函数高级(闭包递归深浅拷贝)
Posted 饮尽杯中月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数高级(闭包递归深浅拷贝)相关的知识,希望对你有一定的参考价值。
闭包的实例
1.点击li输出当前li的索引号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
// 闭包应用-点击li输出当前li的索引号
// 1. 我们可以利用动态添加属性的方式
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++)
lis[i].index = i;
lis[i].onclick = function()
// console.log(i);
console.log(this.index);
// 2. 利用闭包的方式得到当前小li 的索引号
for (var i = 0; i < lis.length; i++)
// 利用for循环创建了4个立即执行函数
// 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量
(function(i)
// console.log(i);
lis[i].onclick = function()
console.log(i);
)(i);
</script>
</body>
</html>
2.闭包应用-3秒钟之后,打印所有li元素的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
// 闭包应用-3秒钟之后,打印所有li元素的内容
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++)
(function(i)
setTimeout(function()
console.log(lis[i].innerHTML);
, 3000)
)(i);
</script>
</body>
</html>
3.打车价格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 闭包应用-计算打车价格
// 打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格
// 如果有拥堵情况,总价格多收取10块钱拥堵费
// function fn() ;
// fn();
var car = (function()
var start = 13; // 起步价 局部变量
var total = 0; // 总价 局部变量
return
// 正常的总价
price: function(n)
if (n <= 3)
total = start;
else
total = start + (n - 3) * 5
return total;
,
// 拥堵之后的费用
yd: function(flag)
return flag ? total + 10 : total;
)();
console.log(car.price(5)); // 23
console.log(car.yd(true)); // 33
console.log(car.price(1)); // 13
console.log(car.yd(false)); // 13
</script>
</body>
</html>
4.思考题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 思考题 1:
var name = "The Window";
var object =
name: "My Object",
getNameFunc: function()
return function()
return this.name;
;
;
console.log(object.getNameFunc()())
var f = object.getNameFunc();
// 类似于
var f = function()
return this.name;
f();
// 思考题 2:
// var name = "The Window";
// var object =
// name: "My Object",
// getNameFunc: function()
// var that = this;
// return function()
// return that.name;
// ;
//
// ;
// console.log(object.getNameFunc()())
</script>
</body>
</html>
递归实例
1.利用递归函数求1~n的阶乘 1 * 2 * 3 * 4 * …n
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 利用递归函数求1~n的阶乘 1 * 2 * 3 * 4 * ..n
function fn(n)
if (n == 1)
return 1;
return n * fn(n - 1);
console.log(fn(3));
console.log(fn(4));
// 详细思路 假如用户输入的是3
//return 3 * fn(2)
//return 3 * (2 * fn(1))
//return 3 * (2 * 1)
//return 3 * (2)
//return 6
</script>
</body>
</html>
2.利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21...
// 用户输入一个数字 n 就可以求出 这个数字对应的兔子序列值
// 我们只需要知道用户输入的n 的前面两项(n-1 n-2)就可以计算出n 对应的序列值
function fb(n)
if (n === 1 || n === 2)
return 1;
return fb(n - 1) + fb(n - 2);
console.log(fb(3));
console.log(fb(6));
</script>
</body>
</html>
3.输入id号,就可以返回的数据对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var data = [
id: 1,
name: '家电',
goods: [
id: 11,
gname: '冰箱',
goods: [
id: 111,
gname: '海尔'
,
id: 112,
gname: '美的'
, ]
,
id: 12,
gname: '洗衣机'
]
,
id: 2,
name: '服饰'
];
// 我们想要做输入id号,就可以返回的数据对象
// 1. 利用 forEach 去遍历里面的每一个对象
function getID(json, id)
var o = ;
json.forEach(function(item)
console.log(json);
// console.log(item); // 2个数组元素
if (item.id == id)
// console.log(item);
o = item;
// 2. 我们想要得里层的数据 11 12 可以利用递归函数
// 里面应该有goods这个数组并且数组的长度不为 0
else if (item.goods && item.goods.length > 0)
// 当id = 11,id = 12对象运行结束,return o ,返回为id = 11的对象,此时应该用 o来接收该对象,否则它回到上一层继续运行的的时候,从id = 1对象执行完if语句处继续执行,此时 o = (初始值),然后处理id= 2的对象,此时因为if和else if都不符合,所以o未处理,仍为o = ,最后返回return 。
o = getID(item.goods, id);
// getID(item.goods, id);
console.log(o);
);
return o;
console.log(getID(data, 1));
console.log(getID(data, 2));
console.log(getID(data, 11));
console.log(getID(data, 12));
console.log(getID(data, 111));
</script>
</body>
</html>
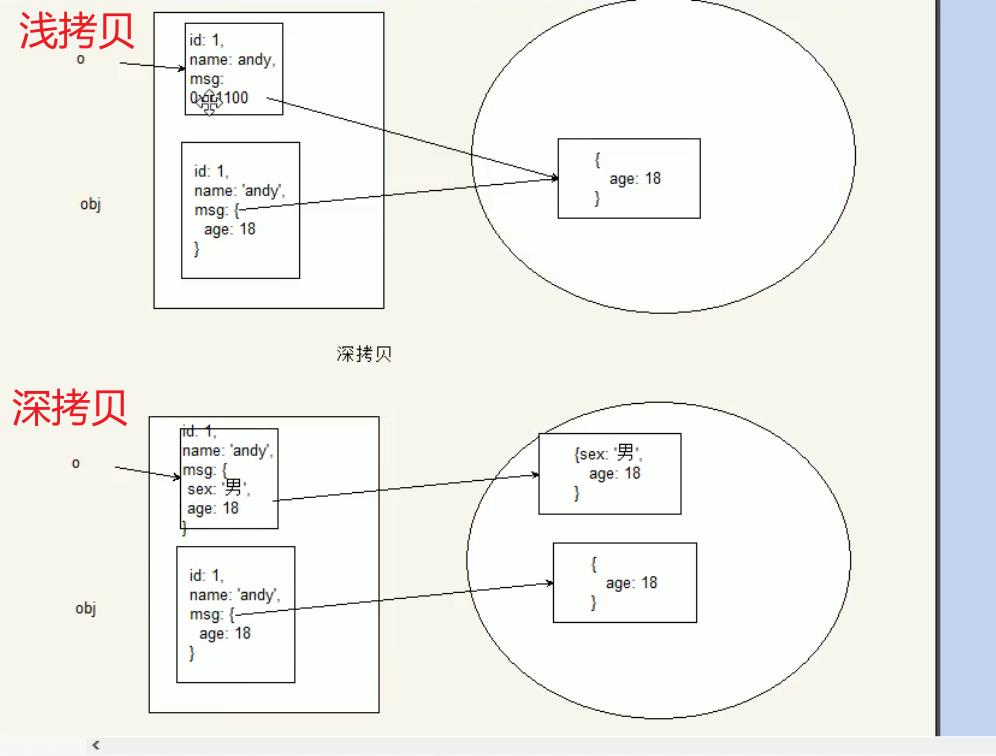
深浅拷贝

1.浅拷贝
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
// 深拷贝拷贝多层, 每一级别的数据都会拷贝.
var obj =
id: 1,
name: 'andy',
msg:
age: 18
;
var o = ;
// for (var k in obj)
// // k 是属性名 obj[k] 属性值
// o[k] = obj[k];
//
// console.log(o);
// o.msg.age = 20;
// console.log(obj);
console.log('--------------');
Object.assign(o, obj);
console.log(o);
o.msg.age = 20;
console.以上是关于函数高级(闭包递归深浅拷贝)的主要内容,如果未能解决你的问题,请参考以下文章