技术er圣诞创意大赏献给2022年的圣诞节的会旋转的圣诞树,拿开挂在树上的星星还会有惊喜哦
Posted 洛神灬殇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术er圣诞创意大赏献给2022年的圣诞节的会旋转的圣诞树,拿开挂在树上的星星还会有惊喜哦相关的知识,希望对你有一定的参考价值。
一、前言
2022年的圣诞节非常的特殊,它即将送走了顽固的疫情,也让我们不在可怕疫情的严重。对此我们建立一个圣诞树,从而表达对应的对圣诞节的敬意以及开心的心情。这个圣诞树是可以动的哦,自己可以自己动并且你摘下来星星⭐️的时候,还会有额外惊喜哦!
二、创意名
【献给2022年的圣诞节的会旋转的圣诞树】
三、效果展示
圣诞树总体会有两种形态的展示,分为:圣诞树的原始形态和圣诞树的祝福形态。
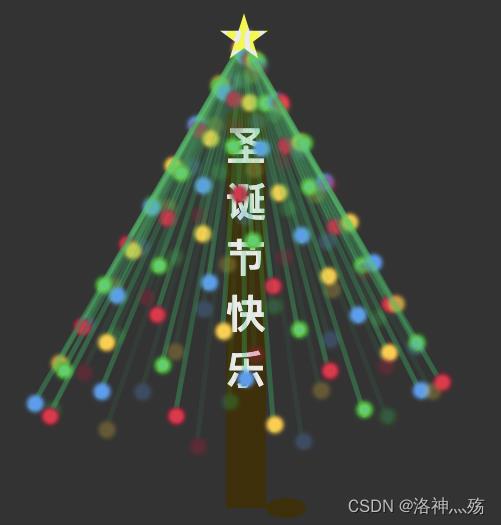
圣诞树的原始形态
当你打开看到圣诞树的时候,下图是圣诞树的效果,树上面遍布这很多红、黄、蓝、绿等颜色的圆形灯。非常的漂亮,此外还可以自动的旋转,展示的动态化效果非常额漂亮,而在树的顶端还挂着一个金色的星星,当你把鼠标放在上面试图去获取星星⭐️的时候,还会得到惊喜和祝福哦!总体如下图所示。

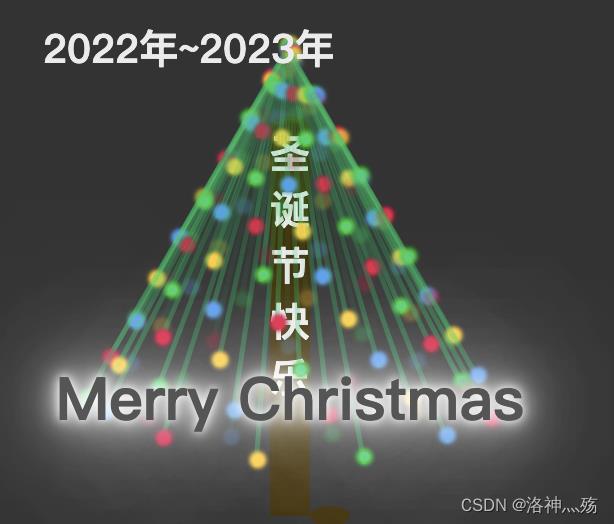
圣诞树的祝福形态
承接【圣诞树的原始形态】之后,当您鼠标放在上面试图去获取星星⭐️的时候,星星会自动跳到您的身边,并且圣诞树还会将祝福赐予您,代表着祝福,这棵圣诞树将会告诉您【2022年~2023年】 的您,Merry Christmas,如下图所示。

四、实现步骤
绘画后台布景
总体先进行绘画后台的background颜色布景,一般为黑色背景颜色,作为黑天,方便衬托对应的圣诞树的颜色。
绘画整体圣诞树
总体绘画对应的圣诞树结构,主要分为三部分:树上面的星星⭐️,🌲的树叶部分以及树的树干。
- 树的星星

- 树的树叶
选择一个list的item列表,进行不断的跑马灯渲染。

- 树的树干
描画对应的圣诞树的树干。属于一个div即可

5. 树的旋转
主要是通过样式效果,不断地监听延迟渲染,并且128个图像点,不断地填充li元素进行随机选择对应的颜色等的效果,不断地延迟渲染,形成最终的🌲的效果。

6. 摘星星后的特效
需要进行渲染对应的汉字,以及建立鼠标滑动到区域链接事件,从而实现对应的⭐️消失的效果,并且渲染出对应的"2022年~2023年"。
五、编码实现
定义全局字体颜色
定义在body标签里面的第一个元素。
<h1 color=white>
定义星星
绘制星星的占位
<div class="star">2022年~2023年</div>
绘制星星的初始化样式
主要用于定义星星的长度和宽度。以及位置的浮动方式,比较重要的是就是采用clip-path: polygo,进行绘制成五角星样式。
.star
width: 50px;
height: 50px;
/* 绝对定位 计算位置 */
position: absolute;
left: calc(50% - 27px);
top: calc(20vh - 27px);
z-index: 3;
background-color: rgb(243, 247, 8);
/* 裁切成五角星 */
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
transition: 0.2s;
鼠标移入小星星,星星消失后,进行显示汉字
采用 clip-path: none 取消裁切五角星,实现星星消失的效果,星星消失后,则本身star属于的汉字自然就会显示出来了。
.star:hover
/* 设置背景图片 不平铺 */
background: url("../images/op1/1.jpg") no-repeat;
/* 保持原有尺寸比例,裁切长边 */
background-size: cover;
background-position: center;
width: 50vw;
height: 50vh;
border-radius: 20px;
/* 取消裁切五角星 */
clip-path: none;
/* 计算left,让其居中 */
left: calc(50% - 25vw);
再加一句圣诞快乐文本
.star::before
/* 默认没有文字 */
content: "圣诞快乐";
/* 绝对定位 */
position: absolute;
top: 55vh;
width: 100%;
text-align: center;
color: #555;
font-size: 6vw;
font-family: "Kanit";
font-weight: 900;
/* 不让文字换行 */
white-space: nowrap;
/* 文字发光效果 */
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 40px #fff,
0 0 80px #fff,
0 0 120px #fff,
0 0 180px #fff;
鼠标移入,设置文本
.star:hover::before
content: "Merry Christmas";
定义树干
<div class="yuanzhu">圣诞节快乐</div>
绘画树干
绘画对应的树干,样式和长度以及宽度。
.yuanzhu
position: relative;
height: 390px;
width: 40px;
background: linear-gradient(left, #3e2f05, #3e2f05);
background: -ms-linear-gradient(left, #3e2f05, #3e2f05);
background: -webkit-linear-gradient(left, #3e2f05, #3e2f05);
background: -moz-linear-gradient(left, #3e2f05, #3e2f05);
margin: 200px auto;
z-index: -1
定义树叶(旋转)
定义树干,树干的html元素是ul的无序列表,主要定义tree的元素容器。
<ul class="tree" id="tree"></ul>
先进性初始化事件的绑定工作,绑定圣诞树树干,绘制树干整体计算值以及动画效果。
<script>
// 构造一棵树
function createTree()
for (let i = 0; i < 128; i++)
// 创建li元素
let li = document.createElement('li');
// 设置li元素的样式
// --h、--d为自定义属性,可通过var函数对其调用
// --h:线条高度
// --d:动画的延迟时间
li.style.cssText = '--h:calc(55vh / 100* ' + i + ');--d:calc(-28s / 128 * ' + i + ');';
// 追加li元素
document.getElementById('tree').appendChild(li);
window.addEventListener('load', () =>
// 加载完毕后,构建树
createTree();
)
</script>
- 主要定义128个像素点,循环绘画对应的树叶的线,并且描画为绿色,并且在其上面进行渲染彩色的灯点。
- 并且在页面加载的是建立监听事件。
绘画树干
ul
padding: 0;
ul li
list-style: none;
.tree li
position: absolute;
top: 20vh;
right: 50%;
width: 5px;
/* 通过var函数调用自定义属性--h,设置每一条线的高度 */
height: var(--h);
/* 线条背景颜色,透明往浅绿色渐变 */
background: linear-gradient(transparent, rgba(46, 204, 113, 0.35));
/* 设置旋转元素的基点位置 */
transform-origin: 50% 0;
/* 执行动画:动画名 时长 加速后减速 无限次播放 */
animation: swing 3s ease-in-out infinite;
/* 通过var函数调用自定义属性--d,设置每一条线的动画延迟时间 */
animation-delay: var(--d);
box-shadow: 0px 3px 0px 0px #0ba124;
活动链接
以上是关于技术er圣诞创意大赏献给2022年的圣诞节的会旋转的圣诞树,拿开挂在树上的星星还会有惊喜哦的主要内容,如果未能解决你的问题,请参考以下文章