WPF效果第二百零七篇之EditableSlider
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF效果第二百零七篇之EditableSlider相关的知识,希望对你有一定的参考价值。
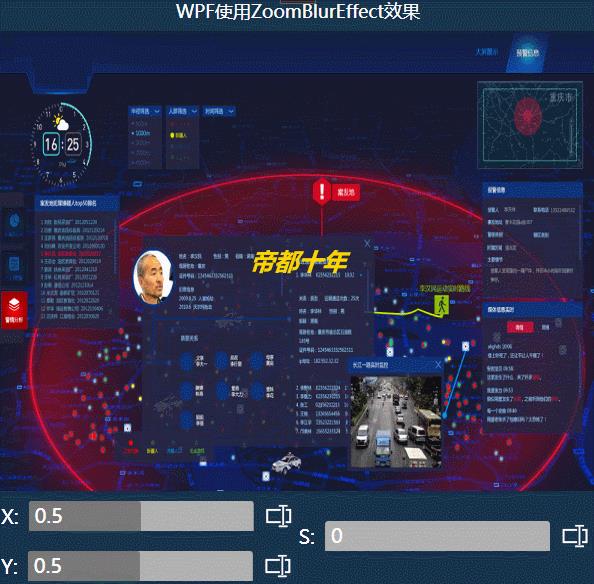
前面简单玩耍一下快速黑白灰效果; 今天又玩了一下ZoomBlurEffect,来看看最终实现的效果: 1、ps和cs文件都在Shazzam中,咱们自己随意玩耍;今天主角是下面这位:
1、ps和cs文件都在Shazzam中,咱们自己随意玩耍;今天主角是下面这位:

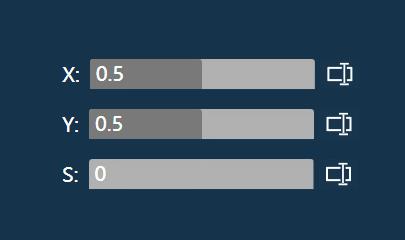
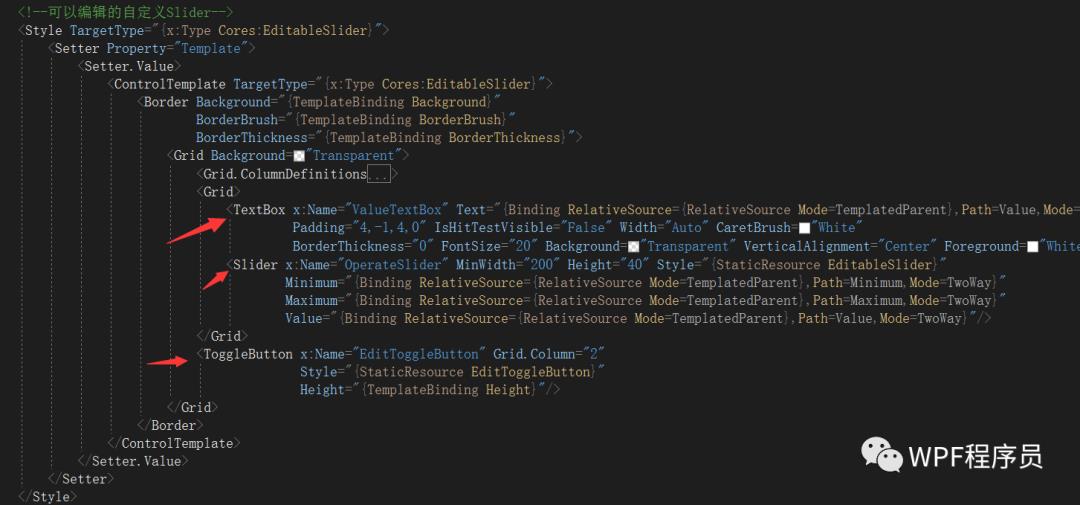
2、来看看自定义控件布局(TextBox、Slider、ToggleButton):

3、点击编辑按钮,我就直接偷懒了:
private void EditToggleButton_Click(object sender, RoutedEventArgs e)
var toggleButton = e.Source as ToggleButton;
if(toggleButton != null)
bool isChecked = toggleButton.IsChecked.Value;
if(isChecked)
valueTextBox.Focusable = true;
valueTextBox.Focus();
valueTextBox.CaretIndex = valueTextBox.Text.Length;
valueTextBox.IsHitTestVisible = true;
operateSlider.IsHitTestVisible = false;
else
valueTextBox.Focusable = false;
valueTextBox.IsHitTestVisible = false;
operateSlider.IsHitTestVisible = true;
4、至于Slider那就直接绑定Minimum、Maximum、Value,模板再修改一下完事 ;最终简单的效果先这样吧
;最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
以上是关于WPF效果第二百零七篇之EditableSlider的主要内容,如果未能解决你的问题,请参考以下文章