3D立体相册不过是冷锋蓝plus版 html+css
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3D立体相册不过是冷锋蓝plus版 html+css相关的知识,希望对你有一定的参考价值。
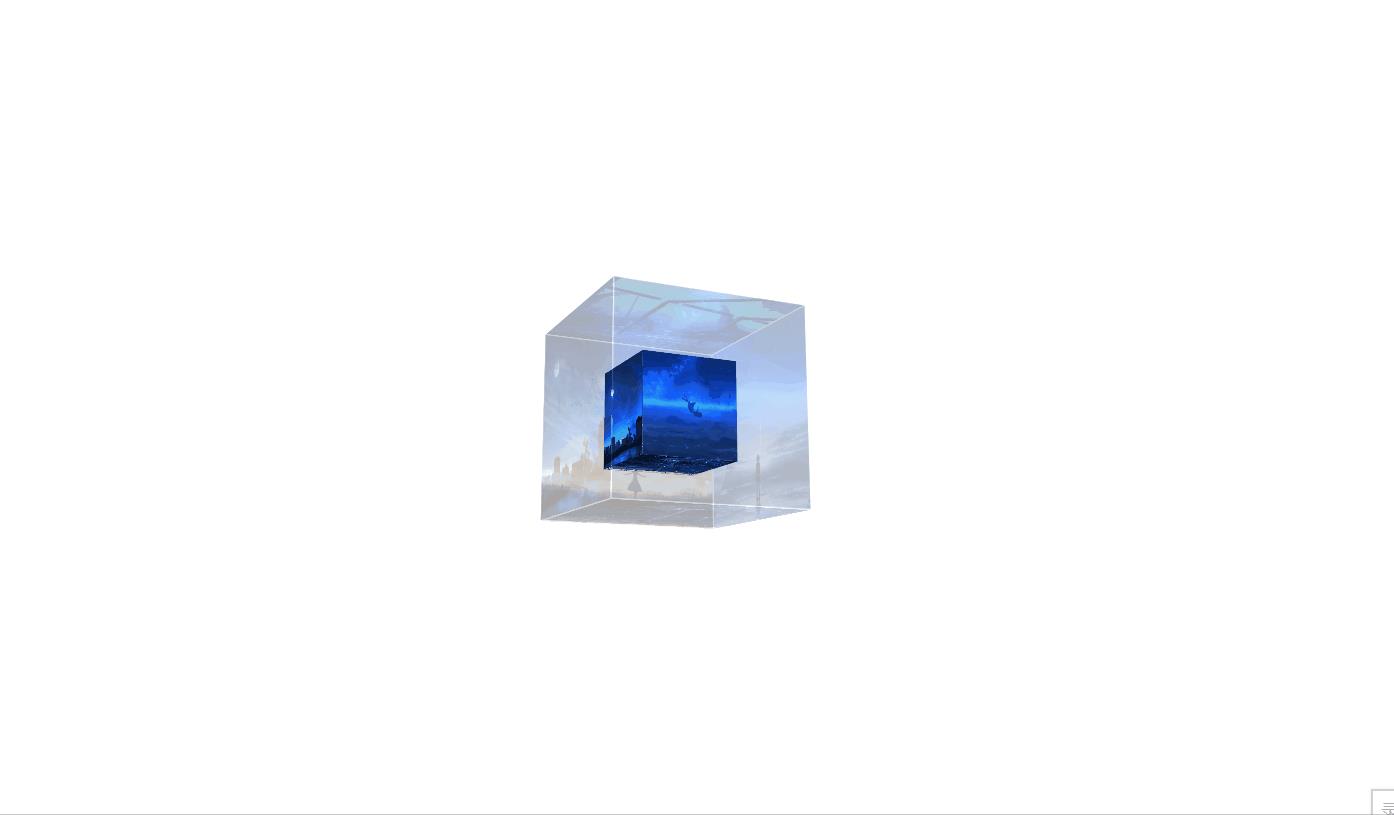
一.话不多,先看效果:
转念一想,好像很久很久没出css特效的文章了,特别是工作之后,更少了。偶然翻看电脑内存的时候,发现这个自己1年多以前写的特效,甚美,又勾起我一段尘封的回忆。。。我原来也发过3D立体相册特效的,对于基础理念可以看那篇,看完再回来看这篇plus版。实现并不难,如下。
3D立体相册 html+css 的基础版。
效果:

二.具体实现:
- 定义div标签:
<audio src="img/123.mp3" loop autoplay></audio>
<video class="bg" src="img/11.mp4" autoplay loop muted></video>
<div class="container">
<div class="little">
<img src="img/1.jpg" alt="x" />
<img src="img/2.jpg" alt="x" />
<img src="img/3.jpg" alt="x" />
<img src="img/4.jpg" alt="x" />
<img src="img/5.jpg" alt="x" />
<img src="img/6.jpg" alt="x" />
</div>
<div class="large">
<img class="lar1" src="img/1.jpg" alt="x" />
<img class="lar2" src="img/2.jpg" alt="x" />
<img class="lar3" src="img/3.jpg" alt="x" />
<img class="lar4" src="img/4.jpg" alt="x" />
<img class="lar5" src="img/5.jpg" alt="x" />
<img class="lar6" src="img/6.jpg" alt="x" />
</div>
</div>
其中同级目录img文件夹准备6张图片。audio与video可要可不要,加个背景音乐或背景视频更有情调~
- 定义基本布局css:
*
margin: 0;
padding: 0;
box-sizing: border-box;
body
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.bg
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
.container
position: relative;
width: 100px;
height: 100px;
perspective: 1000px;
transform-style: preserve-3d;
- 里层图片盒子css:
.little
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transform: rotateX(12deg) rotateY(-28deg);
animation: turn 6s linear infinite;
@keyframes turn
100%
transform: rotateX(12deg) rotateY(-388deg);
.little img
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
.little img:nth-child(1)
transform: translateZ(50px);
.little img:nth-child(2)
transform: rotateY(180deg) translateZ(50px);
.little img:nth-child(3)
transform: rotateY(-90deg) translateZ(50px);
.little img:nth-child(4)
transform: rotateY(90deg) translateZ(50px);
.little img:nth-child(5)
transform: rotateX(90deg) translateZ(50px);
.little img:nth-child(6)
transform: rotateX(90deg) translateZ(-50px);
4.外层图片css:
.large
position: absolute;
top: -50px;
left: -50px;
width: 200px;
height: 200px;
transform-style: preserve-3d;
transform: rotateX(12deg) rotateY(-28deg);
animation: turn2 6s linear infinite;
@keyframes turn2
100%
transform: rotateX(12deg) rotateY(-388deg);
.large img
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0.2;
border: 0.1px solid white;
transition: all 1s;
.large img:nth-child(1)
transform: translateZ(100px);
.large img:nth-child(2)
transform: rotateY(180deg) translateZ(100px);
.large img:nth-child(3)
transform: rotateY(-90deg) translateZ(100px);
.large img:nth-child(4)
transform: rotateY(90deg) translateZ(100px);
.large img:nth-child(5)
transform: rotateX(90deg) translateZ(100px);
.large img:nth-child(6)
transform: rotateX(90deg) translateZ(-100px);
- 鼠标移入触碰css:
.container:hover .lar1
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: translateZ(250px);
.container:hover .lar2
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(180deg) translateZ(250px);
.container:hover .lar3
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(-90deg) translateZ(250px);
.container:hover .lar4
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(90deg) translateZ(250px);
.container:hover .lar5
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateX(90deg) translateZ(250px);
.container:hover .lar6
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateX(90deg) translateZ(-250px);
三.完整代码:
<!--
* @Author: your name
* @Date: 2021-04-16 19:45:54
* @LastEditTime: 2021-04-17 00:12:02
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \\undefinedd:\\练习\\立方体相册\\index.html
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
box-sizing: border-box;
body
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.bg
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
.container
position: relative;
width: 100px;
height: 100px;
perspective: 1000px;
transform-style: preserve-3d;
.little
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transform: rotateX(12deg) rotateY(-28deg);
animation: turn 6s linear infinite;
@keyframes turn
100%
transform: rotateX(12deg) rotateY(-388deg);
.little img
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
.little img:nth-child(1)
transform: translateZ(50px);
.little img:nth-child(2)
transform: rotateY(180deg) translateZ(50px);
.little img:nth-child(3)
transform: rotateY(-90deg) translateZ(50px);
.little img:nth-child(4)
transform: rotateY(90deg) translateZ(50px);
.little img:nth-child(5)
transform: rotateX(90deg) translateZ(50px);
.little img:nth-child(6)
transform: rotateX(90deg) translateZ(-50px);
.large
position: absolute;
top: -50px;
left: -50px;
width: 200px;
height: 200px;
transform-style: preserve-3d;
transform: rotateX(12deg) rotateY(-28deg);
animation: turn2 6s linear infinite;
@keyframes turn2
100%
transform: rotateX(12deg) rotateY(-388deg);
.large img
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0.2;
border: 0.1px solid white;
transition: all 1s;
.large img:nth-child(1)
transform: translateZ(100px);
.large img:nth-child(2)
transform: rotateY(180deg) translateZ(100px);
.large img:nth-child(3)
transform: rotateY(-90deg) translateZ(100px);
.large img:nth-child(4)
transform: rotateY(90deg) translateZ(100px);
.large img:nth-child(5)
transform: rotateX(90deg) translateZ(100px);
.large img:nth-child(6)
transform: rotateX(90deg) translateZ(-100px);
.container:hover .lar1
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: translateZ(250px);
.container:hover .lar2
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(180deg) translateZ(250px);
.container:hover .lar3
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(-90deg) translateZ(250px);
.container:hover .lar4
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateY(90deg) translateZ(250px);
.container:hover .lar5
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateX(90deg) translateZ(250px);
.container:hover .lar6
left: -90px;
top: -90px;
width: 380px;
height: 380px;
opacity: 1;
transform: rotateX(90deg) translateZ(-250px);
</style>
</head>
<body>
<audio src="img/123.mp3" loop autoplay></audio>
<video class="bg" src="img/11.mp4" autoplay loop muted></video>
以上是关于3D立体相册不过是冷锋蓝plus版 html+css的主要内容,如果未能解决你的问题,请参考以下文章