axios 传递参数的方式(data 与 params 的区别)
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios 传递参数的方式(data 与 params 的区别)相关的知识,希望对你有一定的参考价值。
axios大家都非常的清楚,一个既可以用于客户端或者服务端发送http请求的库。但是在前后端联调的时候有的时候会很难受,所以这里我来做一个总结。希望能帮助到有缘人。
参数的传递方式
参数传递一般有两种,一种是 使用
params, 另一种是data的方式,有很多的时候我们看到的前端代码是这样的。
get 请求
axios(
method: 'GET',
url: 'xxxxx',
params: param,
)
或者
axios(
method: 'GET',
url: '/xxx?message=' + msg,
)
post 请求
axios(
method: 'POST',
url: '/xxxxx',
data: param,
)
或者
axios(
method: 'POST',
url: '/xxxxx',
params: param,
)
正确传递
传递参数的解决办法分为post和get,咋们从这里来看一下
post
post是大多数人会搞错的,咋们来看看。
data 的形式
从例子中说话,使用的案例代码是post参数,并且没有做任何的转码。

method: 'POST',
url: '/xxxxx',
data: param,
)
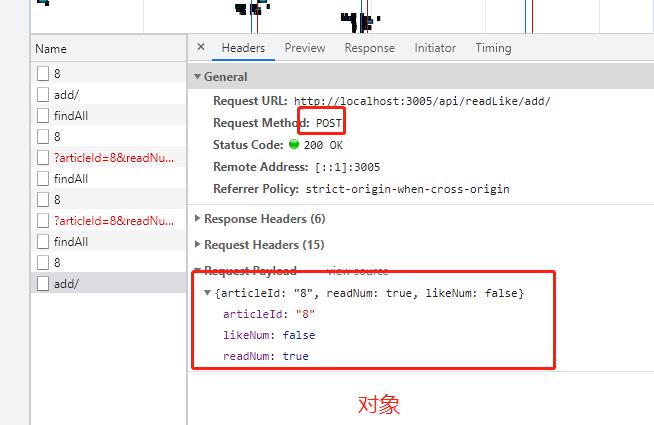
控制台结果

使用data传递的是一个对象,在控制台中看到的话是
request payload
参数的view sources如下:

node 后台接收参数的方式
这里我采用的是
koa来搭建的后台。需要使用koa-bodyparser这个插件来解析body的参数
import Koa from 'koa';
import bodyParser from 'koa-bodyparser'
const app = new Koa();
// 解析body
app.use(bodyParser());
app.listen(9020, () =>
console.log('the server is listen 9020 port');
)
接受方式如下:

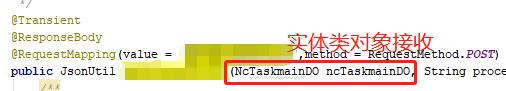
java 后台接收参数的方式
对于 java 来说,本人并不是那么熟悉,但是知道的是。如果需要接受
axios以data传递的参数。需要使用注解@responseBody并且使用的是实体类来接收的.
post data的形式 ,不管是 哪种服务端的语言,都需要从body中获取参数。主要用于 传递 对象的参数,后台拿到的数据是一个obj。 data 形式的数据有可以做好多事情, 文件上传,表单提交 等
params 的形式
这个是一个对象形式传递的,案例代码如下:

axios(
method: 'POST',
url: '/xxxxx',
params: param,
)
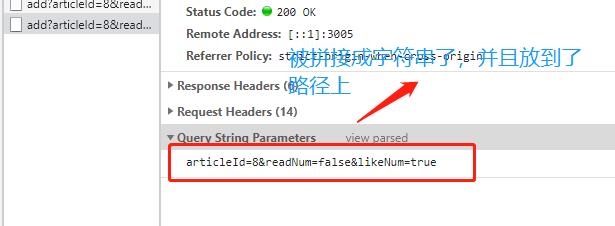
浏览器结果分析

查看view sourcer 如下:

node 后台接收参数的方式
启动服务和上面一样,但是接收参数的方式有点变化

java 后台接收参数的方式
这个本人搞不来 ,理论上是从地址栏上获取参数。应该也是 使用某个注解吧
get 请求
get 请求不管使用哪种方式,最后的参数都会放到路径上。
使用param 只是axios帮你把这个参数进行了序列化,并且拼接在 url上面。原因的话,请查看下面
出现两种的原因
遇到这个问题,咋们就需要去看
axios的源码了.这里 只会看处理参数的部分。有兴趣的自己去查看源码。
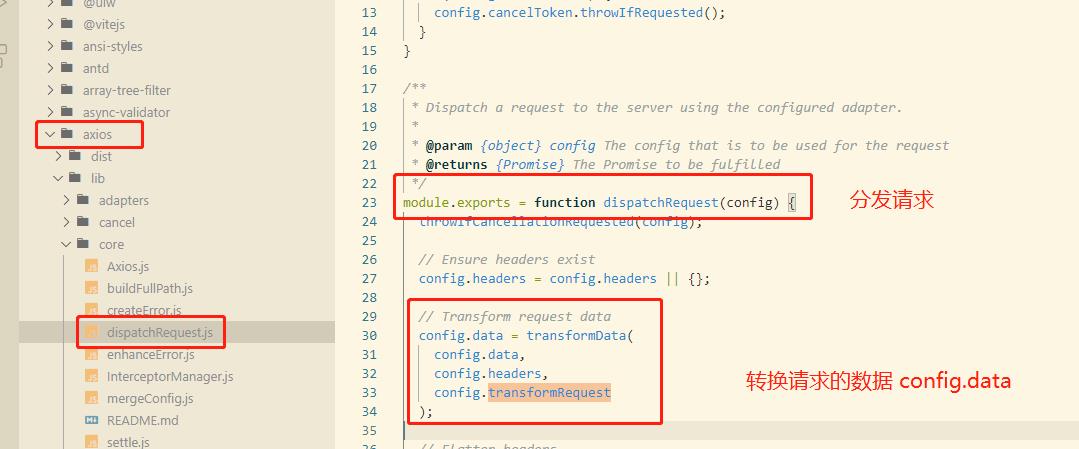
处理data
在
axios文件中 的core/dispatchRequest.js中,我们可以看到 ,axois会data

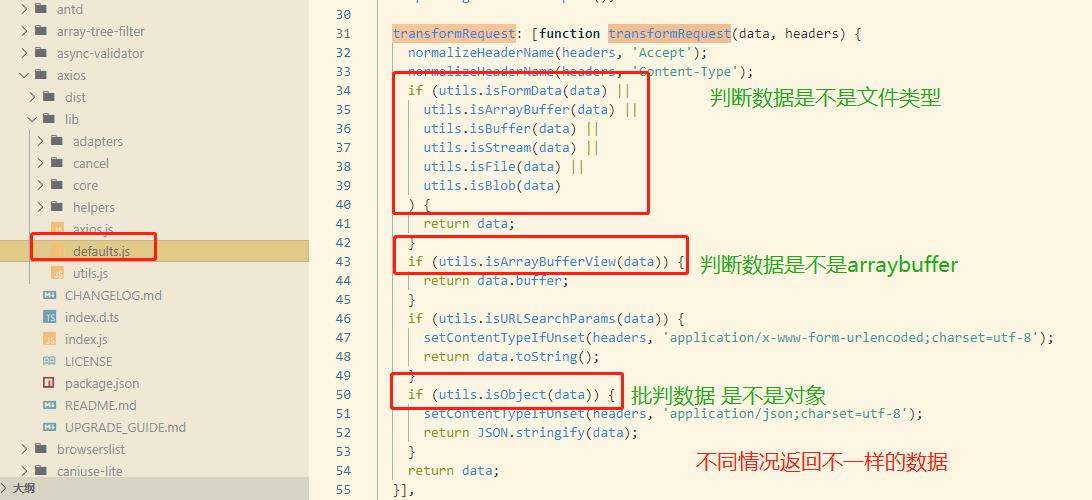
在 axios 的 default.js 中,有一个函数专门转换 data 参数的 。

注意: 上面只是举例
data传递参数的一种情况哈!其实data也有在地址栏 上 拼接的情况,或者 是文件上传的等情况。太多了,这里 只是讲清楚使用的方式。
处理 params
在
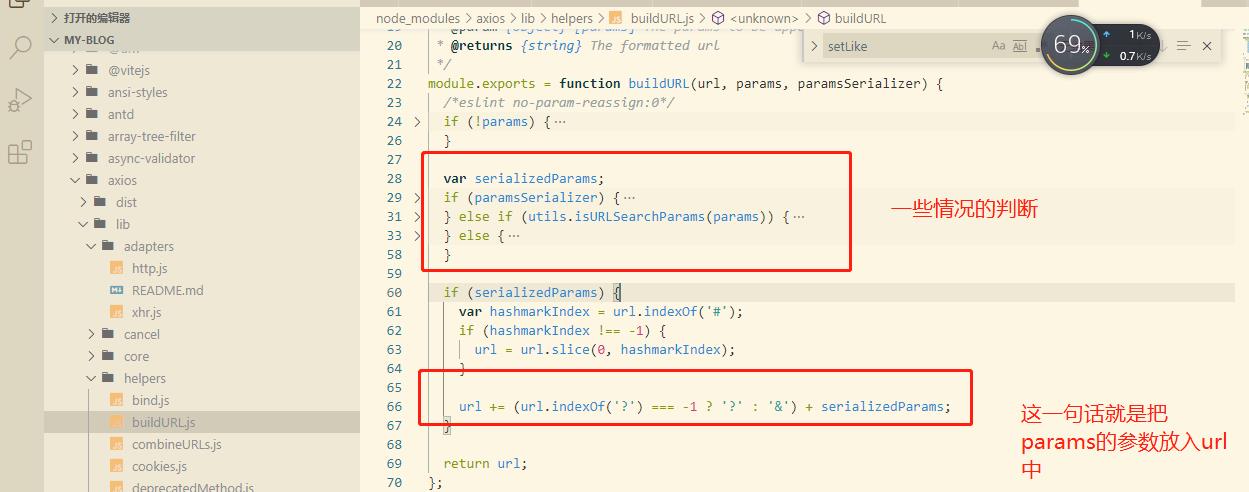
axios文件中 的adapt/ xhr.js中,我们可以看到 ,axois会params的参数放到url路径中。

buildUrl 一些关键代码如下 :

总结
其实前端和后端 对接参数过程,对于post请求,data 不行,那就使用 params来 进行 传递,如果都不行,那就可能后端有问题了。
彩蛋
后台测试数据可以使用 postman, 如果可以传递的参数可以调用通过。postman是可以看到请求的代码的方式的。

以上是关于axios 传递参数的方式(data 与 params 的区别)的主要内容,如果未能解决你的问题,请参考以下文章