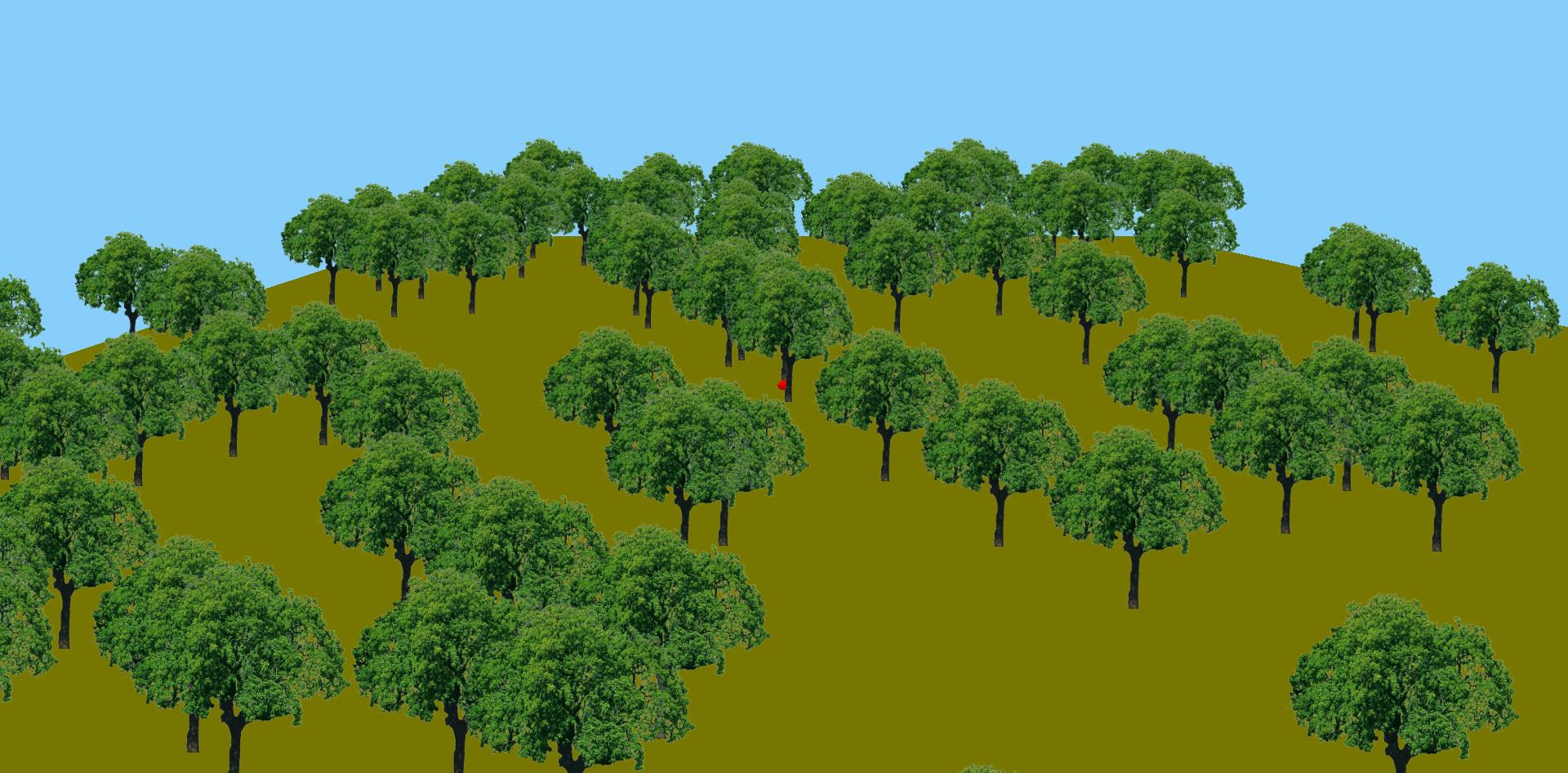
threejs14精灵模型Sprite模拟树林效果
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs14精灵模型Sprite模拟树林效果相关的知识,希望对你有一定的参考价值。
import * as THREE from "three"
import OrbitControls from "three/examples/jsm/controls/OrbitControls"
import DirectionalLight, DoubleSide, HemisphereLight, SphereBufferGeometry from "three";
importEffectComposer from "three/examples/jsm/postprocessing/EffectComposer"
importOutlinePass from "three/examples/jsm/postprocessing/OutlinePass"
importRenderPass from "three/examples/jsm/postprocessing/RenderPass"
var renderer = new THREE.WebGLRenderer( antialias: true );
// renderer.domElement;//是一个canvas 可以从参数传入
document.body.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);//设置画布高宽
renderer.setClearColor('rgba(135,206,250,0.5)',1.0);
var mouse = new THREE.Vector2();
var selectedObjects = [];
var raycaster = new THREE.Raycaster();
window.addEventListener("resize", () => //窗口大小变化事件
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
//设置了aspect 必须更新相机的投影矩阵
camera.updateProjectionMatrix();
//合成器的绘制区域需要设置高宽
effectComposer.setSize(window.innerWidth,window.innerHeight);
)
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(200, 300, 200)
var control = new OrbitControls(camera, renderer.domElement);
var scene = new THREE.Scene();
var light = new HemisphereLight(0xffffff, 0x444444);
scene.add(light);
var sphereGeometry = new SphereBufferGeometry(5, 12, 12);
var material = new THREE.MeshPhongMaterial(color:0xff0000,side:DoubleSide);
var sphereMesh = new THREE.Mesh(sphereGeometry, material)
scene.add(sphereMesh);
/**
* 精灵创建树林效果
*/
// 加载树纹理贴图
var textureTree = new THREE.TextureLoader().load("./assets/tree.png");
// 批量创建表示一个树的精灵模型
for (let i = 0; i < 100; i++)
var spriteMaterial = new THREE.SpriteMaterial(
map:textureTree,//设置精灵纹理贴图
);
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
scene.add(sprite);
// 控制精灵大小,
sprite.scale.set(100, 100, 1); 只需要设置x、y两个分量就可以
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
// 设置精灵模型位置,在xoz平面上随机分布
sprite.position.set(1000 * k1, 50, 1000 * k2)
/**
* 创建一个草地地面
*/
var geometry = new THREE.PlaneGeometry(1000, 1000); //矩形平面
// 加载草地纹理贴图
var texture = new THREE.TextureLoader().load("grass.jpg");
// 设置纹理的重复模式
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(10, 10);
var material = new THREE.MeshLambertMaterial(
color: 0x777700,
// map:texture,
);
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
mesh.rotateX(-Math.PI/2);
//-------------------------------------------------------------------
update()
function update()
console.log('刷新')
renderer.render(scene, camera);
requestAnimationFrame(update);//不会卡塞,专门针对图形渲染刷新的方法

以上是关于threejs14精灵模型Sprite模拟树林效果的主要内容,如果未能解决你的问题,请参考以下文章