Android -- 每日一问:你是如何解决 Android 的布局嵌套问题的?
Posted Kevin-Dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android -- 每日一问:你是如何解决 Android 的布局嵌套问题的?相关的知识,希望对你有一定的参考价值。

知识点
我们都清楚android界面的布局太复杂,嵌套层次过深,会使整个界面的测量、布局和绘制变得更复杂,对性能会造成影响。所以我们在写Layout文件时,也要尽量避免布局的嵌套层次过深的问题。
在怎么解决问题之前,我们得有一个好方法先判断当前的问题情况。Android SDK工具箱中有一个叫做Hierarchy Viewer的工具,能够在App运行时分析Layout。
注意:在ROOT的手机,或者是安装开发版的ROM的手机可以直接使用Hierarchy Viewer。
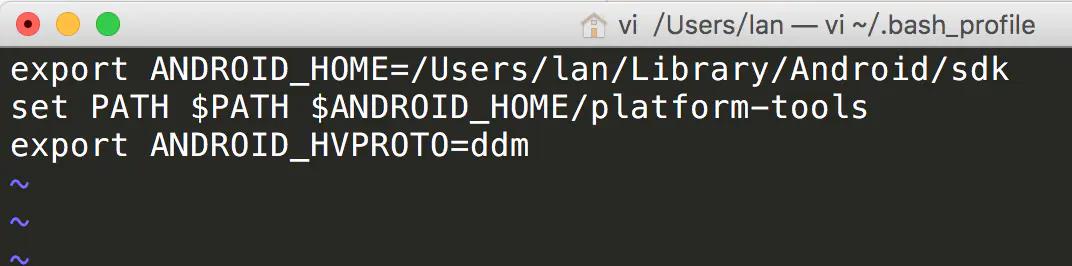
如果没有Root的手机(SDK 4.1及以上),需要在你的PC端添加一个环境变量“ANDROID_HVPROTO=ddm”。
Mac系统的配置如下:

保存后运行:source ~/.bash_profile
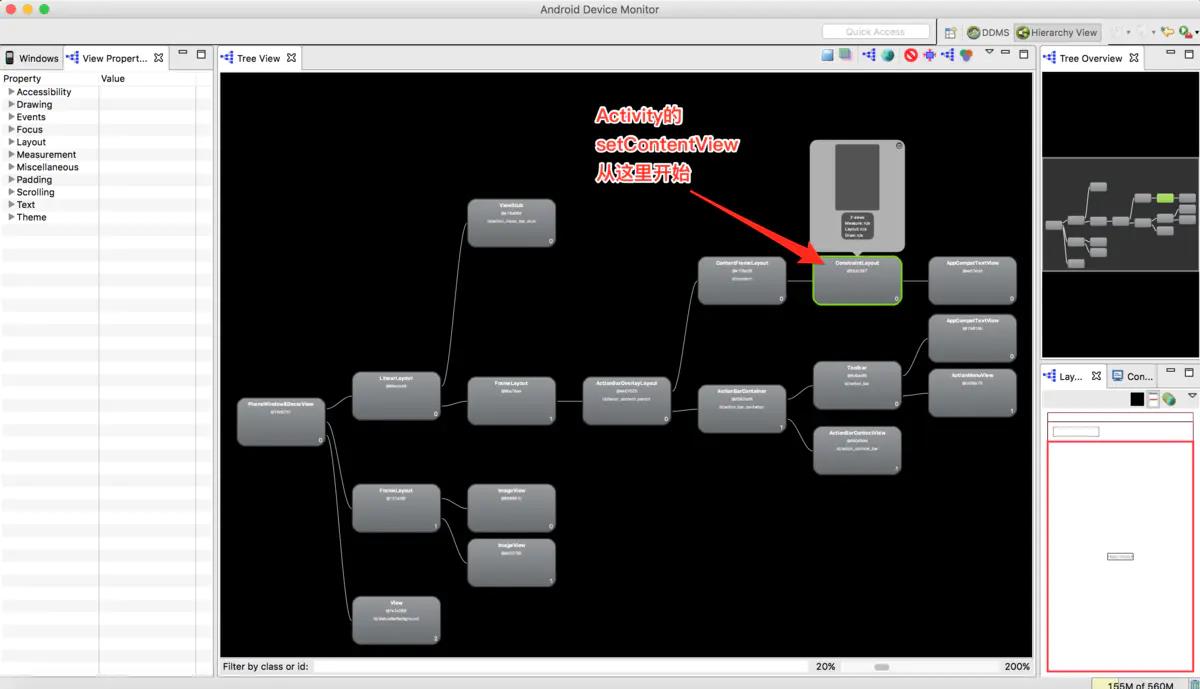
最后可以DDMS的Hierarchy Viewer看到:

merge
merge标签的作用是合并UI布局,使用该标签能降低UI布局的嵌套层次。
merge标签可用于两种情况:
- 布局顶结点是FrameLayout且不需要设置background或padding等属性,可以用merge代替,因为Activity内容试图的parent view就是个FrameLayout,所以可以用merge消除只剩一个。
- 某布局作为子布局被其他布局include时,使用merge当作该布局的顶节点,这样在被引入时顶结点会自动被忽略,而将其子节点全部合并到主布局中。
ViewStub
ViewStub标签引入的布局默认不会inflate,既不会显示也不会占用位置。 ViewStub常用来引入那些默认不会显示,只在特殊情况下显示的布局,如数据加载进度布局、出错提示布局等。
需要在使用时手动inflate:
ViewStub stub = (ViewStub)findViewById(R.id.error_layout);
errorView = stub.inflate();
errorView.setVisibility(View.VISIBLE);
ViewStub在一定的程度可以起到减少嵌套层次的作用,特别是很多时候我们的程序可能不需要走到ViewStub的界面。
include
将可复用的组件抽取出来并通过include标签使用,但标签能减少布局的层次吗?
我认为不能。include主要解决的是相同布局的复用问题,它并不能减少布局的层次。
用RelativeLayout代替LinearLayout
很多人为了减少布局层次喜欢用RelativeLayout代替LinearLayout,不过可能达到的效果并不会很明显。层次是减少了,但本身RelativeLayout就会比LinearLayout性能差一点。
有一些界面,比如一个图片和一个文本的布局(ListItem常见的布局方式),可以利用TextView有drawableLeft, drawableRight等属性,完全不需要RelativeLayout或者LinearLayout布局。
你不知道的两种新的布局方式
传统的布局方式存在一定的缺陷,如RelativeLayout要两次测量(measure)它的子View才能知道确切的高度;如果LinearLayout布局的子View有设置了layout_weight,那么它也需要测量两次才能获得布局的高度。
相对于传统的布局方式,Android官方还推出了两种新的布局方式:ConstraintLayout和FlexboxLayout。
ConstraintLayout
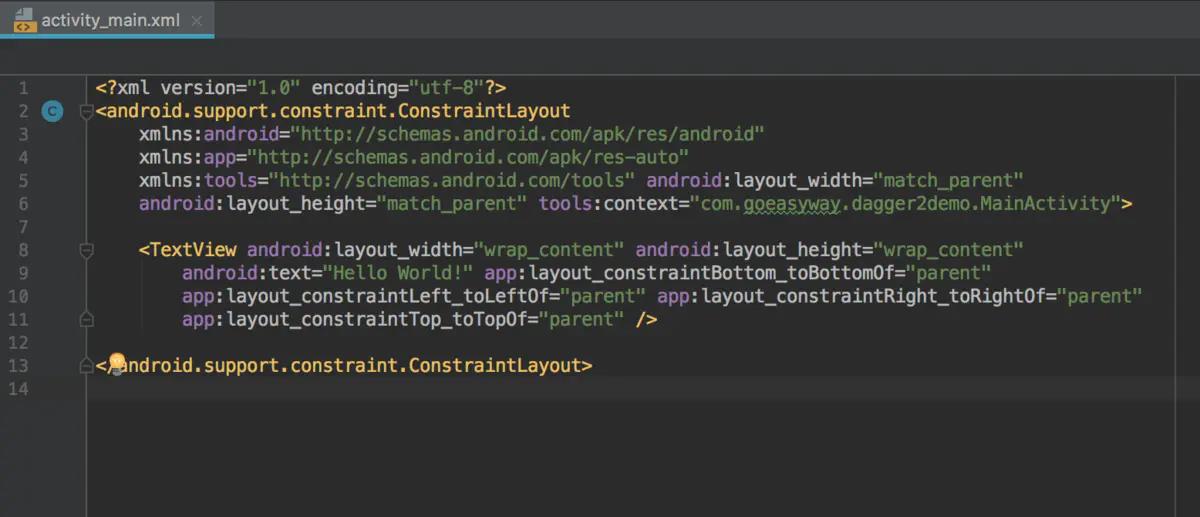
ConstraintLayout即约束布局,在2016年由Google I/O推出。ConstraintLayout和RelativeLayout有点类似,控件之间根据依赖关系而存在,但比RelativeLayout更加灵活。创建大型复杂的布局仍然可以使用扁平的层级(不用嵌套View Group),说的简单些就是,再复杂的界面也可以只有2层层次。
要使用ConstraintLayout需要在build.gradle中添加相关的support库:
compile 'com.android.support.constraint:constraint-layout:1.0.2'
Android Studio 2.3及之后的版本使用引导创建Empty的Activity时,默认就是使用ConstraintLayout布局。关于本面试题的答案,官方其实已经明确给出信号了。

使用ConstraintLayout可以有效的解决布局嵌套过多导致的性能问题,官方也对其渲染性能进行了优化,并且ConstraintLayout支持可视化的方式编写布局。
不过学会熟练使用ConstraintLayout会需要一点时间,但这是值得的。
官方文档:https://developer.android.com/training/constraint-layout/index.html
FlexBoxLayout
做过前端开发(CSS方面)的同学对FlexBox一定不会陌生,最近我在做微信小程序开发时也涉及到FlexBox。FlexBox(弹性布局)是w3c在2009年提出的一种新的布局方案,解决以前那种传统css的盒模型的局限性。
Google开源了FlexboxLayout布局和前端CSS FlexBox布局具有相同的功能(肯定有不一样的地方),但已经足够在Android上改进布局的构建方式。
项目地址:https://github.com/google/flexbox-layout
FlexBoxLayout可以理解成一种更高级的LinearLayout,不过比LinearLayout更加强大和灵活。如果我们使用LinearLayout布局的话,那么不同的分辨率,也许我们要重新调整布局,势必会需要跟多的布局文件放在不同的资源目录。而使用FlexBoxLayout来布局的话,它可以适应各种界面的改变(所以叫响应式布局)。
你的朋友是不是也在准备面试呢?你可以“请朋友读”,把今天的题目分享给好友,或许你能帮到他。
以上是关于Android -- 每日一问:你是如何解决 Android 的布局嵌套问题的?的主要内容,如果未能解决你的问题,请参考以下文章