前端:JavaScript
Posted 前程明亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:JavaScript相关的知识,希望对你有一定的参考价值。
前言: 开始学javascript,Dom,jQuery了,知识好杂,本身记忆力就不行的~~这篇博客简单介绍下JavaScript. 下篇博客写关于Dom的。
JavaScript是一门编程语言(之前一直误以为是有关java的知识),浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。JS目前广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在html中来实现自身的功能的。
一、JavaScript代码存在形式与存放位置
1. JavaScript代码有两种存在形式,一种是直接在html内部编写javascript,另一种是导入JS文件。
方式一:在html内部编写javascript
1 <script>
2 function f1(){
3 alert(\'f1\')
4 }
5 f1();
6 </script>
方式二:通过文件导入
1 <script src="common.js"></script>
2 <script>f2();</script>
第一行<script src="common.js"></script>,表示导入common.js文件,common.js文件的内容:
1 function f2(){
2 alert(\'f2\')
3 }
2、JavaScript代码存在位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果放在head头部中的js代码耗时严重,就会导致用户长时间无法看到页面;如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
一般把js代码放在body代码块的最后面
二、声明变量/注释/分号
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。建议使用的时候一般不要使用全局变量!否则如果代码量比较大的时候容易出现调用混乱的问题。
1 var name = "seven" # 局部变量
2 age = 18 # 全局变量
注释:
单行注释: //
多行注释: /* 要注释的内容 */
分号:
写js代码时,注意每一行都加分号(如下面的左图)。
因为产品上线时会用专门的工具将多行的代码压缩成单行的代码(如下面的右图)。如果不加分号上线时就乱套了!!


jquery.js 没压缩成单选的
jquery.min.js 有压缩成单行
实例: 刚好我下载jquery时发现是jquery-3.1.1.min.js就顺手截了图。

三、数字与字符串
1. 数字(Number)
1 var age = 18;
2 或 var age = Number(18);
将字符串转化为数字
Number("123"); 或 parseInt("123"); 推荐
前面已经说过浏览器内置了JavaScript语言的解释器,下面就来写个超简单的:
<script>
var age = "18";
var age_1 = parseInt(age);
console.log(age);
console.log(age, typeof age); //输出:18 string 注意:typeof age 别写错
var age_2 ="16.6";
console.log(parseInt(age_2)); //输出:16
console.log(parseFloat(age_2)); //输出:16.6
var a1 = 1,a2 = 2, a3 = 3; //单行定义多个变量
</script>
运行界面截图:

2. 字符串(String)
- charAt() 根据索引取字符串的某个字符
- trim() 去除空格
- substring(a, b) 切片(切取大于等于a,小于b的内容)
- indexOf() 获取字符的索引
- length 字符串的长度
实例请看下图(清晰明了~~):

四、布尔/数组/字典
1. 布尔
Boolean(1) 返回true
Boolean(0) 返回false
2. 数组
定义数组的下面两种方式:
1 var names = [\'alex\', \'tony\', \'eric\']
2 var names = Array(\'alex\', \'tony\', \'eric\')
添加元素:
1 obj.push(ele) //追加
2 obj.unshift(ele) //最前插入
3 obj.splice(index,0,\'content\') //指定索引插入 (0是固定写的)
实例请看下图:

移除:
1 obj.pop() //数组尾部移除 2 obj.shift() //数组头部移除 3 obj.splice(index,count) //数组指定位置后count个字符
切片:
1 obj.slice(start,end) //大于等于start,小于end
实例请看下图:

合并
- newArray = obj1.concat(obj2)
翻转
- obj.reverse()
字符串化
- obj.join(\'_\')
长度
- obj.length
字典
1 var items = {\'k1\': 123, \'k2\': \'tony\'}
实例请看下图:

更多操作请参考:http://www.shouce.ren/api/javascript/main.html
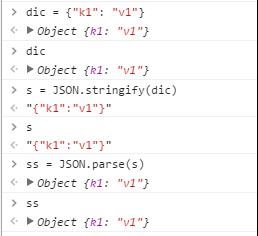
五、序列化与反序列化
序列化: JSON.stringify()
反序列化: JSON.parse()

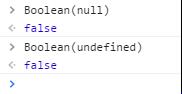
undefined: 表示未定义值
null: 一个特殊值

六、循环
数组有两种循环方式,字典只有一种。
1 var names = ["alex", "tony", "rain"];
2
3 // 数组:方式一
4 for(var i=0;i<names.length;i++){
5 console.log(i);
6 console.log(names[i]);
7 }
8
9
10 // 数组:方式二
11 for(var index in names){
12 console.log(index);
13 console.log(names[index]);
14 }
15
16 var names = {"name": "alex", "age":18};
17
18
19 // 字典:方式一
20 for(var index in names){
21 console.log(index);
22 console.log(names[index]);
23 }
实例请看下图:
在浏览器console界面,按住shift + enter可回车后继续写代码,而不是执行命令。

注意: for(var item in li){} item是索引,这与python的循环不一样,千万别搞混了。
七、条件语句与异常处理
1. 条件语句
1 //if条件语句
2
3 if(条件){
4
5 }else if(条件){
6
7 }else{
8
9 }
10
11 var name = \'alex\';
12 var age = 1;
13
14 // switch,case语句
15 switch(name){
16 case \'1\':
17 age = 123;
18 break;
19 case \'2\':
20 age = 456;
21 break;
22 default :
23 age = 777;
24 }
2. 异常处理
1 try{
2
3 }catch(e) {
4
5 }finally{
6
7 }
条件语句与异常处理与C语言和python类似,没什么好讲的,过~~
八、函数
- 普通函数
- 匿名函数
- 自执行函数
1 <script>
2 //普通函数
3 function func1(arg) {
4 console.log(arg);
5 return "zcl";
6 }
7 var ret = func1(123);
8 console.log(ret);
9
10 //匿名函数 f为函数名
11 var f = function (arg) {
12 console.log(arg);
13 };
14 f(12345);
15
16 //自执行函数:定义函数并自动执行
17 (function (arg) { //自执行函数先写()(); 再在第一个括号写function
18 console.log(1234, arg);
19 })("zcl");
20 </script>
运行结果:

九、面向对象
1 <script>
2 function Foo (name,age) {
3 this.Name = name;
4 this.Age = age;
5 this.Func = function(arg){
6 return this.Name + arg;
7 }
8 }
9 var obj = new Foo(\'zcl\', 22);
10 console.log(obj.Name);
11 console.log(obj.Age);
12 var re = obj.Func(\' good man\');
13 console.log(re)
14 </script>
以上是关于前端:JavaScript的主要内容,如果未能解决你的问题,请参考以下文章