Dynamics 365 for Sales: 门户网页模板的制作
Posted Jeff Xiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dynamics 365 for Sales: 门户网页模板的制作相关的知识,希望对你有一定的参考价值。
博主在之前的两篇文章中分享了D365 门户的创建和简单的集成配置,那么今天我们来看看怎么简单的创建一个网页模板 -- Web Template。在D365 Portal解决方案中,页面之间的关系如下所示:
Web Template -》 Page Template -》Web Page
Web Template是根模板,可定制性强,我们可以重新定义它的框架,Page Template是根据Web Template进行生成的,Web Page是根据Page Template生成的,同时,它也是在门户上直接显示的页面。
接下来,我给大家简单的演示下怎么创建一个Web Template,并用它来生成一个Web Page,并最终显示在我们的门户中。我们来到Portal-》Web Template,用下面的代码,创建一条记录:
<div class="container">
<div class="page-heading">
% block breadcrumbs %
% include 'Breadcrumbs' %
% endblock %
% block title %
% include 'Page Header' %
% endblock %
</div>
<div class="row">
<div class="col-md-4 left-column">
<span>left</span>
% block left_aside %% endblock %
</div>
<div class="col-md-4 middle-column">
<span>middle!!</span>
<div class='row'> % include 'poll' poll_name:'Yes or No Question' % </div>
% block main %
% endblock %
</div>
<div class="col-md-4 right-column">
<span>right</span>
% block right_aside %% endblock %
</div>
</div>
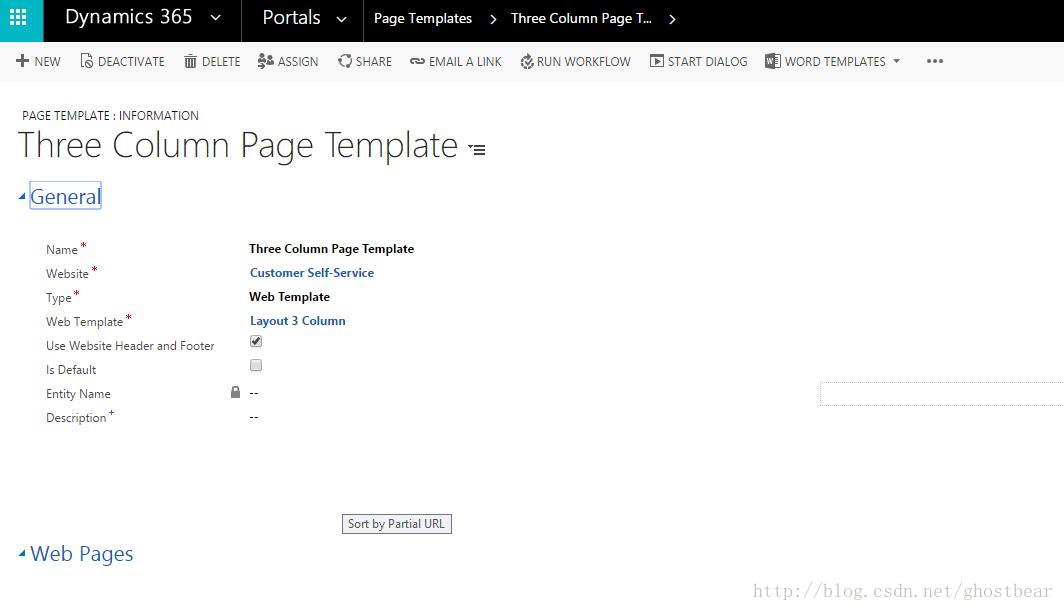
</div>接着,我们来到Portal-》Page Template,用下面配置创建一条记录。

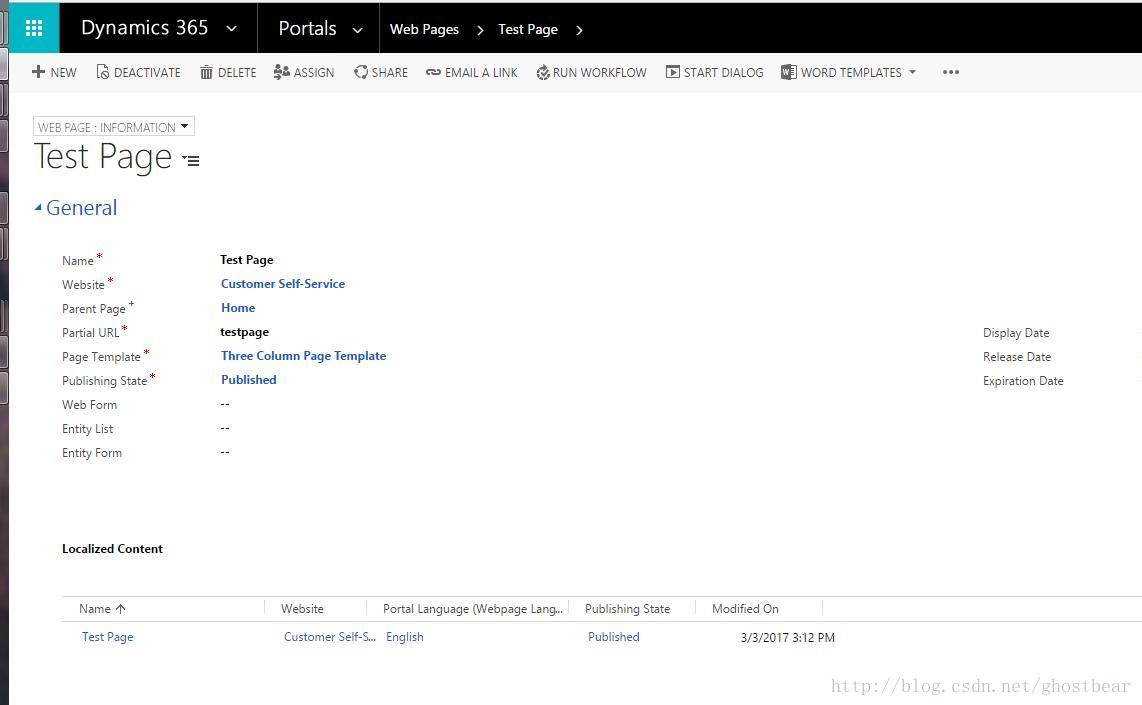
然后,我们在Portal-》Web Page下创建一个Page。

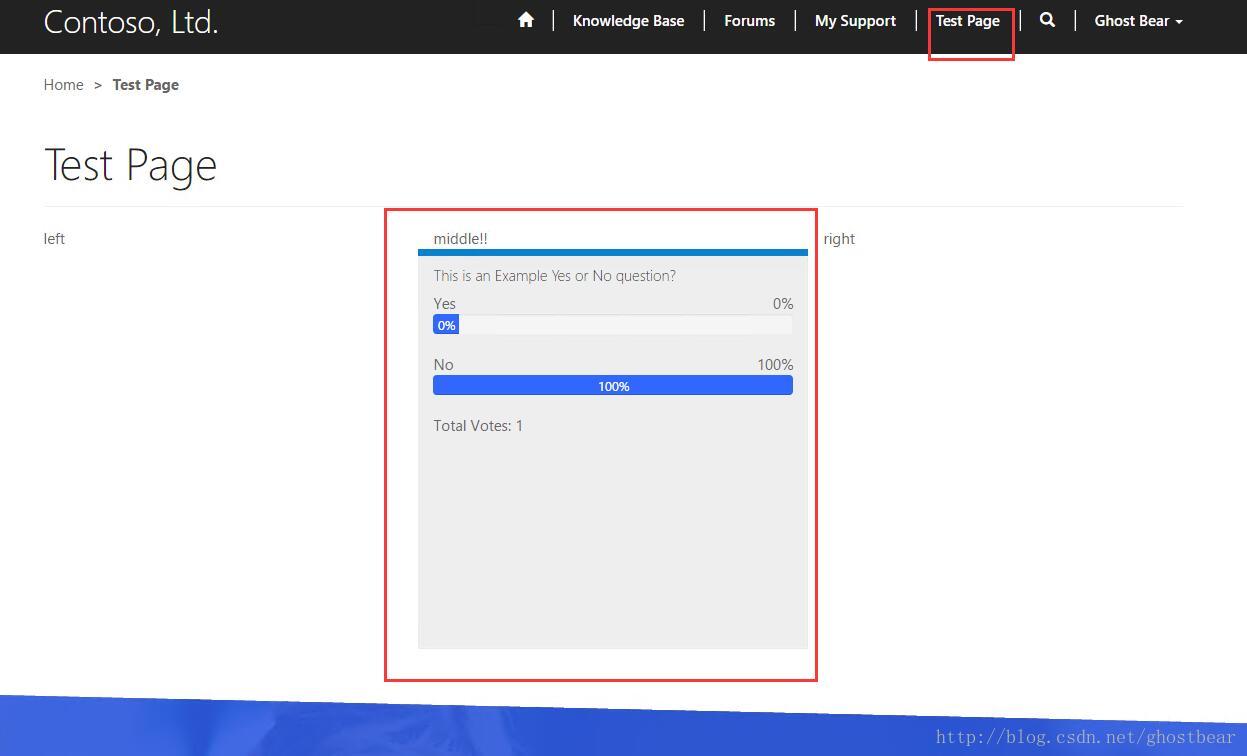
一起结束后,我们登录Portal,把创建个“Test Page”放到导航栏中,并点击浏览。至此,我们已经简单的创建了一个三列布局的网页。根据这个功能,我们能非常灵活的在D365 Portal上扩展出功能丰富的页面。

以上是关于Dynamics 365 for Sales: 门户网页模板的制作的主要内容,如果未能解决你的问题,请参考以下文章