如何用AR Engine开发一个虚拟形象表情包?
Posted 华为移动服务
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用AR Engine开发一个虚拟形象表情包?相关的知识,希望对你有一定的参考价值。
现如今,人们在网上聊天、发帖时越来越爱用表情包,表情包一方面是一种个性化的表达方式,另一方面更能传达出当下的心理活动,可以说在网络社交中表情包是一个不可或缺的存在。加上近年来元宇宙的兴起,3D虚拟形象广泛应用,用户可以通过自己的表情来控制虚拟形象的表情,做一系列专属的表情包,更加生动形象。
那么,如何让虚拟形象拥有人类一样多变的表情呢?HMS Core AR Engine的人脸表情跟踪能力就能帮助实现,实时计算人脸各表情对应的参数值。用户可通过自己的面部动作,控制虚拟人物的表情,最终制作成虚拟人物的各种生动的表情,以更有趣的形式配合传达文字情绪,同时也极大方便了虚拟人物的表情制作等应用场景。
比如在社交App中,不想露脸的人可以把自己的喜怒哀乐通过虚拟形象的表情传达,在保护隐私的同时又增加了趣味性。在直播、电商App里,为了避免同质化,商家利用虚拟主播的表情生动性能够给用户带来更生动的消费场景以及新奇的互动体验,激发年轻人对沉浸式虚拟娱乐和数字消费的需求。在短视频、拍照等App中,用户利用人脸表情控制虚拟形象的表情,进行自我展示与表达,拉近人与人的距离;而在教育、文旅等App中,捕捉人脸图像信息,实时将其理解成人脸表情内容,用虚拟形象进行讲解教学更加生动,激发用户的学习兴趣。
实现方法
AR Engine提供“人脸表情跟踪”能力,可实时跟踪获取人脸图像信息,计算人脸的位姿,并将其理解成人脸表情内容,并转化成各种表情参数,利用表情参数可以实现人脸表情直接控制虚拟形象的表情。AR Engine目前共提供64种表情,包含眼睛、眉毛、眼球、嘴巴、舌头等主要脸部器官的表情动作。眼部共有21种表情,包括眼球的移动、睁闭眼、眼皮的微动作等;嘴部共有28种表情,包括张嘴噘嘴、嘴角下拉、抿嘴唇、舌头的动作等;眉毛共有5种表情,包括抬眉、单侧眉毛朝下或抬上等。其他具体表情参数可见FaceAR设计规范。
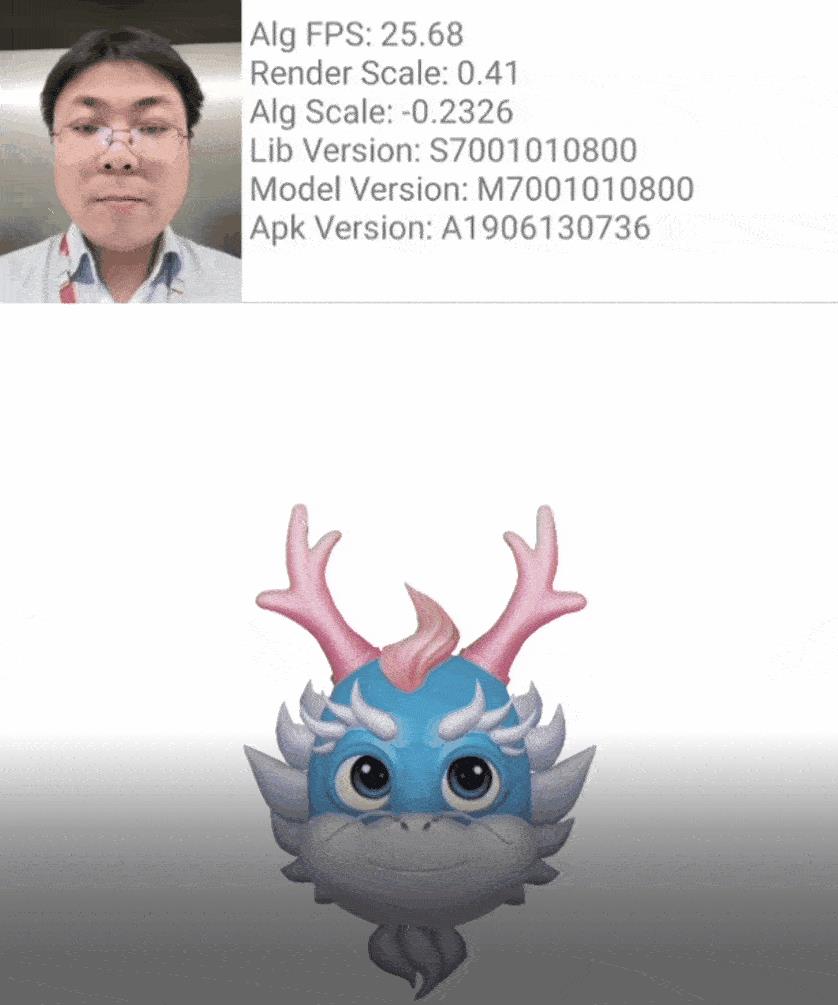
效果展示

开发步骤
开发环境要求:
JDK 1.8.211及以上。 安装android Studio 3.0及以上: minSdkVersion 26及以上 targetSdkVersion 29(推荐) compileSdkVersion 29(推荐) Gradle 6.1.1及以上(推荐)
在华为终端设备上的应用市场下载AR Engine服务端APK(需在华为应用市场,搜索“华为AR Engine”)并安装到终端设备。
测试应用的设备:参见AREngine特性软硬件依赖表。如果同时使用多个HMS Core的服务,则需要使用各个Kit对应的最大值。
开发准备
- 华为提供了Maven仓集成方式的AR Engine SDK包,在开始开发前,需要将AR Engine SDK集成到您的开发环境中。
- Android Studio的代码库配置在Gradle插件7.0以下版本、7.0版本和7.1及以上版本有所不同。请根据您当前的Gradle插件版本,选择对应的配置过程。
- 以7.0为例:
打开Android Studio项目级“build.gradle”文件,添加Maven代码库。
在“buildscript > repositories”中配置HMS Core SDK的Maven仓地址。
buildscript
repositories
google()
jcenter()
maven url "https://developer.huawei.com/repo/"
打开项目级“settings.gradle”文件,配置HMS Core SDK的Maven仓地址
dependencyResolutionManagement
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories
repositories
google()
jcenter()
maven url "https://developer.huawei.com/repo/"
- 添加依赖 在“dependencies”中添加如下编译依赖:
dependencies
implementation 'com.huawei.hms:arenginesdk:version
应用开发
- 运行前验证:检查当前设备是否安装了AR Engine,若已经安装则正常运行,若没有安装,App应采用合适的方式提醒用户安装AR Engine,如主动跳转应用市场,请求安装AR Engine。具体实现代码如下
boolean isInstallArEngineApk =AREnginesApk.isAREngineApkReady(this);
if (!isInstallArEngineApk)
// ConnectAppMarketActivity.class为跳转应用市场的Activity。
startActivity(new Intent(this, com.huawei.arengine.demos.common.ConnectAppMarketActivity.class));
isRemindInstall = true;
- 创建AR场景:AR Engine提供5种场景,包括运动跟踪(ARWorldTrackingConfig)、人脸跟踪(ARFaceTrackingConfig)、手部识别(ARHandTrackingConfig)、人体跟踪(ARBodyTrackingConfig)和图像识别(ARImageTrackingConfig)。 调用ARFaceTrackingConfig接口,创建人脸跟踪。
// 创建ARSession。
mArSession = new ARSession(this);
// 根据要使用的具体场景,选用具体的Config来初始化ARSession。
ARFaceTrackingConfig config = new ARFaceTrackingConfig(mArSession);创建人脸跟踪ARSession后,可通过config.setXXX方法配置场景参数
//设置相机的打开方式,外部打开或内部打开,其中外部打开只能在ARFace中使用,推荐使用内部打开相机的方式。
mArConfig.setImageInputMode(ARConfigBase.ImageInputMode.EXTERNAL_INPUT_ALL);- 配置人脸跟踪AR场景参数,启动人脸跟踪场景:
mArSession.configure(mArConfig);
mArSession.resume();- 创建FaceGeometryDisplay类,此类是获取人脸几何数据,并在屏幕上渲染数据
public class FaceGeometryDisplay
//初始化与面几何体相关的OpenGL ES渲染,包括创建着色器程序。
void init(Context context) ...
- 在FaceGeometryDisplay类中创建,onDrawFrame方法,用face.getFaceGeometry()方法来获取人脸Mesh
public void onDrawFrame(ARCamera camera, ARFace face)
ARFaceGeometry faceGeometry = face.getFaceGeometry();
updateFaceGeometryData(faceGeometry);
updateModelViewProjectionData(camera, face);
drawFaceGeometry();
faceGeometry.release();
- 在FaceGeometryDisplay类中创建方法updateFaceGeometryData()传入人脸Mesh数据进行配置 用OpenGl来设置表情参数
private void updateFaceGeometryData(ARFaceGeometry faceGeometry)
FloatBuffer faceVertices = faceGeometry.getVertices();
FloatBuffer textureCoordinates =faceGeometry.getTextureCoordinates();
//获取人脸Mesh纹理坐标点数组,在渲染时,与getVertices()返回的顶点数据配合使用。
- 创建FaceRenderManager类,此类来管理与人脸数据相关的渲染:
public class FaceRenderManager implements GLSurfaceView.Renderer
//构造函数初始化上下文和activity
public FaceRenderManager(Context context, Activity activity)
mContext = context;
mActivity = activity;
//设置ARSession,获取最新数据
public void setArSession(ARSession arSession)
if (arSession == null)
LogUtil.error(TAG, "Set session error, arSession is null!");
return;
mArSession = arSession;
//设置ARConfigBase,获取配置模式。
public void setArConfigBase(ARConfigBase arConfig)
if (arConfig == null)
LogUtil.error(TAG, "setArFaceTrackingConfig error, arConfig is null.");
return;
mArConfigBase = arConfig;
//设置外置摄像头打开方式
public void setOpenCameraOutsideFlag(boolean isOpenCameraOutsideFlag)
isOpenCameraOutside = isOpenCameraOutsideFlag;
...
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config)
mFaceGeometryDisplay.init(mContext);
- 最后在FaceActivity中 调用方法:通过设置这些方法来实现最终的效果
public class FaceActivity extends BaseActivity
@Override
protected void onCreate(Bundle savedInstanceState)
mFaceRenderManager = new FaceRenderManager(this, this);
mFaceRenderManager.setDisplayRotationManage(mDisplayRotationManager);
mFaceRenderManager.setTextView(mTextView);
glSurfaceView.setRenderer(mFaceRenderManager);
glSurfaceView.setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);
具体实现可参考示例代码。
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
以上是关于如何用AR Engine开发一个虚拟形象表情包?的主要内容,如果未能解决你的问题,请参考以下文章