设计一个前端统计SDK
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计一个前端统计SDK相关的知识,希望对你有一定的参考价值。
前端统计的范围
- 访问量 PV
- 自定义事件(如统计一个按钮被点击了多少次)
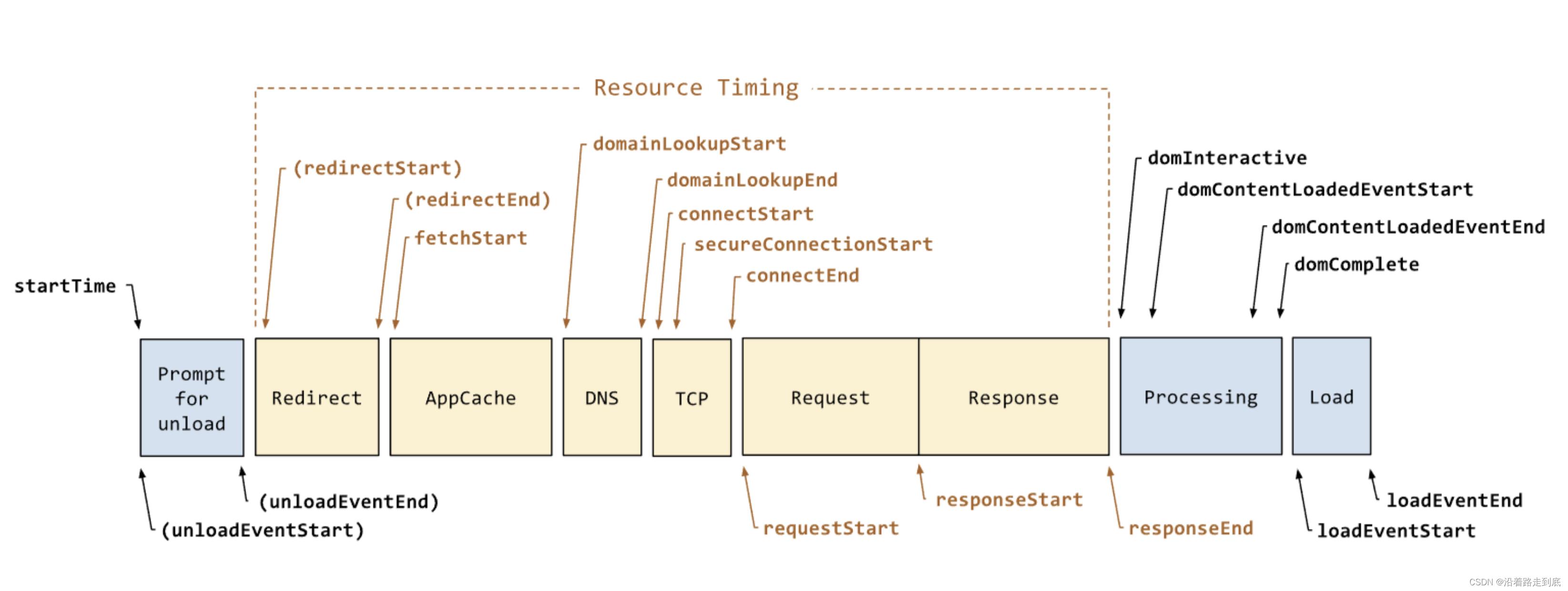
- 性能
- 错误
统计数据的流程 (只做前端 SDK ,但是要了解全局)
- 前端发送统计数据给服务端
- 服务端接受,并处理统计数据
- 查看统计结果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>统计 SDK</title>
</head>
<body>
<p>统计 SDK</p>
<script>
const PV_URL_SET = new Set()
class MyStatistic
constructor(productId)
this.productId = productId
以上是关于设计一个前端统计SDK的主要内容,如果未能解决你的问题,请参考以下文章