Koa的使用
Posted 独鹿DT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Koa的使用相关的知识,希望对你有一定的参考价值。
Koa的使用
Koa初体验
安装:npm install koa
const Koa = require("koa");
const url = require("url");
const app = new Koa();
// 注册中间件
app.use((ctx, next) =>
const pathname, query = url.parse(ctx.request.url);
if (pathname === "/login")
if (ctx.request.method === "GET")
ctx.response.body = "/login GET请求";
);
app.listen(8000, "localhost", () =>
console.log("koa初体验开启成功~");
);
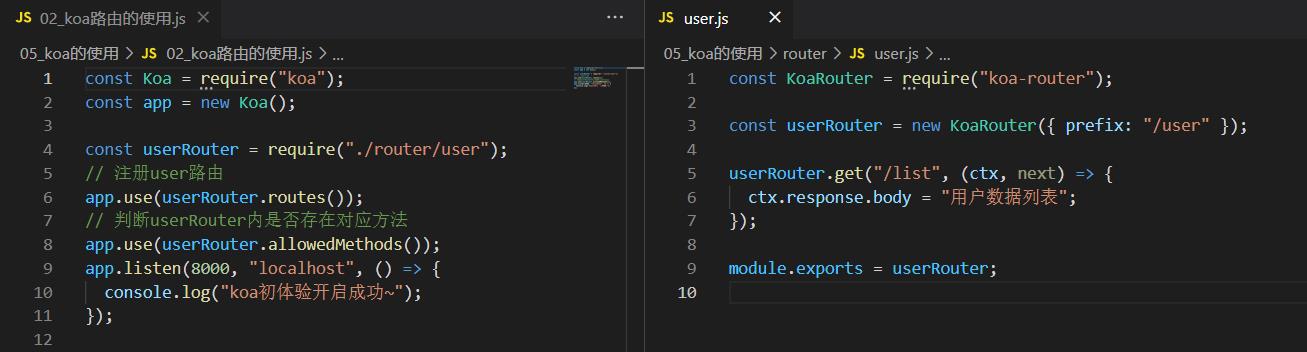
Koa中间件:路由的使用
安装:npm install koa-router

params和query参数解析
koa-router会自动进行解析
const KoaRouter = require("koa-router");
const userRouter = new KoaRouter( prefix: "/user" );
userRouter.get("/:name", (ctx, next) =>
console.log(ctx.request.params.name); // fzb
console.log(ctx.request.query); // age: '21', height: '188'
ctx.response.body = "params-query数据解析~";
);
module.exports = userRouter;
json数据解析
json数据一般是放在body里面的,又要借助另一个工具库 koa-bodyparser
安装:npm install koa-bodyparser
// koa注册中间件
const app = new Koa();
const koaBodyParser = require("koa-bodyparser");
app.use(koaBodyParser());
// 路由使用
userRouter.post("/info", (ctx, next) =>
console.log(ctx.request.body); // name: 'fzb', age: 21
ctx.response.body = "body:json数据解析~";
);
x-www-form-urlencoded数据解析
同json数据解析一样,会自动将解析后的数据放到 ctx.request.body内
form-data数据解析
form-data这种传递数据的方式,一般用来上传文件,要借助另一个工具库 koa-multer
安装:npm install koa-multer
const koaRouter = require("koa-router");
const multer = require("koa-multer");
// 文件存储的信息
const storage = multer.diskStorage(
destination: (req, file, cb) =>
cb(null, "./uploads/avatar/");
,
filename: (req, file, cb) =>
cb(null, Date.now() + file.originalname);
,
);
const uploadAvatar = multer(
storage,
);
const uploadRoute = new koaRouter( prefix: "/upload" );
uploadRoute.post("/avatar", uploadAvatar.single("avatar"), (ctx, next) =>
console.log(ctx.req.file); // 文件信息
ctx.response.body = "上传头像成功~";
);
module.exports = uploadRoute;
Koa数据响应
响应结果
- 数组
- 流
- 对象
- null
- 字符串
- …
响应码
ctx.status = 200;
// or
ctx.response.status = 200;
静态资源服务器
借助另一个工具库 koa-static
安装:npm install koa-static
const Koa = require("koa");
const koaStatic = require("koa-static");
const app = new Koa();
app.use(koaStatic("./"));
app.listen(8000, "localhost", () =>
console.log("服务器开启成功~");
);
错误处理
koa其实继承自emitter,可以发出事件和监听事件
// 路由内处理
userRouter.get("/info", (ctx, next) =>
ctx.app.emit("error", new Error("测试:错误信息"), ctx);
);
// 其他地处理错误
// 错误处理
app.on("error", (err, ctx) =>
console.log(err.message);
ctx.response.body = "出现错误~";
);
以上是关于Koa的使用的主要内容,如果未能解决你的问题,请参考以下文章