vue3 项目添加vuex 进行组件中传递数据
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 项目添加vuex 进行组件中传递数据相关的知识,希望对你有一定的参考价值。
添加依赖
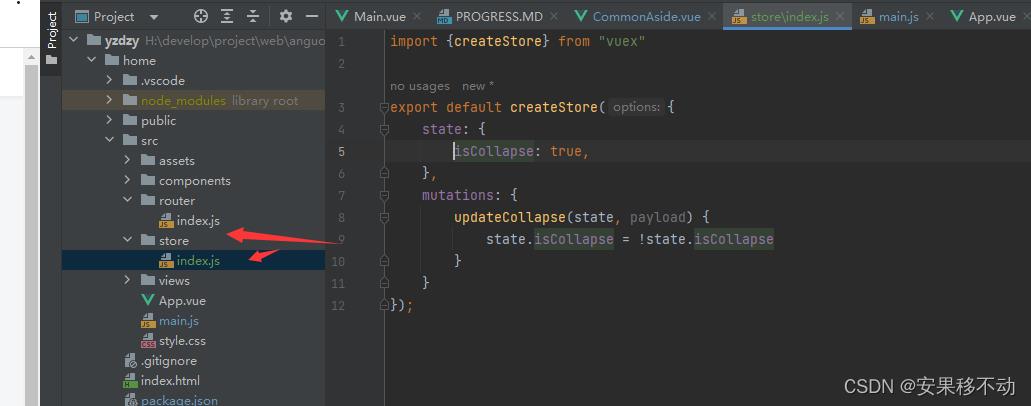
yarn add vuex -S新建 store/index.js文件

import createStore from "vuex"
export default createStore(
state:
isCollapse: true,
,
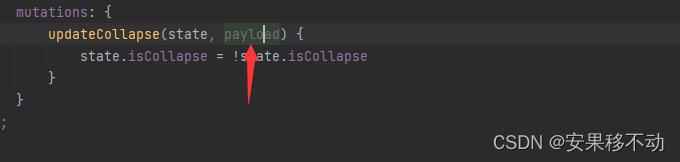
mutations:
updateCollapse(state, payload)
state.isCollapse = !state.isCollapse
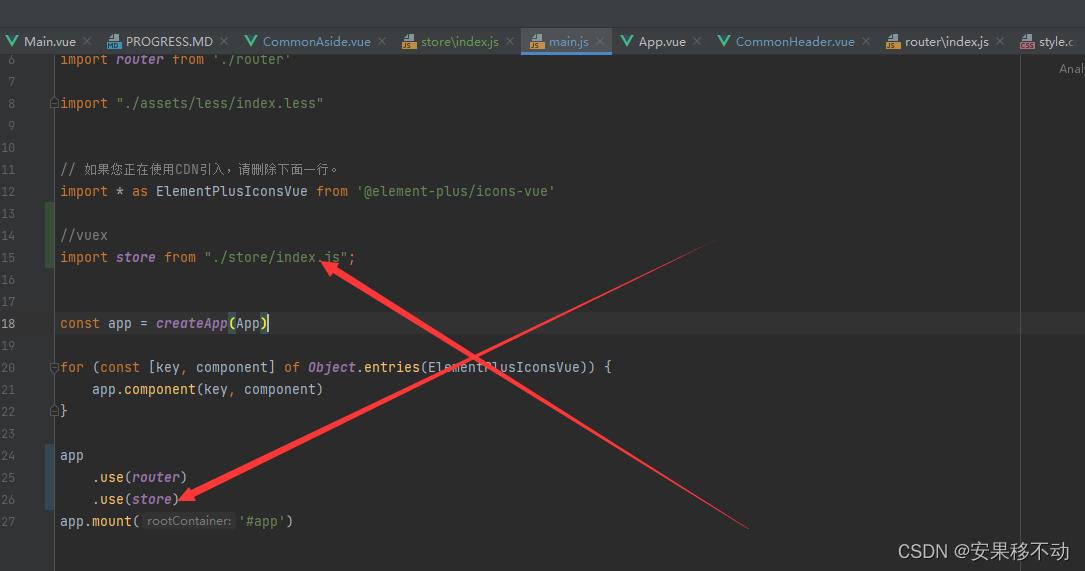
);注册到main.js

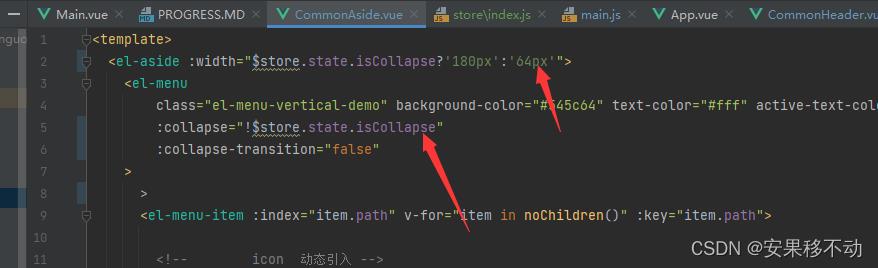
a组件使用属性

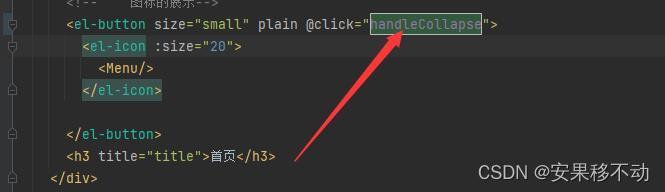
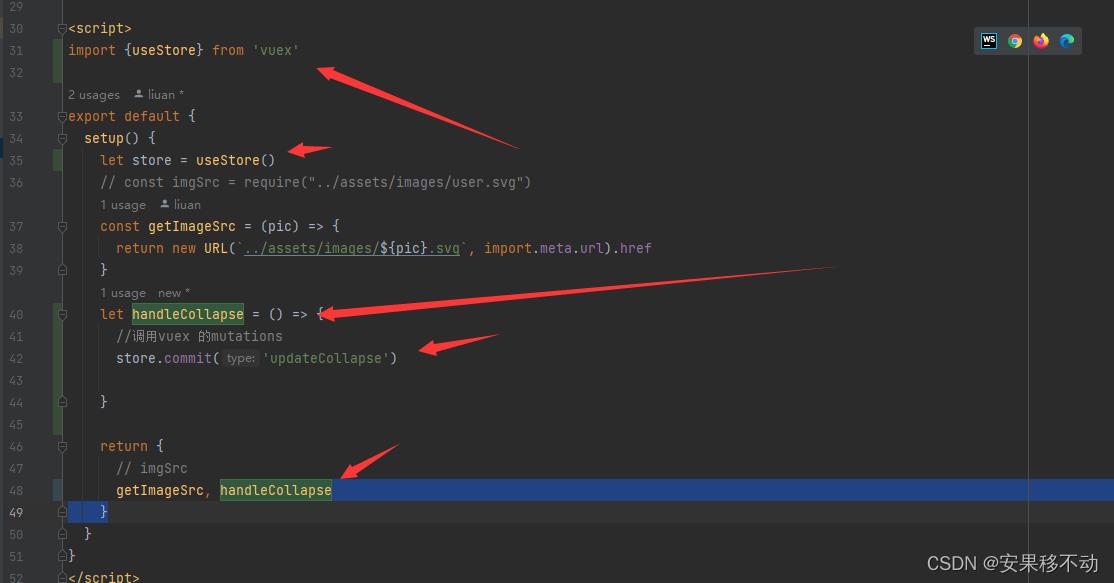
b组件点击更新a组件的数值


注意 commit里面的参数就是
store/index.js
中的
mutations 中的
updateCollapse方法
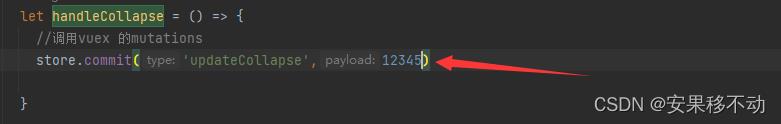
commit 如果后面再提交参数
那么就是通过payload来进行接受


以上是关于vue3 项目添加vuex 进行组件中传递数据的主要内容,如果未能解决你的问题,请参考以下文章