AJAX核心--XMLHttpRequest五步法
Posted 邱慕夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX核心--XMLHttpRequest五步法相关的知识,希望对你有一定的参考价值。
引言:
AJAX=异步javascript + XML,AJAX是一种用于创建快速动态网页的技术。
开门见山:

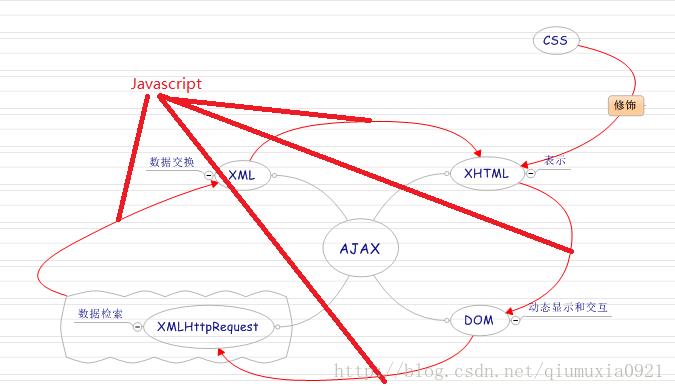
解读:AJAX使用Xhtml和CSS为网页表示,DOM动态显示和交互,XML进行数据交换和处理,XMLHttpRequest进行数据检索,Javascript将以上技术融合。
AJAX与传统的Web开发有什么区别?
用一句话总结:在页面跳转时,传统是整个页面刷新的;AJAX是一部分数据改变。
思维方式的转变:传统web应用时页面交互为主导、同步响应、非标准方式布局和开发、主要代码在服务器端,AJAX是数据交互为主导的、异步响应、有标准布局、页面段需要更多地代码。
AJAX的核心知识点(一):XMLHttpRequest对象
总结XMLHttpRequest五步使用法:
1、建立XMLHttpRequest对象
2、注册回调函数
3、使用open方法设置和服务端交互的基本信息
4、设置发送的数据,开始和服务器端交互
5、在回调函数中判断交互是否结束,响应是否正确,并根据需要获取服务器端返回的数据,更新页面。
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
//使用封装方法的人,只关心提供http的请求方法,url地址,成功和失败的方法
//类的构造定义,主要职责就是新建出XMLRequest对象
var MyXMLHttpRequest = function()
//定义的不同浏览器的封装
var xmlhttprequest;
if(window.XMLHttpRequest)
xmlhttprequest = new XMLHttpRequest();
if(xmlhttprequest.overrideMimeType)
xmlhttprequest.overrideMimeType("text/xml");
else if (window.ActiveXObject)
var activeName = ["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for(var i = 0; i < activeName.length;i++)
try
xmlhttprequest = new ActiveXObject(activeName[i]);
break;
catch(e)
if(xmlhttprequest === undefined || xmlhttprequest === null)
alert("XMLHttpRequest对象创建失败!!");
else
this.xmlhttp = xmlhttprequest;
;
//用户发送请求的方法
MyXMLHttpRequest.prototype.send = function(method,url,data,callback,failback)
if(this.xmlhttp !== undefined && this.xmlhttp !== null)
method = method.toUpperCase();
if(method !== "GET" && method !=="POST")
alert("HTTP的请求方法必须是GET或POST!!");
return;
if(url === null || url === underfined)
alert("HTTP的请求地址必须设置!");
return;
var tempxmlhttp = this.xmlhttp;
this.xmlhttp.onreadystatechange = function()
//请求发生改变的事件触发器
if(tempxmlhttp.readyState === 4)
//4=完成,响应数据接收完成
if(tempxmlhttp.status === 200)
var responseText = tempxmlhttp.responseText;
//服务器相应的文本内容
var responseXML = tempxmlhttp.responseXML;
//服务器相应的XNL内容对应的DOM对象
if(callback === undefined || callback === null)
alert("没有设置处理数据正确返回的方法!");
alert("返回的数据:" + responseText);
else
callback(responseText,responseXML);
else
if(failback === undefined || failback === null)
alert("没有设置处理数据返回失败的处理方法!");
alert("HTTP的响应码:" + tempxmlhttp.status + ",响应码的文件信息:" +
temphttp.status);
else
failback(tempxmlhttp.status,tempxmlhttp.statusText);
;
//解决缓存的转换
if(url.indexOf("?") >= 0)
url = url + "&t" + (new Date()).valueOf();
else
url = url + "?" + (new Date()).valueOf();
//解决跨域问题
if(url.indexOf("http://") >= 0)
url.replace("?","&");
url = "Proxy?url=" + url;
this.xmlhttp.open(method,url,true);
//如果是POST方式,需要设置请求头
if(method === "POST")
this.xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
this.xmlhttp.send(data);
else
alert("XMLHttpRequest对象创建失败,无法发送数据!");
;
MyXMLHttpRequest.prototype.abort = function()
this.xmlhttp.abort();
;
代码大体上是说:首先对XMLHttpRequest对象的构造函数定义,其中就是对不同浏览器的封装;之后是定义了一个send方法,这个方法有几个参数:method有两个数“GET”和“POST”,url表示请求的服务器的地址,data是向服务器返回的数据;之后是注册回调方法onreadystaechange,readstate有5个值,我们只关心值为4的时候,即相应数据接收成功;之后解决了一些小问题:跨域和Post缓存问题用url转换;最后封装了放弃使用request对象的方法,使用的时候,可以调用内部写的自己的方法。
callback和fallback实在javascript中写的。
总结:
AJAX会在之后会有更好的东西替代它,它只是我们学习的一个阶段。一种新的事物,我们现在看可能是新的,比较传统的东西,会有它的不同点,一般人看到的可能更多地是它不同的地方,往往会忽略它与传统的共同点,我们换一种思维方式,就会发现,我们掌握了传统的基础之后,新的事物的不同的地方很容易掌握。
以上是关于AJAX核心--XMLHttpRequest五步法的主要内容,如果未能解决你的问题,请参考以下文章