jira-dev-tool插件安装失败的解决方法
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jira-dev-tool插件安装失败的解决方法相关的知识,希望对你有一定的参考价值。
最近,在运行【React + React Hook + TS 最佳实践仿 Jira 企业级项目】的时候,安装jira-dev-tool 插件出现问题,参考:https://www.npmjs.com/package/jira-dev-tool。解决方法:在项目中执行:
npx msw init public
//或者 指定到public目录下
npx msw init ./public
在项目中使用下面的命令进行安装:
npx imooc-jira-tool
然后,修改src/index.ts代码。
import loadDevTools from "jira-dev-tool";
loadDevTools(() =>
ReactDOM.render(
<React.StrictMode>
<AppProviders>
<App />
</AppProviders>
</React.StrictMode>,
document.getElementById("root")
);
);
imooc-jira-tool提供了两大基本的功能: 【分布式后端服务】和【HTTP 请求精准控制】。
1,分布式后端服务
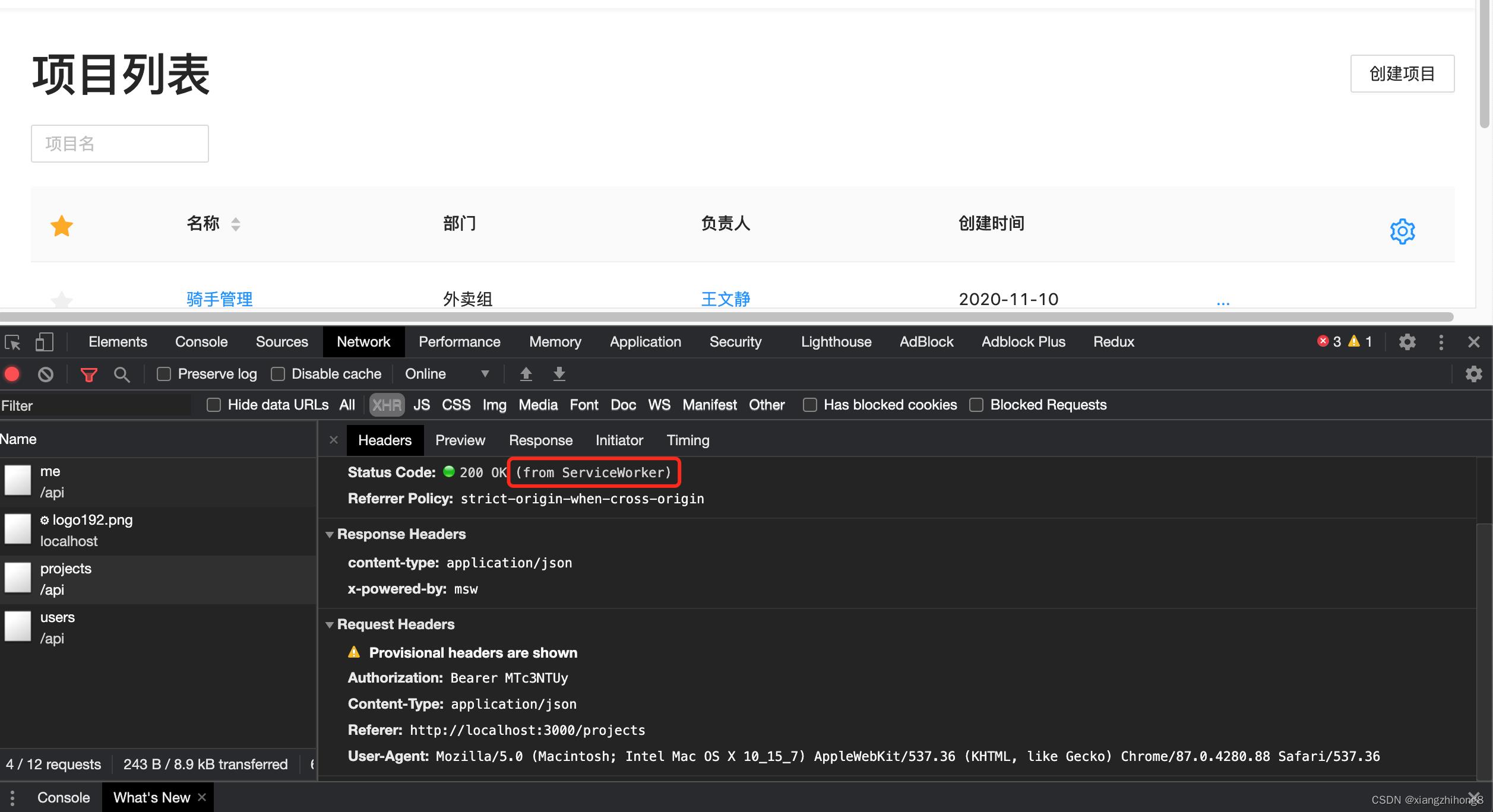
MSW 以 Service Worker 的方式实现了"分布式后端"管理,所有请求被Service Worker代理。

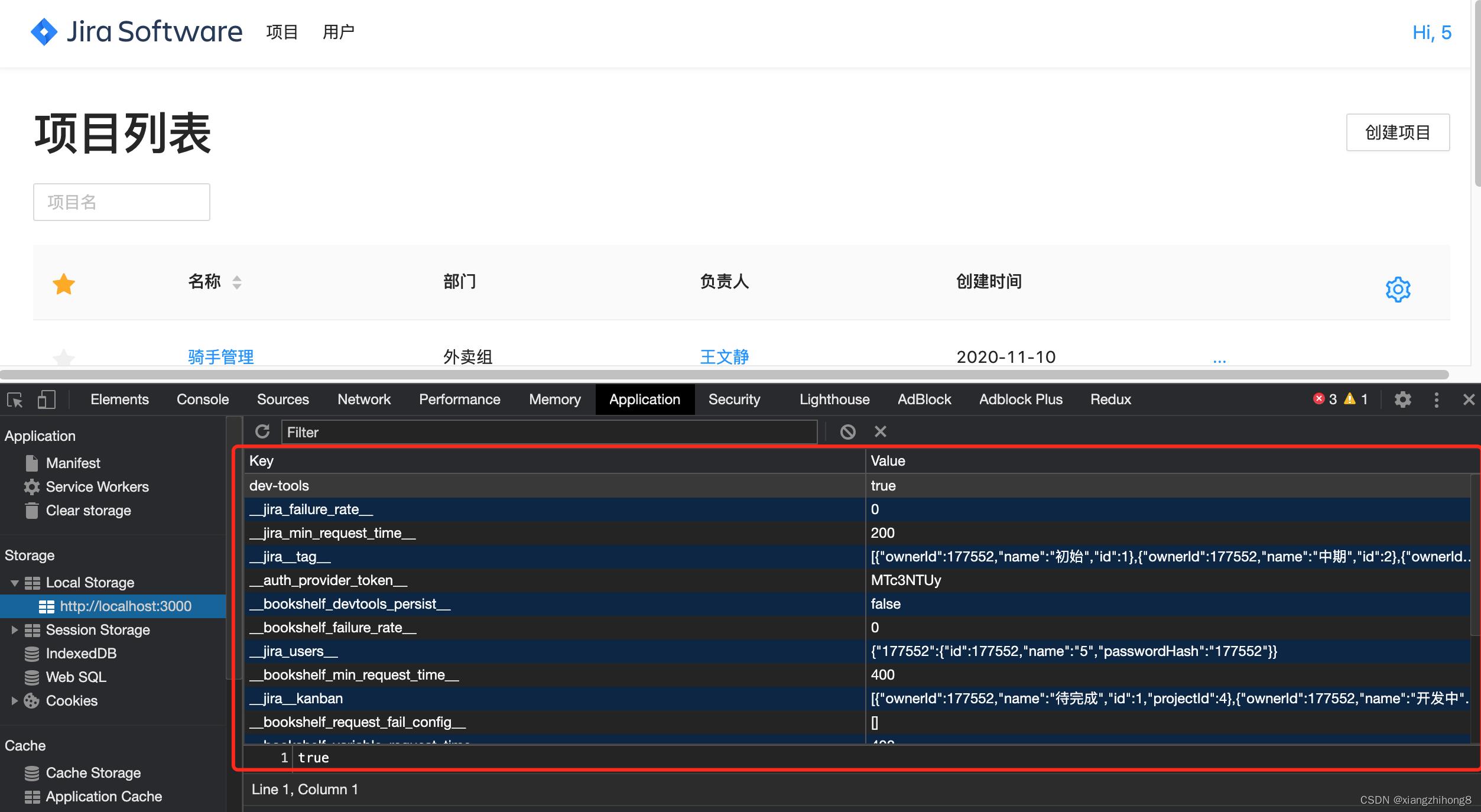
后端逻辑处理后,以localStorage为数据库进行增删改查操作。

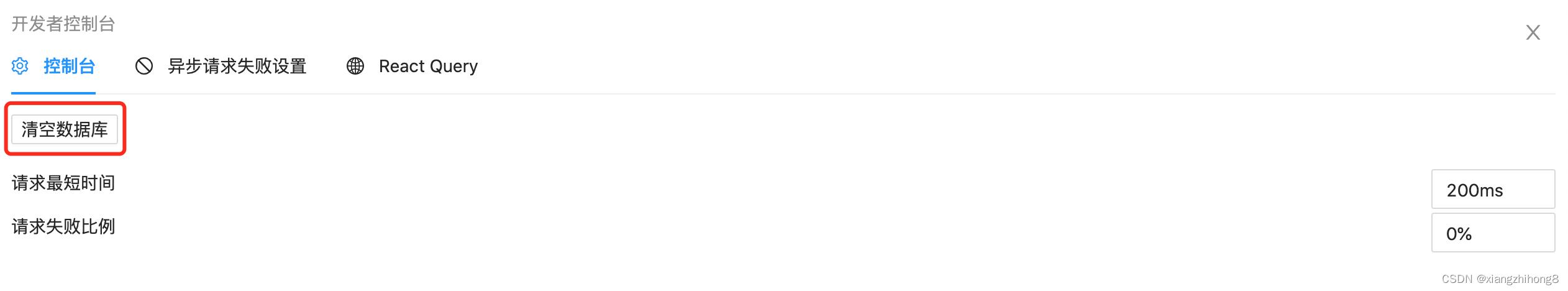
这样每个同学的浏览器上都安装了一个独立的后端服务和数据库,再也不受任何中心化服务的影响 点击’清空数据库’便可以重置后端服务。

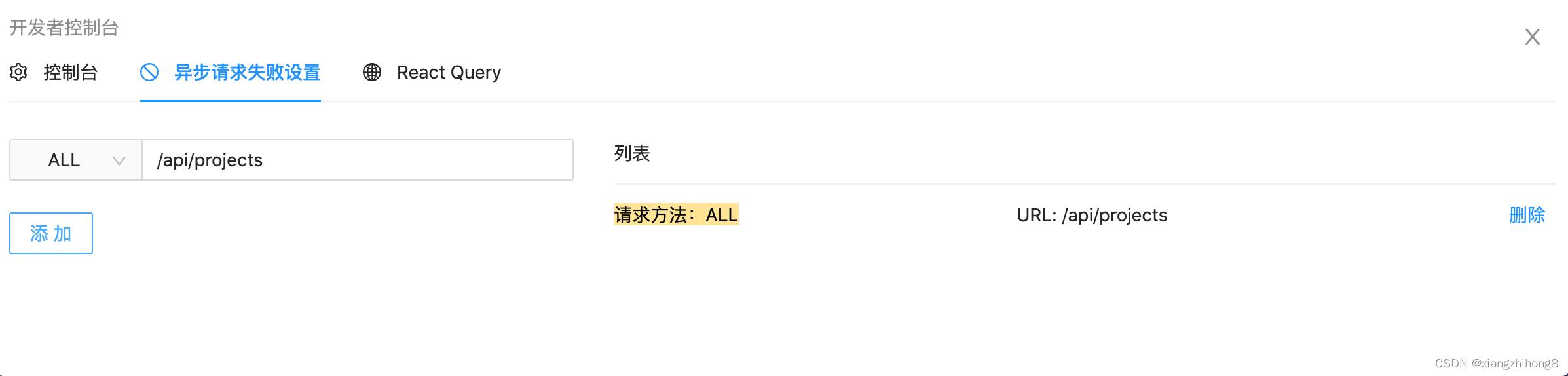
2,HTTP 请求精准控制
项目的健壮性被很多教学项目忽视,而作为一个最佳实践的项目,健壮性是一个被重点关注的点。这个开发者工具可以精准地控制 HTTP请求的时间、失败概率、失败规则。

以上是关于jira-dev-tool插件安装失败的解决方法的主要内容,如果未能解决你的问题,请参考以下文章