JS原型和原型链
Posted 爽走不解释
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS原型和原型链相关的知识,希望对你有一定的参考价值。
一步一步来;
首先创建一个构造函数Person
function Person()
var person = new Person();
person.name = 'zhangsan';
console.log(person.name) // zhangsan
这里Person就是一个构造函数,然后new出了一个person实例对象;
prototype
每个函数都有一个 prototype 属性;
每一个javascript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
代码示例:
function Person()
// 注意:prototype是函数才会有的属性
Person.prototype.name = 'zhangsan';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // zhangsan
console.log(person2.name) // zhangsan
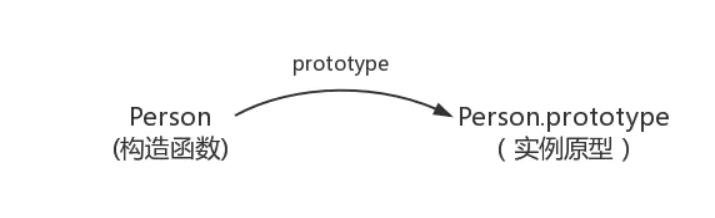
图解:

_ proto_
每一个JavaScript对象(除了 null )都具有的一个属性,叫_proto_,这个属性会指向该对象的原型
看代码:
function Person()
var person = new Person();
console.log(person._proto_ === Person.prototype); // true
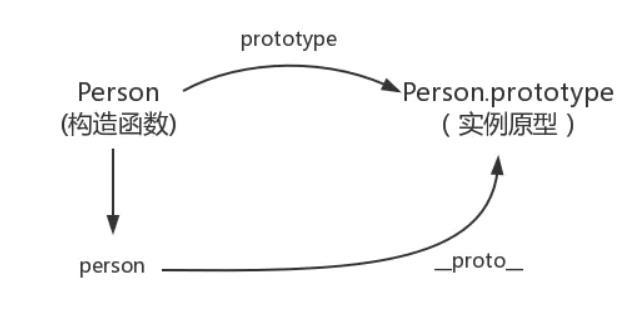
图解:

constructor
每个原型都有一个 constructor 属性指向关联的构造函数 实例原型指向构造函数
代码:
function Person()
console.log(Person === Person.prototype.constructor); // true
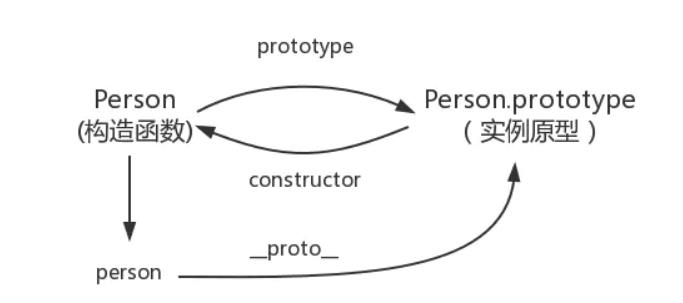
图解:

function Person()
var person = new Person();
console.log(person._proto_== Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
实例与原型
function Person()
Person.prototype.name = 'zhangsan';
var person = new Person();
person.name = 'lisi';
console.log(person.name) // lisi
delete person.name;
console.log(person.name) // zhangsan
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 lisi。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 zhangsan。
原型与原型
var obj = new Object();
obj.name = 'zhangsan'
console.log(obj.name) // zhangsan
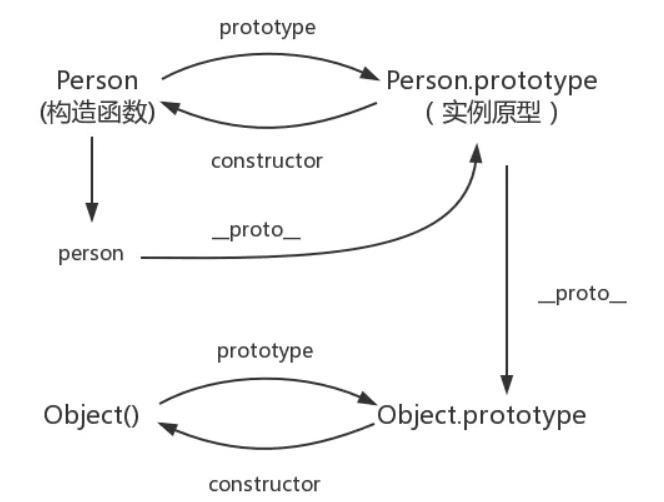
图解:

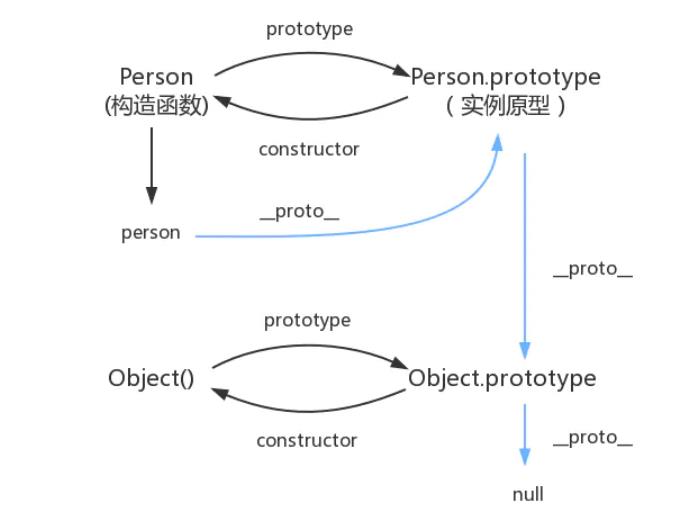
原型链
简单理解就是原型组成的链,对象的_proto_它的是原型,而原型也是一个对象,也有_proto_属性,原型的_proto_又是原型的原型,就这样可以一直通过_proto_想上找,这就是原型链,当向上找找到Object的原型的时候,这条原型链就算到头了。
代码:
console.log(Object.prototype._proto_ === null) // true
图解:

JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数。
以上是关于JS原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章