JavaScript call/apply/bind
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript call/apply/bind相关的知识,希望对你有一定的参考价值。
javascript call/apply/bind的六种关系
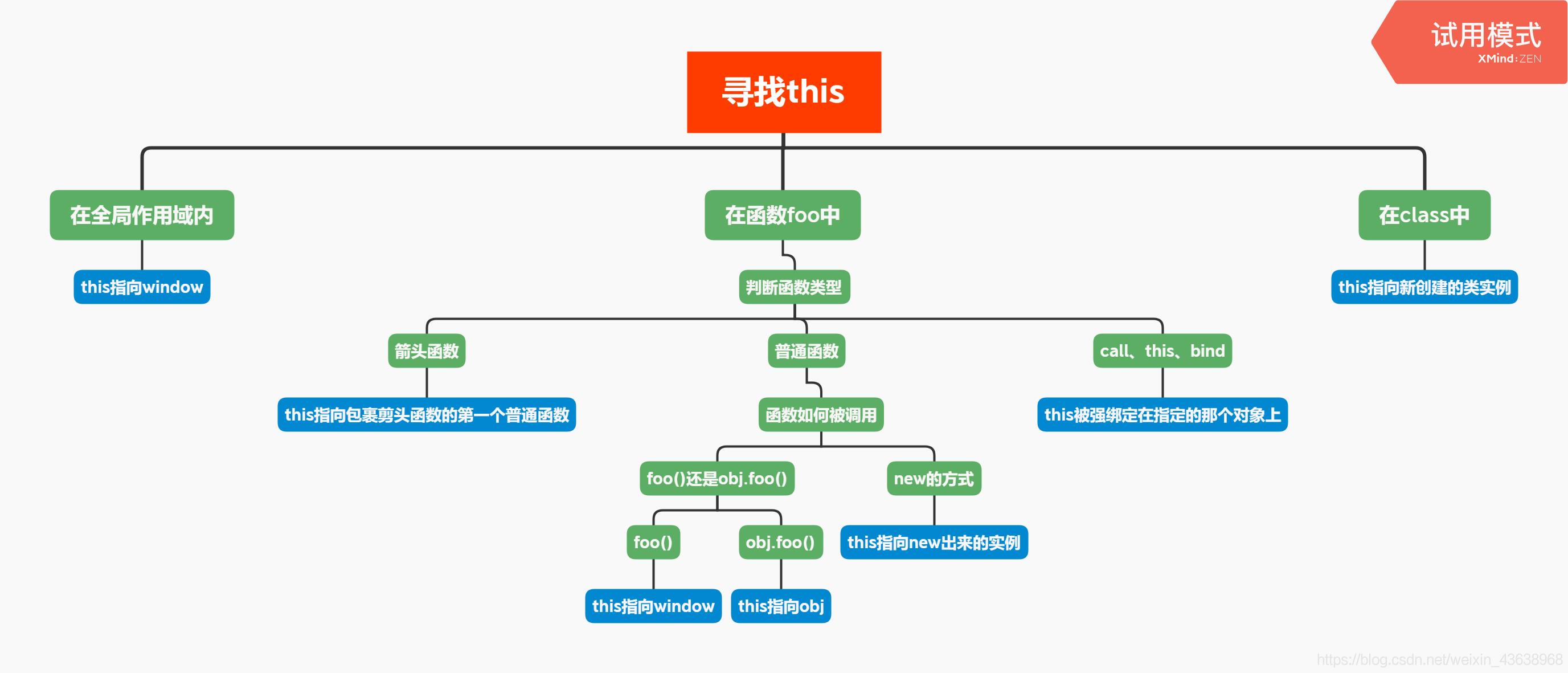
- 在浏览器里,在全局范围内this 指向window对象;
- 在函数中,this永远指向最后调用他的那个对象;
- 构造函数中,this指向new出来的那个新的对象;
- call、apply、bind中的this被强绑定在指定的那个对象上;
- 箭头函数中this比较特殊,箭头函数this为父作用域的this,不是调用时的this.要知道前四种方式,都是调用时确定,也就是动态的,而箭头函数的this指向是静态的,声明的时候就确定了下来;
- apply、call、bind都是js给函数内置的一些API,调用他们可以为函数指定this的执行,同时也可以传参。

call,apply,bind方法的联系和区别
其实用于指定函数内部的this指向的问题,这三个方法都差不多,只是存在形式上的差别。
- 第一个参数都是指定函数内部中this的指向(函数执行时所在的作用域),然后根据指定的作用域,调用该函数。
- 都可以在函数调用时传递参数。call,bind方法需要直接传入,而apply方法需要以数组的形式传入。
- call,apply方法是在调用之后立即执行函数,而bind方法没有立即执行,需要将函数再执行一遍。有点闭包的感觉
- 改变this对象的指向问题不仅有call,apply,bind方法,也可以使用that变量来固定this的指向
call/apply/bind方法的来源
call,apply,bind这三个方法其实都是继承自Function.prototype中的,属于实例方法。
console.log(Function.prototype.hasOwnProperty('call')) //true
console.log(Function.prototype.hasOwnProperty('apply')) //true
console.log(Function.prototype.hasOwnProperty('bind')) //true
上面代码中,都返回了true,表明三种方法都是继承自Function.prototype的。当然,普通的对象,函数,数组都继承了Function.prototype对象中的三个方法,所以这三个方法都可以在对象,数组,函数中使用。
Function.prototype.call()
函数实例的call方法,可以指定该函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。并且会立即执行该函数。
var keith =
rascal: 123
;
var rascal = 456;
function a()
console.log(this.rascal);
a(); //456
a.call(); //456
a.call(null); //456
a.call(undefined); //456
a.call(this); //456
a.call(keith); //123
//call()方法可以传递两个参数。第一个参数是指定函数内部中this的指向(也就是函数执行时所在的作用域),第二个参数是函数调用时需要传递的参数。
function keith(a, b)
console.log(a + b);
keith.call(null, 1, 2); //3
//第一个参数是必须的,可以是null,undefined,this,但是不能为空。设置为null,undefined,this表明函数keith此时处于全局作用域。第二个参数中必须一个个添加。而在apply中必须以数组的形式添加。
上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为456。可以看到,如果call方法没有参数,或者参数为null或undefined或者this,则等同于指向全局对象。如果使用call方法将this关键字指向keith对象,也就是将该函数执行时所在的作用域为keith对象,返回结果为123。
Function.prototype.apply()
apply方法的作用与call方法类似,也是改变this指向(函数执行时所在的作用域),然后在指定的作用域中,调用该函数。同时也会立即执行该函数。唯一的区别就是,它接收一个数组作为函数执行时的参数。
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined或者this,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,在调用时传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
function keith(a, b)
console.log(a + b);
keith.call(null, 2, 3); //5
keith.apply(null, [2, 3]); //5
上面代码中,第一个参数为null,指向全局作用域;第二个参数传入的形式稍稍不同。
Function.prototype.bind()
bind方法用于指定函数内部的this指向(执行时所在的作用域),然后返回一个新函数。bind方法并非立即执行一个函数。
var keith =
a: 1,
count: function()
console.log(this.a++);
;
keith.count(); //1
keith.count(); //2
keith.count(); //3
上面代码中,如果this.a指向keith对象内部的a属性,如果这个方法赋值给另外一个变量,调用时就会出错
var keith =
a: 1,
count: function()
console.log(this.a++);
;
var f = keith.count;
f(); //NaN
上面代码中,如果把count方法赋值给f变量,那么this对象指向不再是keith对象了,而是window对象。而window.a默认为undefined,进行递增运算之后undefined++就等于NaN。
为了解决这个问题,可以使用bind方法,将keith对象里的this绑定到keith对象上,或者是直接调用。
var f = keith.count.bind(keith);
f(); //1
f(); //2
f(); //3
keith.count.bind(keith)() //1
keith.count.bind(keith)() //2
keith.count.bind(keith)() //3
当然,this也可以绑定到其他对象上。
var obj =
a: 100
;
var f = keith.count.bind(obj);
f(); //100
f(); //101
f(); //102
同样,我们也可以给bind方法传递参数,第一个参数如果为null或者undefined或者this,会将函数内部的this对象指向全局环境;第二个为调用时需要的参数,并且传递参数的形式与call方法相同。
function keith(a, b)
return a + b;
console.log(keith.apply(null,[1,4])); //5
console.log(keith.call(null,1,4)); //5
console.log(keith.bind(null, 1, 4)); //keith()
console.log(keith.bind(null, 1, 4)()); //5
上面代码中,可以看出call,apply,bind三者的区别:call和apply方法都是在调用之后立即执行的。而bind调用之后是返回原函数,需要再调用一次才行
以上是关于JavaScript call/apply/bind的主要内容,如果未能解决你的问题,请参考以下文章