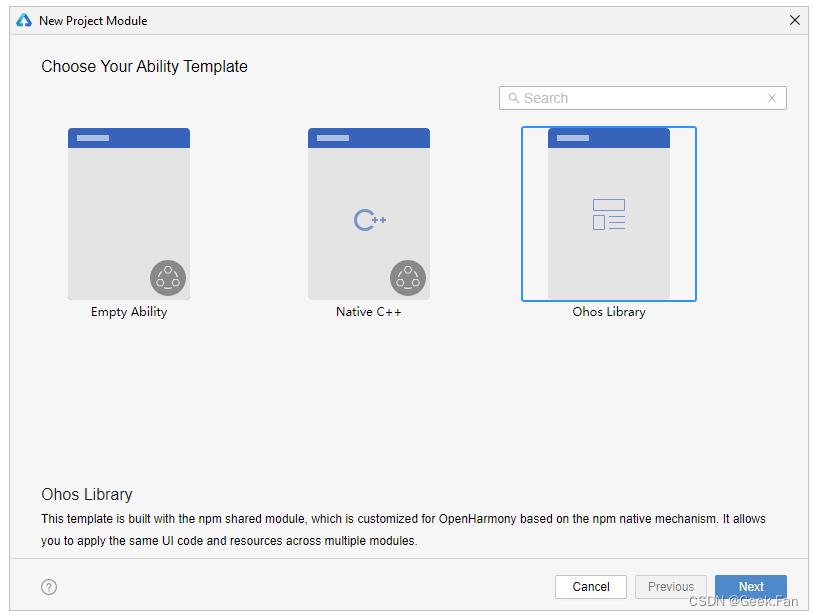
- 在Choose Your Ability Template界面中,选择Ohos Library,并单击Next。

在Configure the New Module界面中,设置新添加的模块信息,设置完成后,单击Finish完成创建。
- Module name:新增模块的名称。
- Language:选择开发OpenHarmony npm包的语言。
- Device type:选择OpenHarmony npm包支持的设备类型。
- Enable Native:是否创建一个用于调用C++代码的OpenHarmony npm共享模块。

创建完成后,会在工程目录中生成OpenHarmony npm共享模块及相关文件。

在开发OpenHarmony npm模块时,请注意以下事项:
- OpenHarmony npm模块的package.json中,必须包含ohos闭包。
- OpenHarmony npm模块暂不支持配置Ability。
- FA模型与Stage模型的OpenHarmony npm模块暂不支持互相引用。
- 在Stage模型中开发OpenHarmony npm共享包时,不推荐引用AppScope内的内容。原因是在编译构建时不会将AppScope中的内容打包到OpenHarmony npm共享包中,将导致资源引用失败。
编译OpenHarmony npm模块
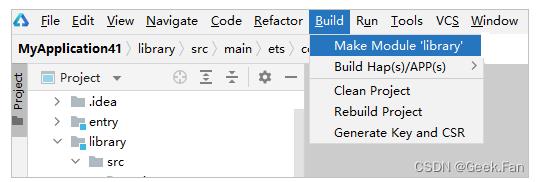
开发完OpenHarmony npm模块后,选中模块名,然后通过DevEco Studio菜单栏的Build > Make Module $libraryName进行编译构建,生成OpenHarmony npm包。OpenHarmony npm包可用于工程其它模块的引用,或将OpenHarmony npm包上传至npm仓库,供其他开发者下载使用。

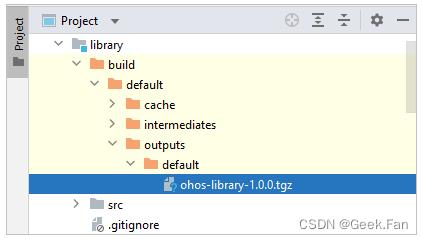
编译构建的OpenHarmony npm包可在模块下的build目录下获取,包格式为*.tgz。

在编译构建OpenHarmony npm包时,请注意以下事项:
- 在编译构建OpenHarmony npm包的过程中,DevEco Studio不会将模块中的C++代码打包进.tgz文件中,而是将C++代码编译成动态依赖库.so文件,并放置在libs目录下。原因是C++的编译构建任务只会在工程的模块下被执行。
- 在编译构建OpenHarmony npm包的过程中,会生成资源文件ResourceTable.txt,以便编辑器可以对OpenHarmony npm包中的资源文件进行联想。因此,如果不使用DevEco Studio对OpenHarmony npm进行构建,则DevEco Studio的编辑器会无法联想OpenHarmony npm包中的资源。
发布OpenHarmony npm包
将打包的OpenHarmony npm包发布至npm仓,可供其他开发者安装和引用。npm包的发布,既可以发布到npm官方中心仓,也可以将其发布到DevEco Marketplace提供的OpenHarmony npm专用仓,接下来将重点介绍如何发布到OpenHarmony npm专用仓。关于发布到npm官方中心仓请参考npm官方文档。
- 在OpenHarmony npm模块中(与src文件夹同一级目录下),添加如下文件:
- 新建README.md文件:在README.md文件中必须包含包的介绍和引用方式,还可以根据包的内容添加更详细介绍。
- 新建CHANGELOG.md文件:填写OpenHarmony npm包的版本更新记录。
- 添加LICENSE文件:LICENSE许可文件。
- 重新编译OpenHarmony npm模块,生成*.tgz文件。
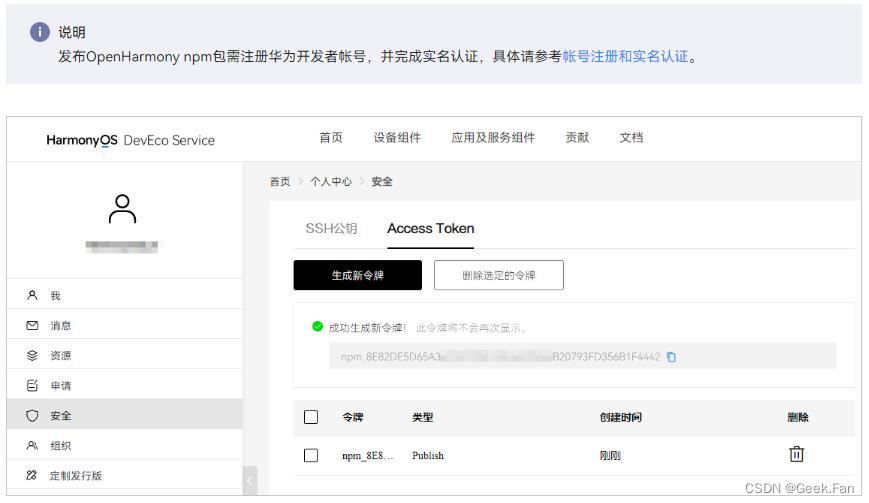
- 登录DevEco Marketplace,单击主页右上角的个人中心 > 安全 > AccessToken,在AccessToken页签下,单击“生成新令牌”。

生成的令牌将会在发布OpenHarmony npm包时使用,请单击令牌末尾的复制按钮复制并保存令牌信息。
4.打开命令行工具执行如下命令设置新的scope:ohos。
npm config set @ohos:registry=https://repo.harmonyos.com/npm/5. 执行如下命令,设置令牌信息,<authToken>请修改为步骤3中获取的Access Token。
npm config set //repo.harmonyos.com/npm/:_authToken <authToken>6. 执行如下命令发布OpenHarmony npm包,<OpenHarmony npm包名称>请根据实际进行修改。
npm publish <OpenHarmony npm包名称>以上是关于OpenHarmony npm包开发总结的主要内容,如果未能解决你的问题,请参考以下文章