jsonp
Posted 勤劳的小叶酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsonp相关的知识,希望对你有一定的参考价值。
由于浏览器中的同源策略,不同的域名,不同的协议,甚至不同的端口都无法请求数据。因此出现了浏览器跨域请求数据问题。
Jsonp是解决跨域问题的一个非常流行的方法。
JSONP(JSON with Padding),其实就是被包裹在函数调用中的JSON。
callback({"name": "Kate"});
1. JSONP原理
通过script标签进行跨域操作,载入的请求js文件中的内容会执行我们在url中指定的函数,并且,传入的参数,就是我们请求的数据。
2. JSONP简单实现
1 <script> 2 // 先定义我们将要处理数据的函数 3 function myFun(data) { 4 console.log(data); 5 } 6 </script> 7 8 <!-- 我们使用script标签来进行跨域请求,并使用callback标明我们将要处理数据的函数 --> 9 <!-- 此处我使用的是聚合数据的数据资源 --> 10 <script src="http://v.juhe.cn/expressonline/getCarriers.php?key=6a1038e454e6d4b25457b911c8d9b815&callback=myFun"></script>
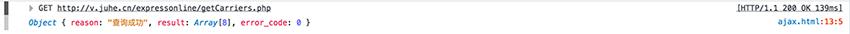
最终显示为:

我们成功获取不同域名下的资源。并通过自定义的myFun函数将获得的数据打印出来了。
3. 简单实现jQuery中jsonp
在使用jsonp过程中,可能因为请求数据的API要求不同,我们需要构建自己的jsonp方法,下面我们简单介绍一种类似jQuery中jsonp的实现。
首先,我们创建一个以jQuery开头的随机的函数名,并将其挂载到window对象中。在这个函数中,我们调用我们传入的回调函数处理数据。
然后,我们开始处理传入的url,此时,我们规定传入的url不带有callback查询字符串,方便我们根据不同的API要求传入对应的参数。
最后,我们创建script标签,并指定其src为前面处理好的url,将其添加到文档中,即可获取数据。
1 <script> 2 // 自定义框架名称myFrame 3 var myFrame = {}; 4 5 // 添加jsonp方法 6 myFrame.jsonp = function(url, callback) { 7 // 生成随机函数名 8 var cbname = \'jQuery\' + new Date().getTime(); 9 10 // 把cbname作为函数名挂载到window对象上 11 window[cbname] = function(data) { 12 // 调用传入的回调函数处理数据 13 callback(data); 14 15 // 调用数据之后,删除创建的script标签 16 // 放置script标签无限增长 17 document.body.removeChild(script); 18 } 19 20 // 拼接url,将callback添加到url中, 21 // 如:http://api.douban.com/v2/movie/in_theaters?callback=;jQuery1487687886270 22 url += url.indexOf(\'?\') == -1 ? \'?\' : \'&\'; 23 url += \'callback=\' + cbname; 24 25 // 创建script标签 26 var script = document.createElement(\'script\'); 27 // 添加script标签属性 28 script.src = url; 29 script.type = \'text/javascript\'; 30 31 // 将script标签添加到文档中,此时开始请求我们的数据 32 document.body.appendChild(script); 33 34 } 35 36 // 调用框架中的方法,此时使用豆瓣API 37 myFrame.jsonp(\'http://api.douban.com/v2/movie/in_theaters\', function(data) { 38 console.log(data); 39 }); 40 </script>
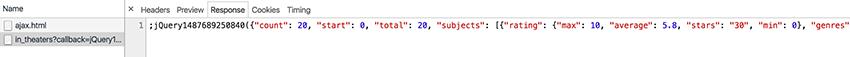
成功请求到数据:

script标签请求到的内容:

以上是关于jsonp的主要内容,如果未能解决你的问题,请参考以下文章