vue中使用树控件el-tree如何实现添加加虚线展开树节点样式
Posted 龖龖龖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用树控件el-tree如何实现添加加虚线展开树节点样式相关的知识,希望对你有一定的参考价值。
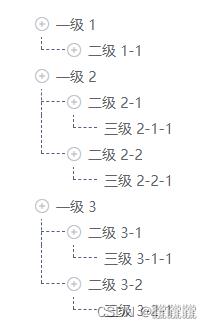
1.vue效果展示

- vue代码
<el-tree
:data="treeData"
:props="defaultProps"
@node-click="handleNodeClick"
icon-class="el-icon-circle-plus-outline"
class="tree-line"
:indent="0"
></el-tree>
- vue样式
.el-tree
width: 300px;
padding-right: 30px;
::v-deep .tree-line
.el-tree-node
position: relative;
padding-left: 16px; // 缩进量
.el-tree-node__children
padding-left: 16px; // 缩进量
// 竖线
.el-tree-node::before
content: "";
height: 100%;
width: 1px;
position: absolute;
left: -3px;
top: -26px;
border-width: 1px;
border-left: 1px dashed #52627C;
// 当前层最后一个节点的竖线高度固定
.el-tree-node:last-child::before
height: 38px; // 可以自己调节到合适数值
// 横线
.el-tree-node::after
content: "";
width: 24px;
height: 20px;
position: absolute;
left: -3px;
top: 12px;
border-width: 1px;
border-top: 1px dashed #52627C;
// 去掉最顶层的虚线,放最下面样式才不会被上面的覆盖了
& > .el-tree-node::after
border-top: none;
& > .el-tree-node::before
border-left: none;
// 展开关闭的icon
.el-tree-node__expand-icon
font-size: 16px;
// 叶子节点(无子节点)
&.is-leaf
color: transparent;
width: 0;
// display: none; // 也可以去掉
以上是关于vue中使用树控件el-tree如何实现添加加虚线展开树节点样式的主要内容,如果未能解决你的问题,请参考以下文章
Vue(26)el-tree树形控件实现鼠标hover显示与隐藏
vue使用Element-ui使用el-tree控件实现模糊搜索