关于JSON的那些事儿
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JSON的那些事儿相关的知识,希望对你有一定的参考价值。
JSON的那些事儿
曾经有一段时间,XML是互联网上传输结构化数据的事实标准,其突出特点是服务器与服务器间的通信。但是业内不少人认为XML过于繁琐、冗长,后面为了解决这个问题也出现了一些方案,但是由于其结构很严格,这些问题还是不能从根本上得到解决。随着Web的不断发展,慢慢的出现了一种轻量级的数据格式——JSON,它的出现受到很多编程人员的喜爱,这篇文章主要讲关于JSON的那些事。
(注:这边文章主要讨论的是javascript中的JSON操作,故很多东西只是针对Javascript来说)
【JSON的历史】
JSON的全称:JavaScript Object Notation,翻译过来的意思是Javascript对象表示法。它基于JavaScript Programming Language,Standard ECMA-262 3rd Edition - December 1999的一个子集,作为一种轻量级的数据交换格式,JSON早在2000年前就已经在使用了。2006年Douglas Crockford把JSON提交给IETF后,JSON开始作为Javascript的一个严格的子集,它用Javascript中的一些模式来表示结构化数据。而在Javascript中,JSON无疑是更好的读写结构化数据的方式。
【JSON的特点】
1、JSON是一种轻量级的数据交换格式(不是一种编程语言);
2、JSON是存储和交换文本信息的语法,类似于XML,采用键值对的方式来组织,从而易于阅读和编写,同时也易于机器解析和生成;
3、JSON采用与编程语言无关的文本格式,但是也使用了类C语言(包括C,C++,C#,Java,JavaScript,Perl,Python等)的习惯,这些特性使JSON成为理想的数据交换格式(独立于语言,很多编程语言都能解析JSON,只要按JSON的规则就行了);
4、JSON可以用Javascript内建的方法直接进行解析,从而转换成Javascript也非常方便
【JSON的优点】
1、基于纯文本,跨平台传递极其简单;
2、Javascript原生支持,后台语言几乎全部支持;
3、轻量级数据格式,占用 字符数量极少,特别适合互联网传递;
4、可读性较强,虽然比不上XML那么一目了然,但在合理的依次缩进之后还是很容易识别的;
5、容易编写和解析,当然前提是你要知道数据结构。
【JSON的语法】
JSON的语法可以表示以下三种类型的值:
*对象:与Javascript类似(后面会有详细介绍)。
*数组:与Javascript类似(后面会有详细介绍)。
*简单值:使用与Javascript相同的语法,可以在JSON中表示字符串、数值、布尔值和null,但是JSON不支持undefined。
[对象]
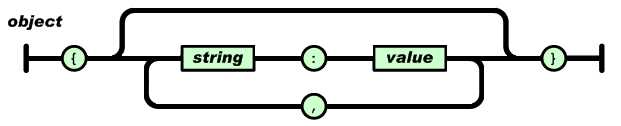
规则:对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
图像表示,如图:
示例:{"name":"foodoir","age":21}
与Javascript的比较:
在Javascript中的写法(对象的面向字面量写法):var obj = {"name":"foodoir","age":21};或是var obj = {name:"foodoir",age:21};
与Javascript的区别:
1、JSON中没有变量声明(JSON中没有变量这个概念);
2、JSON中没有末尾的分号;
3、JSON的属性上面要加双引号,而Javascript中可加可不加;
注意事项:
1、同一个对象中绝对不应该出现两个同名属性(父对象和子对象中的属性可以同名)!
2、属性的值可以是简单的值,也可以是复杂的值(比如说在对象中嵌入对象)!
3、最后一个属性的后面不应有逗号,否则会报错!
4、复杂的值可以是数字、字符串、布尔值、对象、数组和null(没有undefined和函数)
代码示例:
{
"name": ‘foodoir‘,
"age": 21,
"school":{
"name":"XXX College",
"location":"Hunan"
}
//属性的值可以是复杂的类型
}
//虽然说有两个name,但是它们分别在不同的对象中
/*比较最后多一个逗号的效果*/
{
"name": ‘foodoir‘,
"age": 21, //注意,这里多了一个逗号
}
//在JSON中直接导致语法错误
var obj = {
"name": ‘foodoir‘,
"age": 21, //注意,这里多了一个逗号
};
//在标准浏览器、IE8+ 中,都能正常的执行,但在IE6、7中,却会报错
[数组]
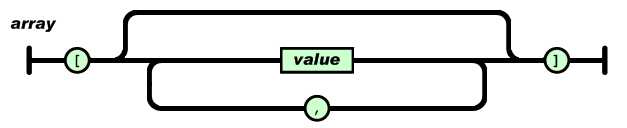
规则:数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
图像表示,如图:
示例:["foodoir",21,true]
与Javascript的比较:
在Javascript中的写法(数组的面向字面量写法):var arr = ["foodoir",21,true];
与Javascript的区别:
JSON中的数组和Javascript中的数组基本一致
注意事项:
1、数组可以和对象结合起来,构成更复杂的数据集合
2、在JSON中最后一个属性的后面不应有逗号,否则会报错!
3、数组中间可以是数字、字符串、布尔值、对象、数组和null(没有undefined和函数)
代码示例:
[
{
"title":"html",
"authors":{
"foodoir.H"
},
"year":2001
}
{
"title":"CSS",
"authors":{
"foodoir.C"
},
"year":2002
}
{
"title":"JAVASCRIPT",
"authors":{
"foodoir.J"
},
"year":2003
}
]
//多个数组和对象的结合,形成了更复杂的数据集合
[‘sheep‘, ‘cat‘, ‘dog‘,]//多了一个逗号
//在JSON中直接导致语法错误
var animal = [‘sheep‘, ‘cat‘, ‘dog‘,];//同样多了一个逗号
//在浏览器中不会报错,但是,确会有个很严重的问题。IE6、7、8中会认为animal.length等于4,其中的元素为 ‘sheep‘, ‘cat‘, ‘dog‘, undefined
[简单值]
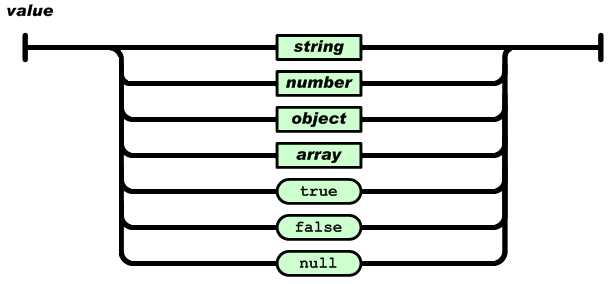
规则:值(value)可以是双引号括起来的字符串(string)、数值(number)、布尔值(true/false)、 null、对象(object)或者数组(array),只能是这七种类型。这些结构可以嵌套。
图像表示,如图:

示例:"foodoir" 25 true false null {"name":"foodoir"} [1,2,3]
与Javascript的比较:
与Javascript中的写法基本一致
与Javascript的区别:
(略……)
注意事项:
1、JSON不支持Javascript中特殊的值undefined
2、JSON也不支持Javascript中的function
对于简单值中间的字符串(string)和数值(number)有必要拿出来单独提一提。
[字符串]
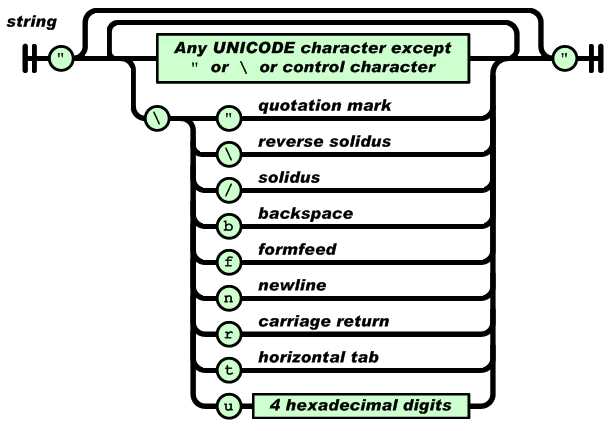
规则:字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
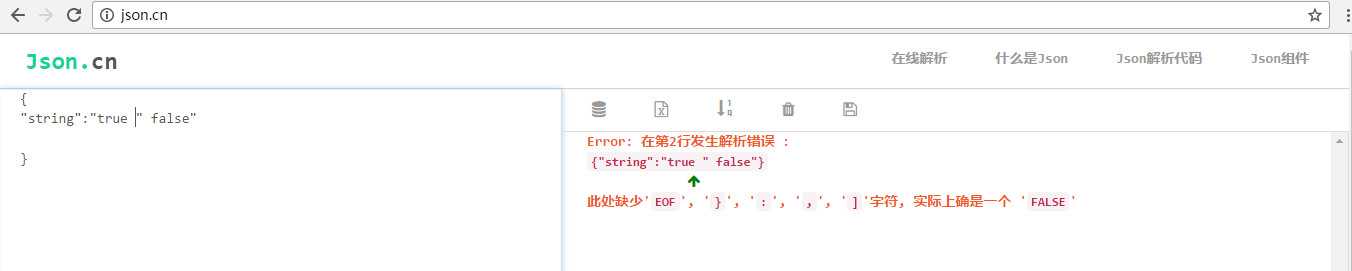
图像表示,如图:
示例:{"string":"true \" false"}
与Javascript的比较:
在Javascript中的正则表达式(RegExp)比较相似
注意事项:
1、英文双引号括起来,不能用单引号,也不能没有;
2、字符串中不能单独出现双引号(”) 和右斜杠(“\”);
3、如果要打双引号或右斜杠,需要使用“右斜杠+字符”的形式,例如 \” 和 \\其它转移字符也是如此
4、支持任何UNICODE字符。
在这里,推荐一个比较好用的检验JSON格式的网址:http://www.json.cn
我们可以在线检验我们的JSON,并且在右边区域会有相应的错误的提示。这样更方便我们对于JSON的使用。

[数字]
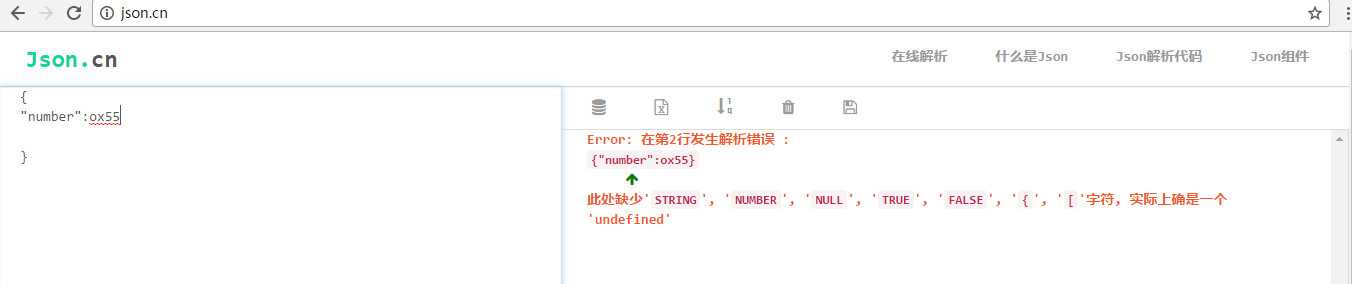
规则:数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。
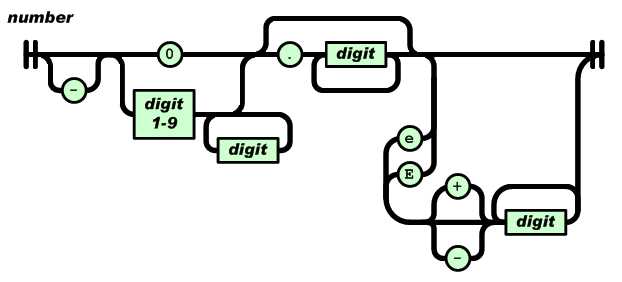
图像表示,如图:
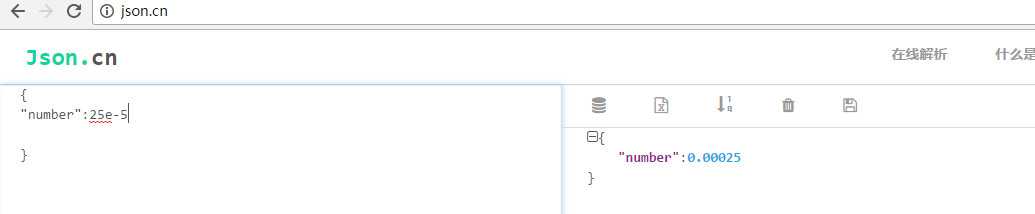
示例:1 2.01 -200 3e4 3e-4
与Javascript的比较:
JSON中不支持八进制和十六进制格式,而在Javascript中能很好的支持。
注意事项:
八进制和十六进制
同样,我们也可以用之前的工具来检测我们的JSON代码。


到这里,JSON的基本语法都讲的差不多了,后面我们将继续介绍字符串和对象间的转化、JSON和XML的转换、Ajax和JSON、以及GeoJSON和TopoJSON。
--------------------------------------------------分界线--------------------------------------------------------------------
如果你想了解更多关于JSON的,请继续往下看
【字符串和对象间的转换】
[ 解析 ]
将符合 JSON 语法规则的字符串转换成对象的过程叫做解析
不同的编程语言都提供了解析 JSON 字符串的方法,在这里主要讲解 JavaScript 中的解析方法。主要有三种:
- 使用 eval()
- 使用 JSON.parse()
- 使用第三方库,例如 JQuery 等
下面我们来依次介绍这三种方法:
一、eval()的使用
a) 在Javascript中,eval() 函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码
b) eval() 能够解析 JSON 字符串(从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的)
示例如下:
/*Javascript*/
var str = "console.log(‘hello world‘)";
eval(str);//hello world
//从这里可以看出,eval函数会直接对里面的代码执行操作
/*JSON*/
var str = ‘{"name": "foodoir", "age": 21}‘;
var result = eval ("(" + str + ")");
console.log(result);//Object age : 21 name : "foodoir"
var str = ‘{"name": "console.log(‘foodoir‘)", "age": 21}‘;
var result = eval ("(" + str + ")");
console.log(result);// Uncaught SyntaxError: Unexpected identifier
//从这里可以看出,eval函数会直接对里面的代码执行操作
注意:
1、eval() 虽然能够解析 JSON 字符串,但是现在已经很少直接使用 eval() 来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval() 是一个相对危险的函数,因为字符串中可能含有未知因素。
2、注意 eval() 的参数,在字符串两旁加了括号,这是必须的,否则会报错(原因:因为 JSON 字符串是被大括号(“{}”)包围的,直接放到 eval() 会被当成语句块)
二、JSON.parse()的使用
a) JSON.parse() 可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。
b) 利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理
示例如下:
var str = ‘{"name": "foodoir", "age": 21}‘;
var obj = JSON.parse(str, fun);
function fun(name, value){
if( name == "age" )
value = 14;
return value;
}
console.log(obj);//Object {name: "foodoir", age: 14}
注意:
1、现在绝大多数浏览器都以支持 JSON.parse(),是推荐使用的方式;
2、如果输入了不符合规范的字符串,会报错(建议配合之前的在线测试工具一起使用)
补充:
为了区别JSON.stringify()接收的替换(过滤)函数,在这里出现了一种还原函数(接收两个参数,一个键和一个值,并且返回一个值)。如果还原函数返回undefined,则表示要从结果中删除相应的键;如果返回其他值,则将该值插入到结果中。代码示例如下:
var book = {
"title":"HTML",
"authors":[
"foodoir.H"
],
year:2001,
releaseDate:new Date(2016,9,22)//先为book对象增加一个releaseDate属性,该属性保存着Date对象
};
var jsonText = JSON.stringify(book);//经过序列化后变成有效的JSON字符串
var bookCopy = JSON.parse(jsonText,function(key,value){//在bookCopy中将JSON字符串解析为Date对象
if(key == "releaseDate"){
return new Date(value);
}else{
return value;
}
});
//结果就是bookCopy.releaseDate属性中保存了一个Date对象,然后后面才能基于Date对象调用getFullYear方法
alert(bookCopy.releaseDate.getFullYear());
综合练习:
var json = ‘{"staff":[{"name":"foodoir","age":21},{"name":"jake","age":22},{"name":"rooce","age":23}]}‘;
var jsonobj = eval(‘(‘+json+‘)‘);
alert(jsonobj.staff[0].name);//foodoir
var jsondata = ‘{"staff":[{"name":"foodoir","age":21},{"name":"jake","age":22},{"name":"rooce","age":23}]}‘;
var jsonobj = JSON.parse(jsondata);
alert(jsonobj.staff[0].name);//foodoir
var json = ‘{"staff":[{"name":"foodoir","age":alert(123)},{"name":"jake","age":22},{"name":"rooce","age":23}]}‘;
var jsonobj = eval(‘(‘+json+‘)‘);
alert(jsonobj.staff[0].name);//先是123 后是foodoir
//eval不会管json里面是否合法,并且会执行里面的方法
var jsondata = ‘{"staff":[{"name":"foodoir","age":alert(123)},{"name":"jake","age":22},{"name":"rooce","age":23}]}‘;
var jsonobj = JSON.parse(jsondata);
alert(jsonobj.staff[0].name);//报错
三、第三方库,例如 JQuery
在这里不做介绍,后面会有专门的博文关于jquery处理JSON的介绍。
[ 序列化 ]
序列化,指将 JavaScript 值转化为 JSON 字符串的过程。
JSON.stringify() 能够将 JavaScript 值转换成 JSON 字符串。JSON.stringify() 生成的字符串可以用 JSON.parse() 再还原成 JavaScript 值。
表示方法:
JSON.stringify(value[, replacer[, space]])
参数的含义:
value:必选参数。被变换的 JavaScript 值,一般是对象或数组。
replacer:可以省略。有两种选择:函数或数组。
- 如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回 undefined,则该成员被忽略。
- 如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
space:可以省略。这是为了排版、方便阅读而存在的。可以在 JSON 字符串中添加空白或制表符等。
代码示例:
var obj = {
name:"foodoir",
age:21,
t:true,
f:false,
n:null,
u:undefined,
f:function(){
return 1;
},
arr:[function(){}]
};
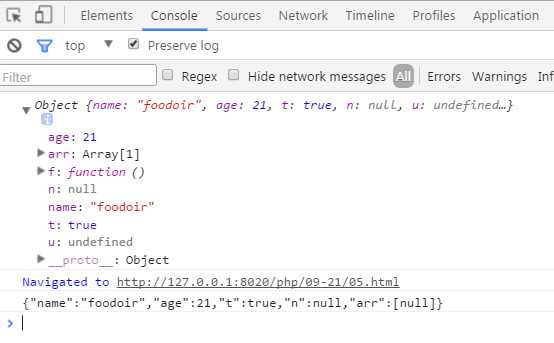
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
结果显示:
当传入的参数不同时,所控制的结果也会不同,下面我们介绍两种在不同参数的情况下结果存在的变化。
1、 过滤结果
如果过滤器参数是数组,那么JSON.stringify()的结果中将只包含数组中列出的属性;如果第二个参数是函数,行为会稍有不同,下面我们直接看下面的例子:
var book = {
"title":"Javascript",
"authors":[
"foodoir JavaScript"
],
edition:3,
year:2001
};
var jsonText1 = JSON.stringify(book,["title","edition"]);
console.log(jsonText1);//{"title":"Javascript","edition":3}
//结果分析:数组中只包含两个字符串:"title"和"edition",故在结果中序列化的对象中的属性是对应的
var jsonText2 = JSON.stringify(book,function(key,value){
switch(key){
case "authors":
return value.join(",");//返回值将数组连接为字符串
case "year":
return 5000;//返回值为5000
case "edition":
return undefined;//返回值为undefined,直接跳过
default:
return value;//
}
});
console.log(jsonText2);//{"title":"Javascript","authors":"foodoir JavaScript","year":5000}
//结果分析:在这里,函数过滤器根据传入的键来决定结果,比如键为"year",其返回值为5000
2、 字符串缩进
JSON.stringify()方法的第三个参数用于控制结果中的缩进和空白符。如果这个参数是一个数值,那它表示的是每个级别缩进的空格数,当然,我们还可以制表符或者短划线来控制缩进。我们直接看下面的例子:
var book = {
"title":"Javascript",
"authors":[
"foodoir JavaScript"
],
edition:3,
year:2001
};
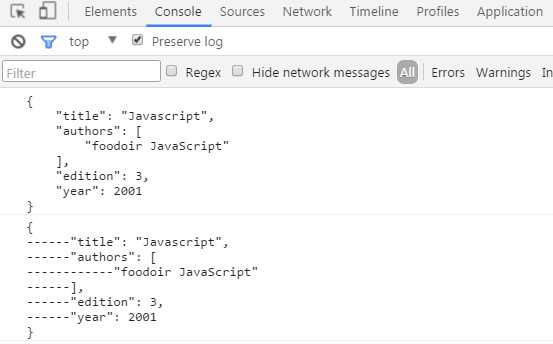
var jsonText1 = JSON.stringify(book,null,4);
console.log(jsonText1);
var jsonText2 = JSON.stringify(book,null,"------");
console.log(jsonText2);
结果显示:
注意:缩进字符最长不能超过10个字符长,如果字符长度超过了10个,结果中只出现前10个字符。
[扩充]
在这里,我们还要介绍一种方法:toJSON()方法
有时候,我们并不能满足JSON.stringify()方法对某些对象进行自定义化的需求,这时我们可以给对象定义toJSON()方法,返回其自身的JSON数据格式。代码示例如下:
var book = {
"title":"Javascript",
"authors":[
"foodoir JavaScript"
],
edition:3,
year:2001,
toJSON:function(){
return this.title;
}
};
var jsonText1 = JSON.stringify(book,null,4);
console.log(jsonText1);//Javascript
var jsonText2 = JSON.stringify(book,null,"------");
console.log(jsonText2);//Javascript
这两种方法返回的都是Javascript,其原因在于:toJSON方法返回的是图书的书名(this.title=》book.title)。还可以让toJSON方法返回任何值,它都能正常工作。从而toJSON方法可以作为函数过滤器的补充。假设把一个对象传入JSON.stringify(),序列化该对象的顺序如下:
1、如果存在toJSON方法而且能通过它取到有效值,则调用该方法;否则,返回对象本身;
2、如果提供了第二个参数,应该用这个函数过滤器。传入函数过滤器的值是第1步返回的值;
3、对第2步返回的每个值进行相应的序列化;
4、如果提供了第三个参数,执行相应的格式化。
【JSON和XML的转换】
尽管JSON和XML中有很多相似之处,但是它们之间想要转化是非常复杂的,这时候我们就需要框架和组件来帮忙了。在对JSON和XML进行转换之前,我们需要在网上下载这三个资源。一个需要在jquery官网下载一个稳定的jquery版本,然后需要在前面介绍的www.json.cn里面下载两个文件jquery.json2xml.js 和 jquery.xml2json.js (右侧点击JSON组件,查找后便可下载)。有了工具后,二者间的转化将会变得很简单。(关于XML我们这里不做专门的介绍,可以自己在网上查阅相关资料)
XML 字符串转换成 JSON 对象
关键代码:$.xml2json(str);
需要注意的是:我们可以用前面的方法对我们的结果进行操作。
JSON 对象转换成 XML 字符串
关键代码:$.json2xml(obj);
示例代码如下:
<script src="jquery-2.1.4.min.js"></script>
<script src="jquery.xml2json.js"></script>
<script src="jquery.json2xml.js"></script>
<script type="text/javascript">
var str = "<root>" +
"<name>Gfoodoir</name>" +
"<age>21</age>" +
"<friends>HTML</friends>" +
"<friends>CSS</friends>" +
"<friends>JAVASCRIPT</friends>" +
"</root>";
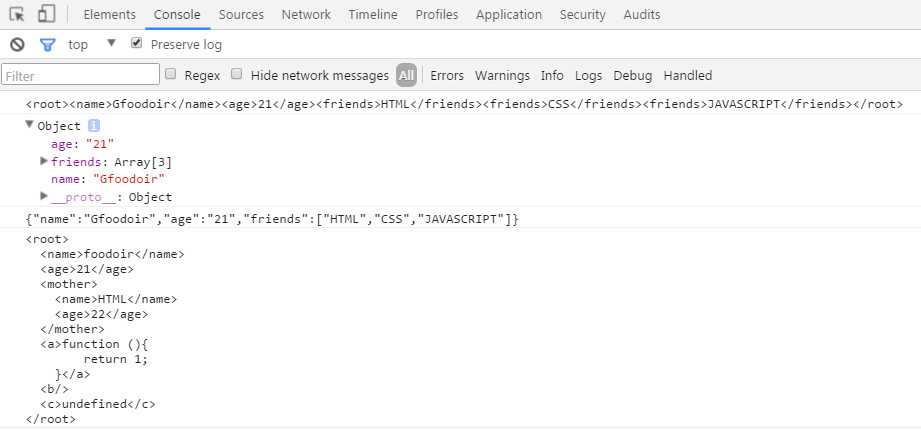
console.log(str);//输出的结果为字符串
var obj = $.xml2json(str);
console.log(obj);//输出的是Javascript对象
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);//输出的是JSON字符串
var person = {
name: "foodoir",
age: 21,
mother: {
name: "HTML",
age: 22
},
a: function(){
return 1;
},
b: null,
c: undefined
};
var xmlstr = $.json2xml(person);
console.log(xmlstr);//输出的是XML格式
</script>
控台输出结果:
【Ajax和JSON】
JSON 文件被放置在服务器端,客户端请求该文件用得最多的是 Ajax,能够实现异步请求。
1. Ajax 是什么
AJAX,全称 Asynchronous JavaScript and XML,即“异步的 JavaScript 和 XML”,一般写作 Ajax。
Ajax 能够与服务器交换少量数据,从而异步地更新部分网页。
异步,指的是当 Ajax 执行交换数据的操作时,其他的操作仍然可以执行。
一个最常见的应用是:打开百度或谷歌首页,当输入文字后,搜索栏下方会显示出几个建议的搜索词。这正是 Ajax 的应用。
2. 创建和使用 Ajax
创建 Ajax 对象要考虑浏览器的版本问题,主要分为两大类:IE7+/Chrome/Firefox/… 和 IE6/IE5.。
function CreateXHR(){
if (window.XMLHttpRequest)
{
//对浏览器 IE7+, Firefox, Chrome, Opera, Safari
return new XMLHttpRequest();
}
else
{
//对浏览器 IE6, IE5
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
然后,只要用如下方式创建即可。
var xmlhttp;
xmlhttp = CreateXHR();
服务器端有一个文件 test.json,请求并输出。
xmlhttp.open("GET","test.json",true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
var jsonstr = xmlhttp.responseText;
console.log(jsonstr);
}
}
其中,xmlhttp.readyState 存有 XMLHttpRequest 的状态,有五个值:
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
xmlhttp.status 的值为请求结果,200 表示“OK”,404 表示未找到页面。
获取来自服务器的响应,可使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性,前者是以字符串形式,后者是以 XML 形式。
完整代码如下:
/*HTML代码*/
<script>
var xmlhttp;
xmlhttp = CreateXHR();
xmlhttp.open("GET","test.xml",true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if( xmlhttp.readyState == 4 && xmlhttp.status == 200 ){
var xmlroot = xmlhttp.responseXML;
console.log(xmlroot);
var friends = xmlroot.getElementsByTagName("friends");
console.log(friends);
}
}
function CreateXHR(){
if(window.XMLHttpRequest){
// IE7++, Chrome, Firefox, ..
return new XMLHttpRequest();
}else{
// IE6, IE5
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
/*JSON文件中的代码*/
{
"name": "foodoir",
"age": 21,
"friends": ["HTML", "CSS", "Javascript"]
}
/*XML文件中的代码*/
<root>
<name>foodoir</name>
<age>21</age>
<friends>HTML</friends>
<friends>CSS</friends>
<friends>javascript</friends>
</root>
在同一个文件夹中如下命名:
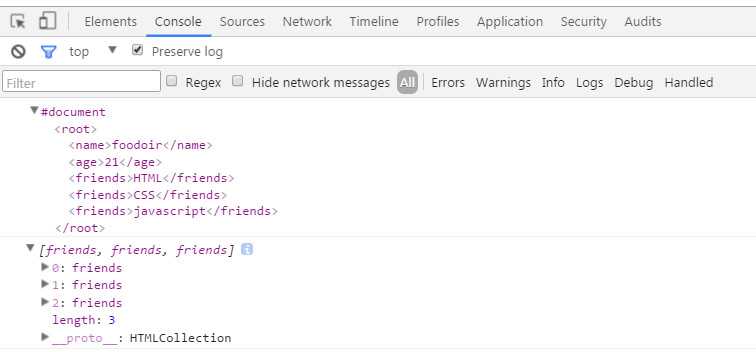
控制台结果为:
因为这篇文章主要讲JSON,我们对于AJAX就不做详细介绍了。
【GeoJSON和TopoJSON】
GeoJSON 和 TopoJSON 是符合 JSON 语法规则的两种数据格式,用于表示地理信息。
1. GeoJSON
GeoJSON 是用于描述地理空间信息的数据格式。GeoJSON 不是一种新的格式,其语法规范是符合 JSON 格式的,只不过对其名称进行了规范,专门用于表示地理信息。
GeoJSON 的最外层是一个单独的对象(object)。这个对象可表示:
- 几何体(Geometry)。
- 特征(Feature)。
- 特征集合(FeatureCollection)。
最外层的 GeoJSON 里可能包含有很多子对象,每一个 GeoJSON 对象都有一个 type 属性,表示对象的类型,type 的值必须是下面之一。
- Point:点。
- MultiPoint:多点。
- LineString:线。
- MultiLineString:多线。
- Polygon:面。
- MultiPolygon:多面。
- GeometryCollection:几何体集合。
- Feature:特征。
- FeatureCollection:特征集合。
下面举几个例子。
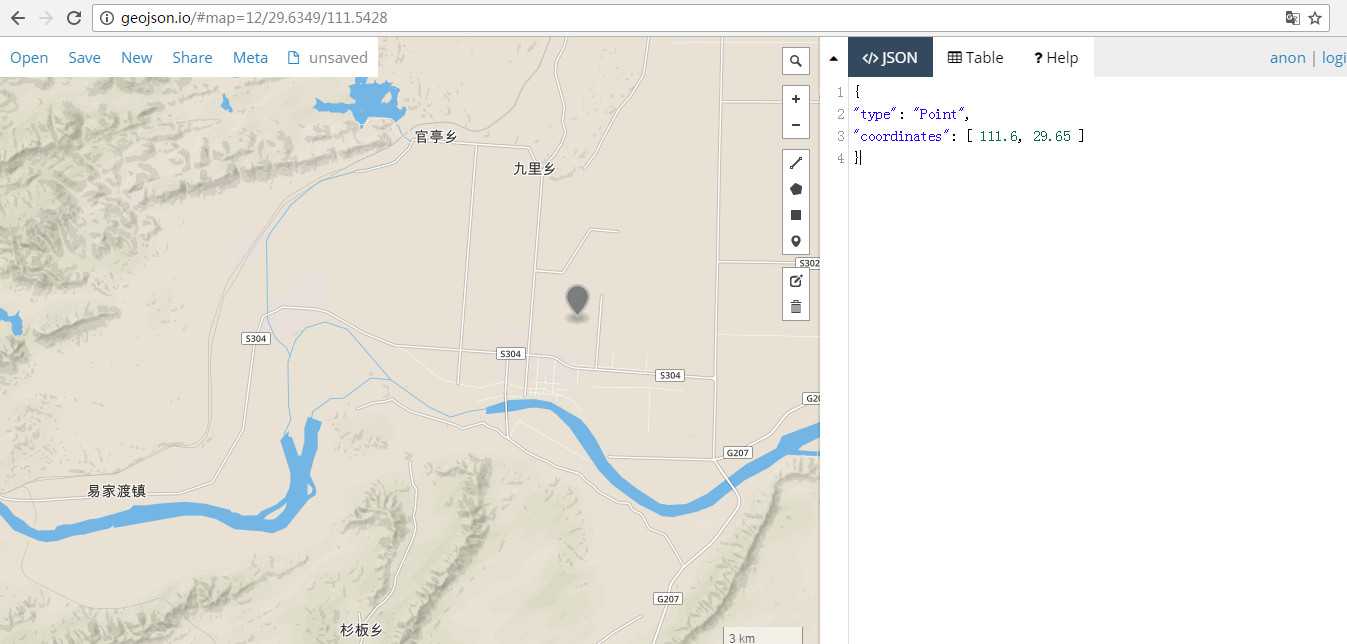
点对象:
{
"type": "Point",
"coordinates": [ 111.6, 29.65 ]
}
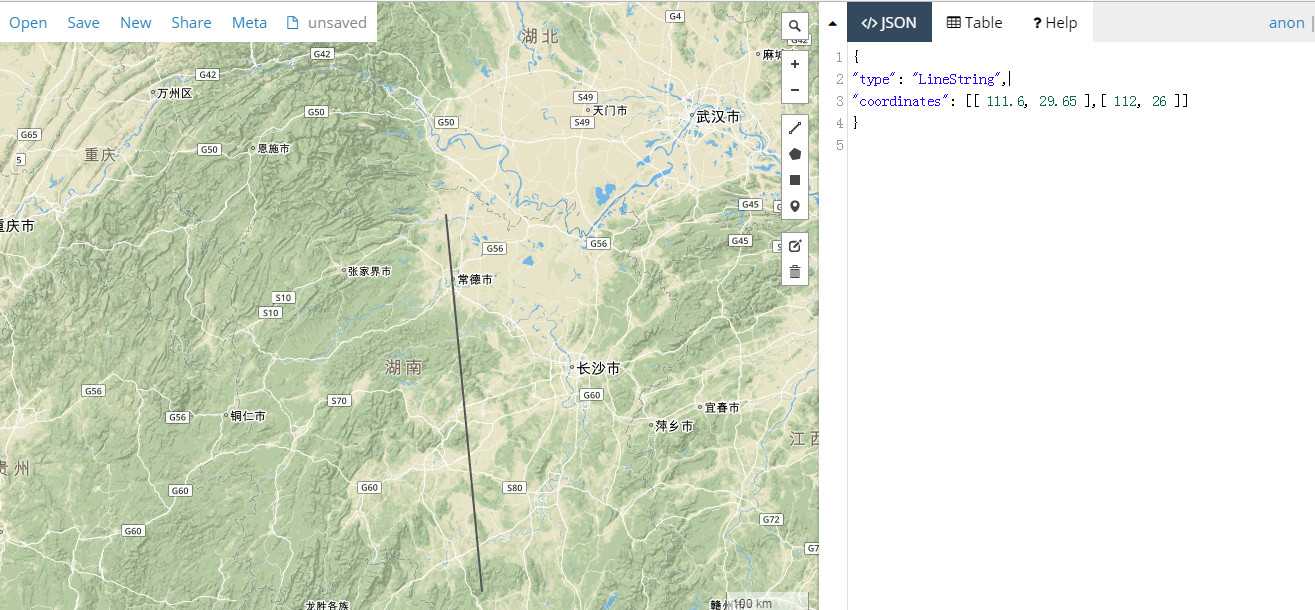
线对象:
{
"type": "LineString",
"coordinates": [[111, 29 ], [112, 26 ]]
}
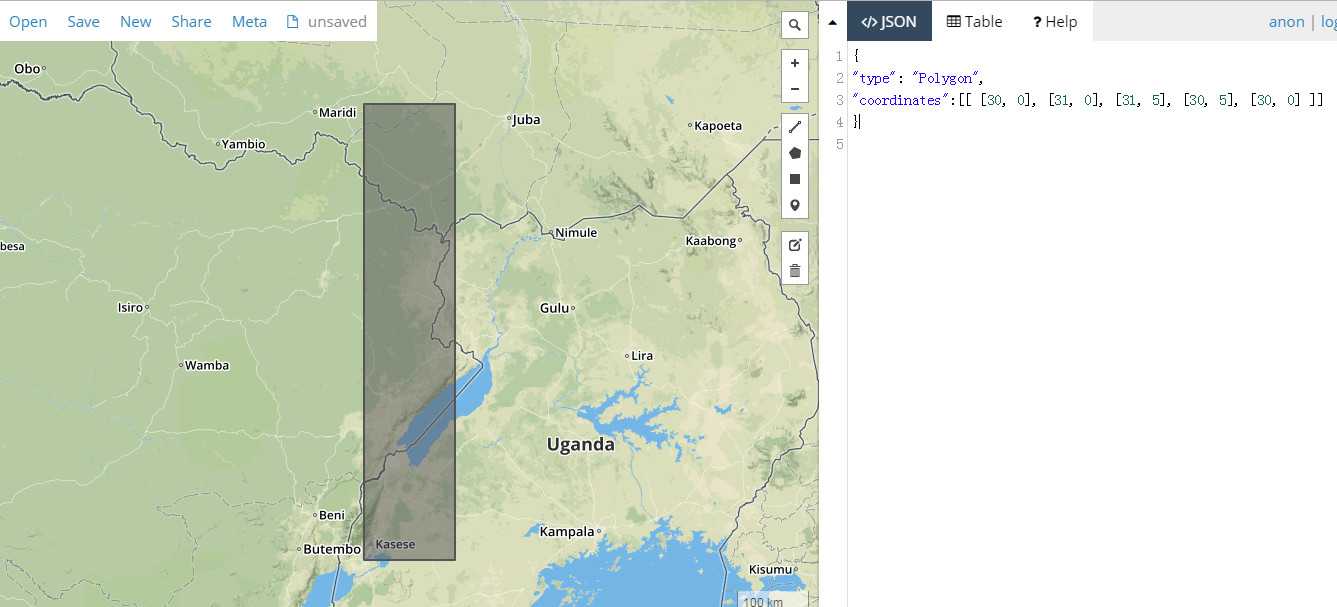
面对象:
{
"type": "Polygon",
"coordinates":[[ [30, 0], [31, 0], [31, 5], [30, 5], [30, 0] ]]
}
由以上格式可以发现,每一个对象都有一个成员变量 coordinates。如果 type 的值为 Point、MultiPoint、LineString、MultiLineString、Polygon、MultiPolygon 之一,则该对象必须有变量 coordinates。
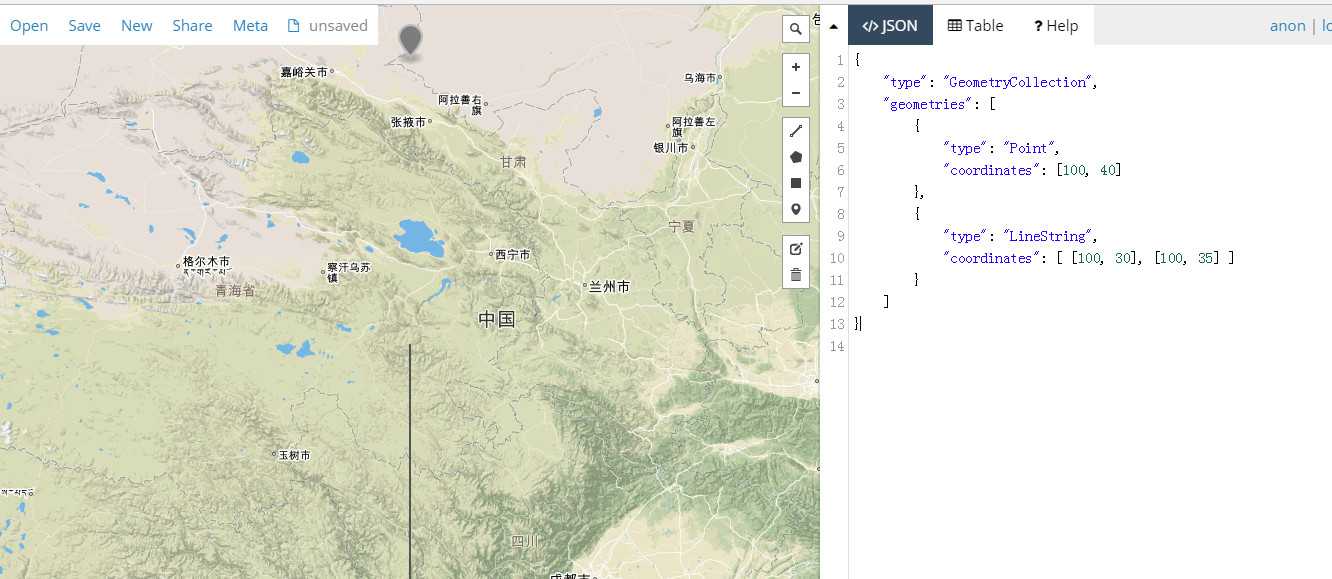
如果 type 的值为 GeometryCollection(几何体集合),那么该对象必须有变量 geometries,其值是一个数组,数组的每一项都是一个 GeoJSON 的几何对象。例如:
{
"type": "GeometryCollection",
"geometries": [
{
"type": "Point",
"coordinates": [100, 40]
},
{
"type": "LineString",
"coordinates": [ [100, 30], [100, 35] ]
}
]
}
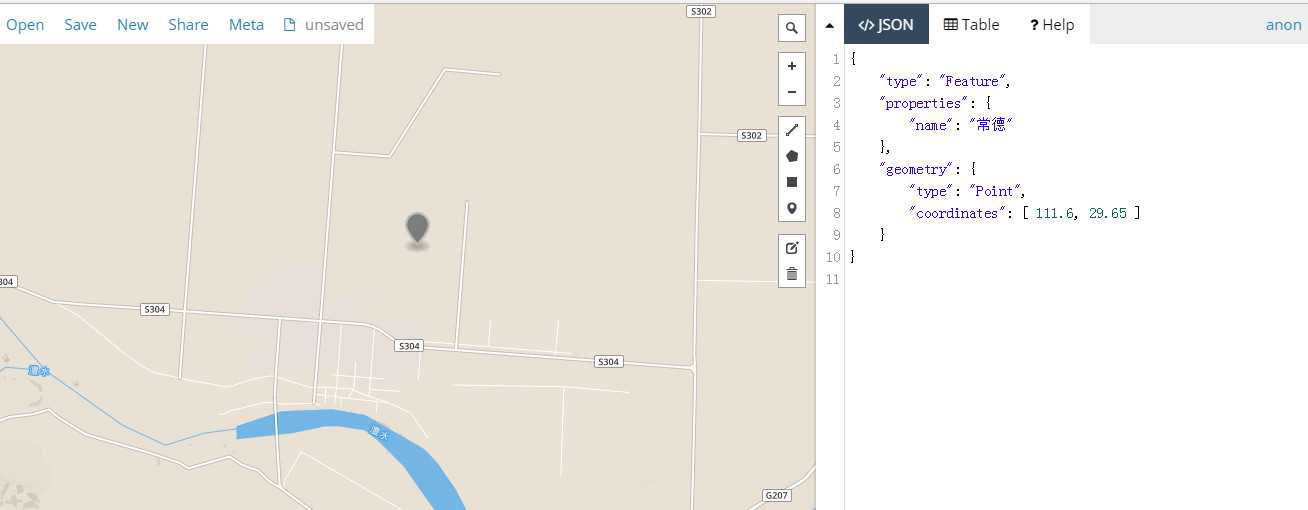
如果 type 的值为 Feature(特征),那么此特征对象必须包含有变量 geometry,表示几何体,geometry 的值必须是几何体对象。此特征对象还包含有一个 properties,表示特性,properties 的值可以是任意 JSON 对象或 null。例如:
{
"type": "Feature",
"properties": {
"name": "常德"
},
"geometry": {
"type": "Point",
"coordinates": [ 111.6, 29.65 ]
}
}
如果 type 的值为 FeatureCollection(特征集合),则该对象必须有一个名称为 features 的成员。features 的值是一个数组,数组的每一项都是一个特征对象。
2. TopoJSON
TopoJSON 是 GeoJSON 按拓扑学编码后的扩展形式,是由 D3 的作者 Mike Bostock 制定的。相比 GeoJSON 直接使用 Polygon、Point 之类的几何体来表示图形的方法,TopoJSON 中的每一个几何体都是通过将共享边(被称为arcs)整合后组成的。
TopoJSON 消除了冗余,文件大小缩小了 80%,因为:
边界线只记录一次(例如广西和广东的交界线只记录一次)。
地理坐标使用整数,不使用浮点数。
这里我们就不再验证,自己去试验就好。
3. 在线工具
在线生成 GeoJSON:http://geojson.io/
简化、转换 GeoJSON 和 TopoJSON:http://mapshaper.org/
到这里,关于JSON就介绍的差不多了,后面我们来介绍JSON的遍历方法
在JSON中,我们一般使用for/in来遍历JSON中的值,代码如下:
var json = {
"a":12,
"b":21
}
for(var il in json){
console.log(il);//a,b
console.log(json[il]);//12,21
}
根据键值对("name":"value")的形式,我们很快便能分析出结果。
分析了JSON的众多特点,发现它和Javascript中的数据类型有很多相似的地方,但是从一开始我们就说了JSON是一种数据交换格式,那么我们该如何判断Javascript数据类型和JSON呢?参考代码(这里不做解释,相信聪明的你看完了这篇文章了一定会懂):
var parseType = function(obj) {
var type = typeof obj;
if("object" === type) {
if(obj) {
if(obj instanceof Array) {
return "array";
}
if(obj instanceof Object) {
return type;
}
var native_obj = Object.prototype.toString.call(obj);
if("[object Window]" === native_obj) {
return "object";
}
if("[object Array]" === native_obj || "number" === typeof obj.length && "undefined" !== typeof obj.splice && "undefined" !== typeof obj.propertyIsEnumerable && !obj.propertyIsEnumerable("splice")) {
return "array";
}
if("[object Function]" === native_obj || "undefined" !== typeof obj.call && "undefined" !== typeof obj.propertyIsEnumerable && !obj.propertyIsEnumerable("call")) {
return "function";
}
} else {
return "null";
}
} else if("function" === type && "undefined" === typeof obj.call) {
return "object";
}
return type;
};
作者的话:本来是在学习AJAX时关于JSON有一些疑问,后面在网上和书上查找相关方面的资料,感觉不是很完整,后面干脆自己将所看到的和理解的东西整理出来。其中有部分图片是来源于网上。看书的话请参考《Javascript高级程序设计(第3版)》中的第20章(P562-P570),另外,其中有什么错误希望看到的亲们帮我指出来,谢谢!同时也欢迎大家一起交流~~~
以上是关于关于JSON的那些事儿的主要内容,如果未能解决你的问题,请参考以下文章