HTML5引擎Construct2技术剖析
Posted 伪装狙击手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5引擎Construct2技术剖析相关的知识,希望对你有一定的参考价值。
Construct2简单介绍
Construct2是一款跨平台的基于html5的游戏开发引擎,不需要编程(如果需要扩展插件,还是要会javascript),通过鼠标拖放组件和编辑事件表单(EventSheet)来完成的游戏开发。该引擎可以将开发的封装成多种形式,如phonegap、cocoonjs,导出浏览器、ios和android等平台应用。目前相关的中文资料还是比较少。
- 官方网址为:https://www.scirra.com/

- 编辑器主界面

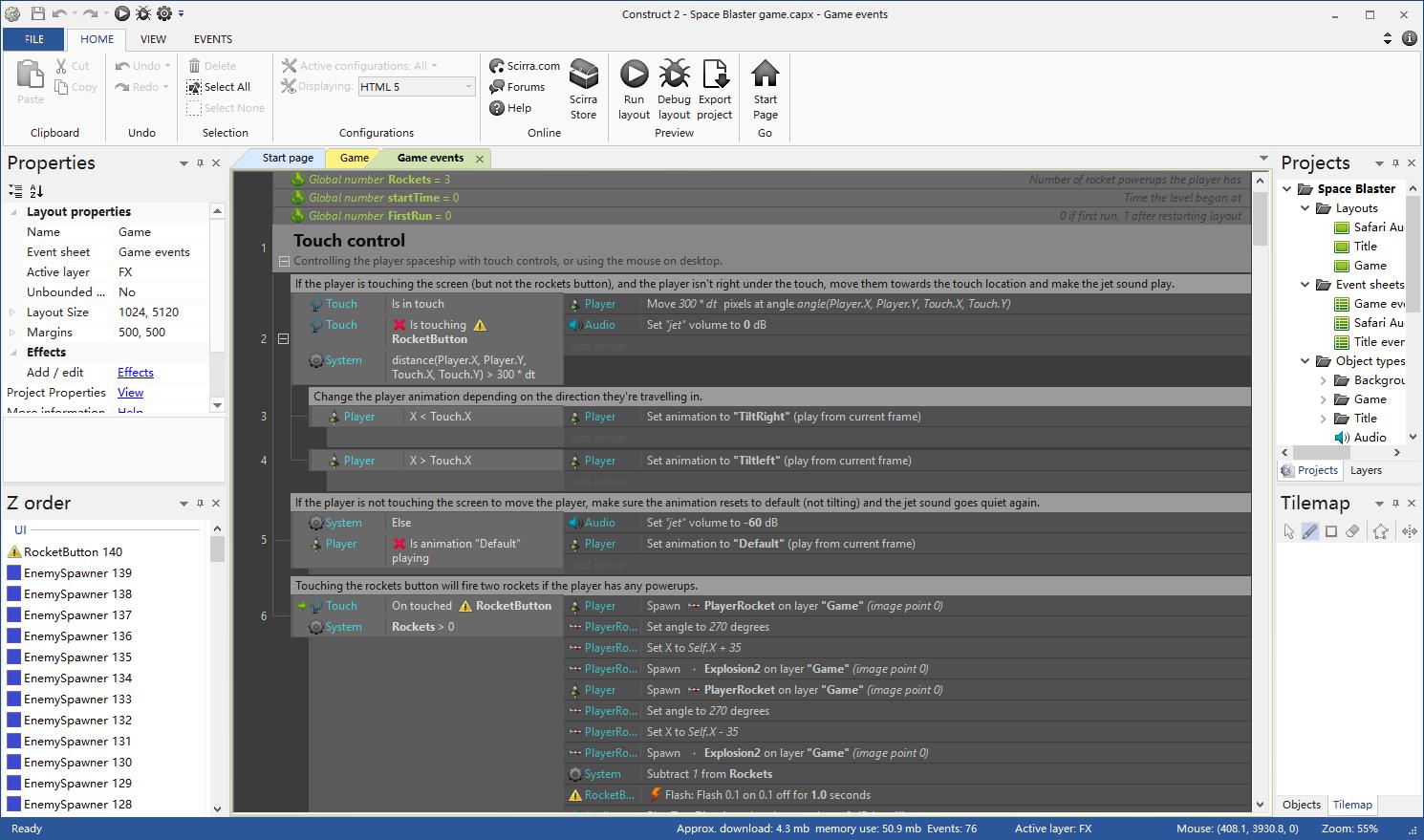
- 事件脚本界面

关于工具的使用,可以自行百度相关的帖子和文章,或者读英文的帮助文档,这里不做介绍。另外,本文的读者不适合Construct2的初学者,而是想要了解Construct2的底层运行机制的用户。下面会分为几个章节来介绍用Construct2制作好的游戏的底层运行过程(以下内容基于r200版本,后续版本在代码上可能有小的变化)。
(1)页面加载
当加载index.html页面时,通过document的ready回调启动游戏引擎。
jQuery(document).ready(function ()
cr_createRuntime("c2canvas");
);“c2canvas”是Canvas元素的id名,canvas必须在ID为“c2canvasdiv”之中。
<div id="c2canvasdiv">
<canvas id="c2canvas" width="720" height="960">
</canvas>
</div>(2)引擎初始化
cr_createRuntime函数是游戏启动的入口函数,cr_createRuntime实际就是CreateRuntime函数:
window["cr_createRuntime"] = cr.createRuntime;下面看看CreateRuntime函数时如何工作的:
window["cr_createRuntime"] = cr.createRuntime;
cr.createRuntime = function (canvasid)
return new Runtime(document.getElementById(canvasid));
;CreateRuntime函数实际上就创建了Runtime对象实例,输入参数为canvas元素。
Runtime对象的构造工作分为2个部分:初始化和解析游戏数据
初始化工作主要包括:
1) 检查canvas对象是否合法;
2) 检查web引擎环境、运行框架、操作系统和设备等信息,例如是否采用crosswalk引擎,PhoneGap框架、DirectCanvas等、是在Andriod、IOS或者浏览器中运行,检测运行设备类型(例如iPAD、iPhone等);
3) 初始化属性变量;
解析游戏数据部分比较复杂,放在下一节详细说明。
以上是关于HTML5引擎Construct2技术剖析的主要内容,如果未能解决你的问题,请参考以下文章