『 云原生·Docker』Docker中部署Nginx
Posted abcccccccccccccccode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了『 云原生·Docker』Docker中部署Nginx相关的知识,希望对你有一定的参考价值。
系列文章目录
本系列主要分为以下六大部分,正在更新中,尽请期待!
- 『 云原生·生之门』
- 『 云原生·前置知识』
- 『 云原生·Docker』
- 『 云原生·Kubernetes』
- 『 云原生·KubeSphere』
- 『 云原生·DevOps』
提示:已经更新的或正在更新的文章前面打勾了哈!
文章目录
前言
nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件代理服务器,在BSD-like 协议下发行。
Nginx的特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
一、下载Nginx镜像
- 在Docker中拉取Nginx镜像
docker pull nginx
在拉取之后可以查看当前所有镜像,是否拉取成功
docker images
二、启动Nginx镜像容器
nginx的默认端口是80端口,我们将容器中80端口映射到宿主机的80端口
docker run -d -p 80:80 --name nginx nginx
在启动之后,我们可以在宿主机上面访问一下80端口检查我们是否部署成功。如果你是部署在云主机上面那你就应该访问IP:80,如果是本地宿主机就是localhost:80,当出现下面界面时候,就说明我们部署成功了。

三、将Nginx的配置文件、日志目录映射到宿主机
在测试环境、生产环境的话,都是需要编辑一些nginx的配置的,最常见的修改就是nginx.conf文件。
将nginx的配置文件、日志目录等,映射到宿主机上进行管理维护,是很方便的,也是推荐的做法
1.创建Nginx相关目录
这里我在/home 目录中新建一个nginx的目录文件,然后在nginx中新建conf、log、html 这三个目录,含义为:
- conf: 存放nginx的相关配置文件,比如
nginx.conf; - log:存放nginx的日志文件;
- html:存放相关静态资源文件;

2.修改对应文件
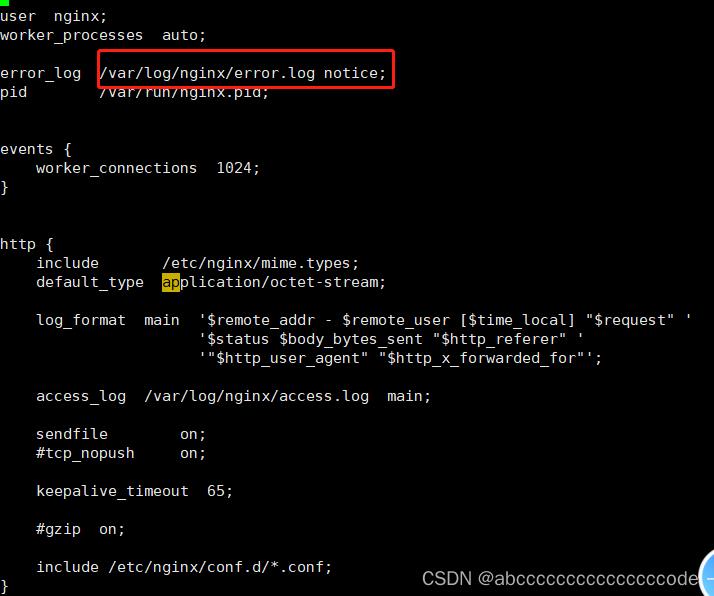
修改nginx.conf,修改为挂在后的地址:/home/nginx/log/error.log notice

修改default.conf文件

我们修改默认的index.html为如下页面:

3.复制对应文件到相应目录
复制一份nginx.conf文件、default.conf文件、nginx的默认首页文件到宿主机对应的目录下。
# nginx.conf文件
docker cp 容器ID:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# default.conf文件
docker cp 容器ID:/etc/nginx/conf.d/default.conf /home/nginx/conf/default.conf
# nginx的默认首页文件
docker cp 容器ID:/usr/share/nginx/html/index.html /home/nginx/www/
四、测试是否成功
最后我们访问对应端口,还是同理在宿主机上面访问一下80端口检查我们是否部署成功。如果你是部署在云主机上面那你就应该访问IP:80,如果是本地宿主机就是localhost:80。
如果发现我们的默认主页发生变化后就说明我们修改成功了。

看看本专栏文章有哪些吧!
本系列文章目录:
- 『 云原生·生之门』
- 『 云原生·前置知识』
- 『 云原生·Docker』
- 『 云原生·Kubernetes』
- 『 云原生·KubeSphere』
- 『 云原生·DevOps』
可以看出来本系列文章将会带你从-1到1的学习云原生的,一起加油吧!
总结
到这里我们Docker的相关文章就差不多完结了,接下来是Kubernetes的系列文章了,欢迎大家继续关注。
以上是关于『 云原生·Docker』Docker中部署Nginx的主要内容,如果未能解决你的问题,请参考以下文章