推荐10个不错的React开源项目
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐10个不错的React开源项目相关的知识,希望对你有一定的参考价值。
1,Kutt.it
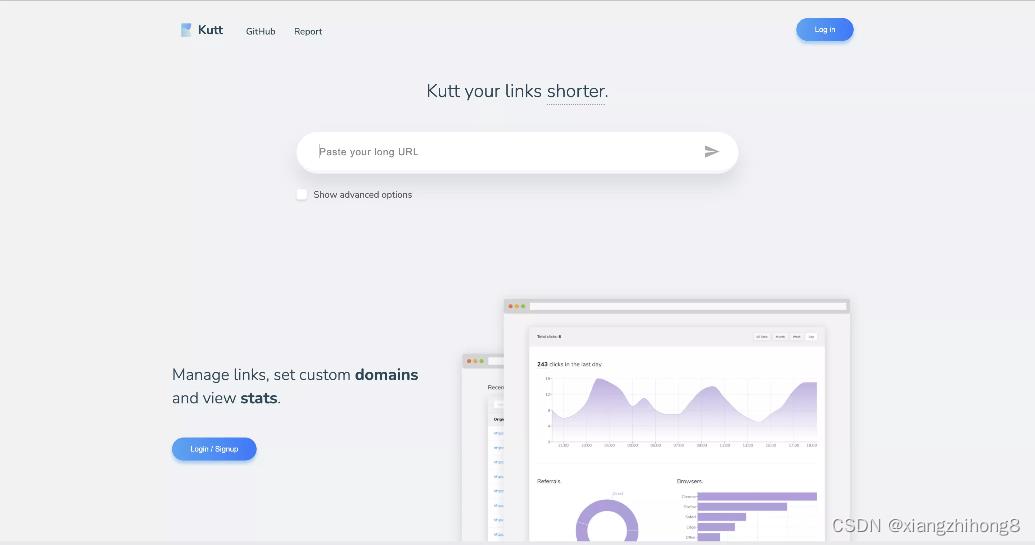
Kutt是一个现代的URL缩短器,支持自定义域,可以用来缩短网址、管理链接并查看点击率统计信息。Kutt支持自定义域名,设置链接密码和描述,缩短URL的私人统计信息,查看、编辑、删除和管理链接,RESTful API等。
Kutt使用了Node.js、Express、Passport、React、TypeScript、Next、Easy Peasy、styled-components、Recharts、PostgreSQL、Redis 等技术构建,是一个不错的学习React的开源项目。

项目链接:https://github.com/thedevs-network/kutt
2,Win11 in React
Win11 in React是一个使用 React、CSS (SCSS) 和 JS 等标准 Web 技术开发的复制 Windows 11 桌面体验的React项目。让开发者可以在浏览器上就可以体验 Windows 11 操作系统的魅力。

项目链接:https://github.com/blueedgetechno/win11React
3,JoL-player
JoL-player是一个简洁、美观、功能强大的React播放器,主要使用了React + TypeScript技术进行开发,提供完整的类型定义文件,支持国际化语言,同时还支持HLS(.m3u8)和H264视频格式,是一款短小精悍的React播放器。

项目链接:https://github.com/lgf196/JoL-player
4,Take Note
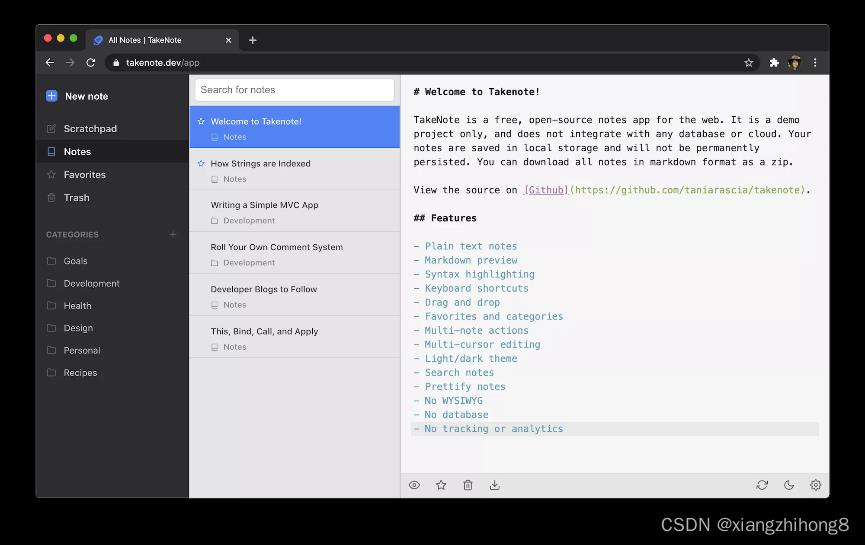
TakeNote是一款Web笔记应用,是一个没有数据库的静态站点,不会将笔记同步到云端。笔记会暂时保存在本地存储中,可以以 zip 格式下载 markdown 格式的所有笔记。该应用支持搜索笔记、多光标编辑、链接笔记、语法高亮、键盘快捷键、拖放操作、Markdown 预览等功能。
TakeNote 使用 TypeScript、React、Redux、Node、Express、Codemirror、Webpack、Jest、Cypress、Feather Icons、ESLint 和 Mousetrap 等技术创建。

项目链接:https://github.com/taniarascia/takenote
5,Fiora
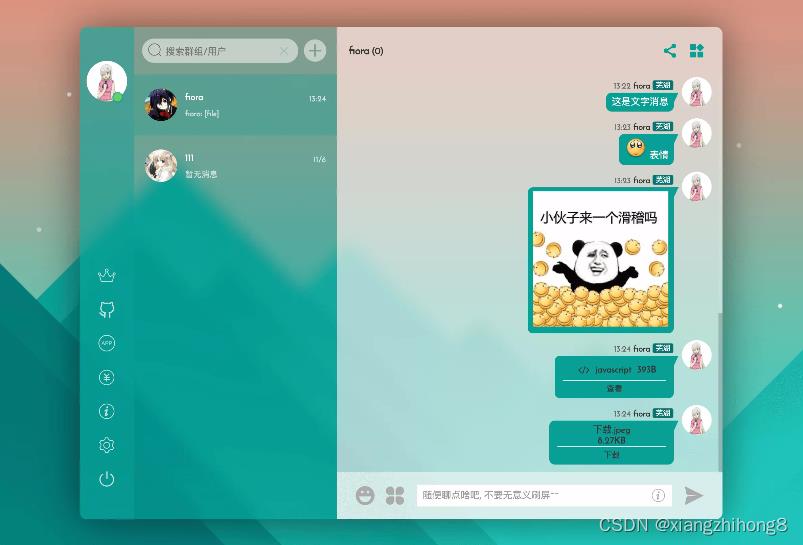
Fiora是一个使用Node.js、React和socket.io技术开发的开源聊天应用程序。项目代码包含了后端、前端、android 和 ios 应用程序,同时支持在Windows / Linux / macOS 系统上运行。功能上Fiora提供了最基本的添加好友、群聊、设置主题、消息提醒、多种消息类型等,可以用它来学习socket和跨端开发。

项目链接:https://github.com/yinxin630/fiora
6,Todoist clone
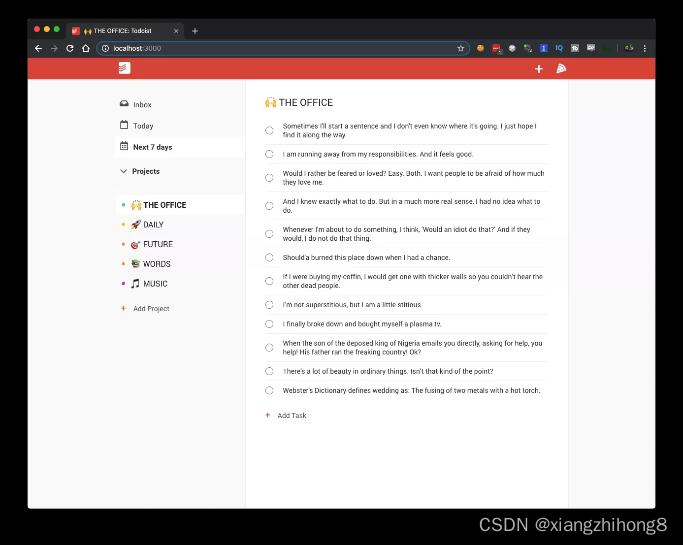
Todoist clone 是一款使用 create-react-app 方式构建的用于测试React技术栈的开源项目,使用到的技术有React(自定义 Hooks、context)、Firebase 和 React 测试库。除此之外,还使用 SCSS (CSS) 并遵循 BEM 命名方法来设置应用程序的样式,是一款不错的学习React知识的技术库。

项目链接:https://github.com/karlhadwen/todoist
7,Jira Clone
JIRA 是一个项目与事务跟踪工具,被广泛应用于缺陷跟踪、客户服务、需求收集、流程审批、任务跟踪、项目跟踪和敏捷管理等工作领域。而Jira Clone 是使用React开发的Jira的简化版,提供了一些最基本的功能。与 Jira 一样,该项目也提供交互式用户界面,但代码更简单。技术上,该项目是使用 React 以及 webpack、Node.js、ESLint、styled-components 和 cypress 构建的。该应用使用最新的 React 特性,例如带有Hooks的函数组件。此外,该项目还使用了几个自定义的轻量级 UI 组件,包括模态框和日期选择器等。

项目链接:https://github.com/oldboyxx/jira_clone
8,react-netease-music
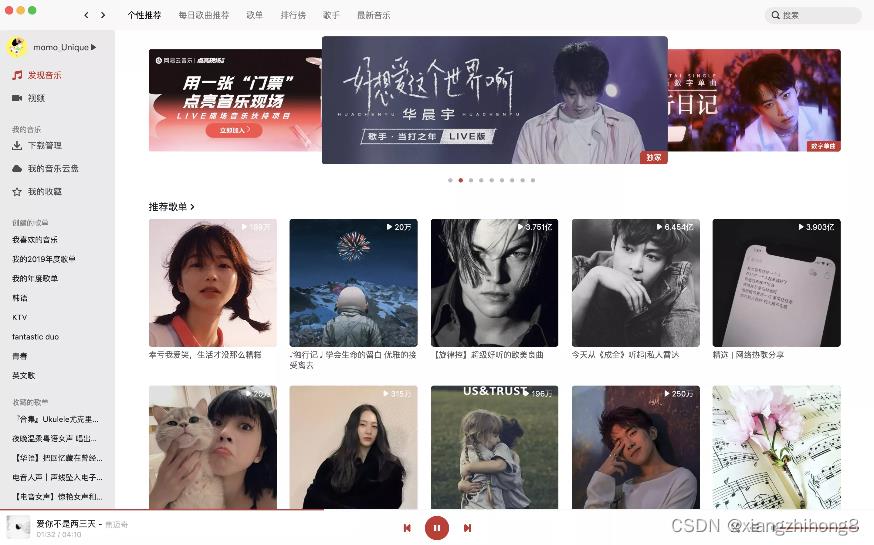
react-netease-music是一个基于 React+TypeScript 的高仿网易云 Mac 客户端播放器。用到的技术有React Hook、CSS Modules、Webpack、Graphql 等技术,而播放的数据使用的是NeteaseCloudMusicApi。
功能上,该项目实现了登录/登出、发现页、每日歌曲推荐页、全部歌单页、最新音乐页、歌单详情页、音乐播放详情页、播放记录、搜索、创建和收藏的歌单列表等功能。

项目链接:https://github.com/uniquemo/react-netease-music
9,stackoverflow-clone
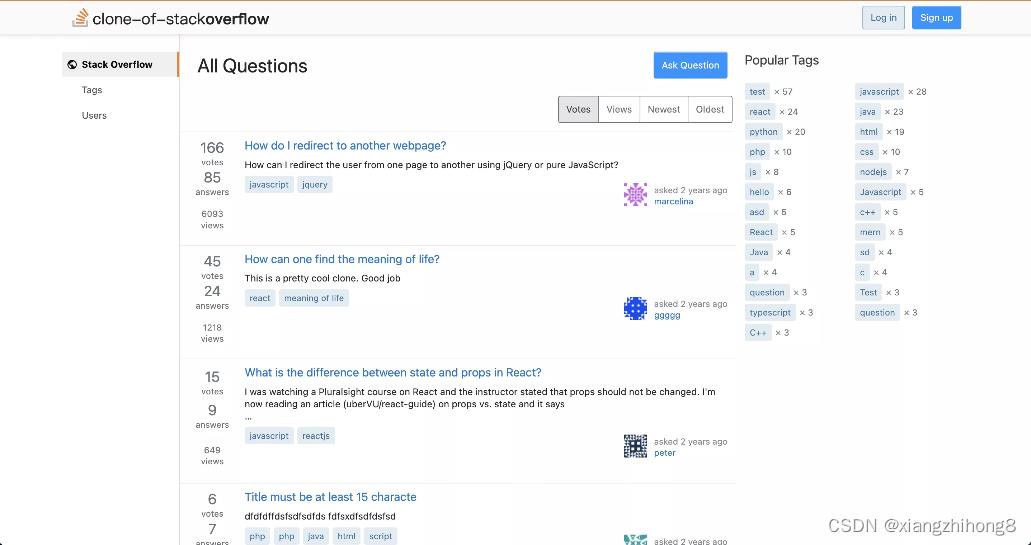
Stack Overflow是一个与程序相关的IT技术问答网站,用户可以在网站免费提交问题,浏览问题,索引相关内容。stackoverflow-clone是 Stackoverflow 的一个简化版的全栈克隆开源项目,使用了 ReactJs、NextJs、Storybook、PostCSS、NodeJs、Express、MongoDB、Mongoose 等技术实现。

项目链接:https://github.com/salihozdemir/stackoverflow-clone
10,spotify-clone-client
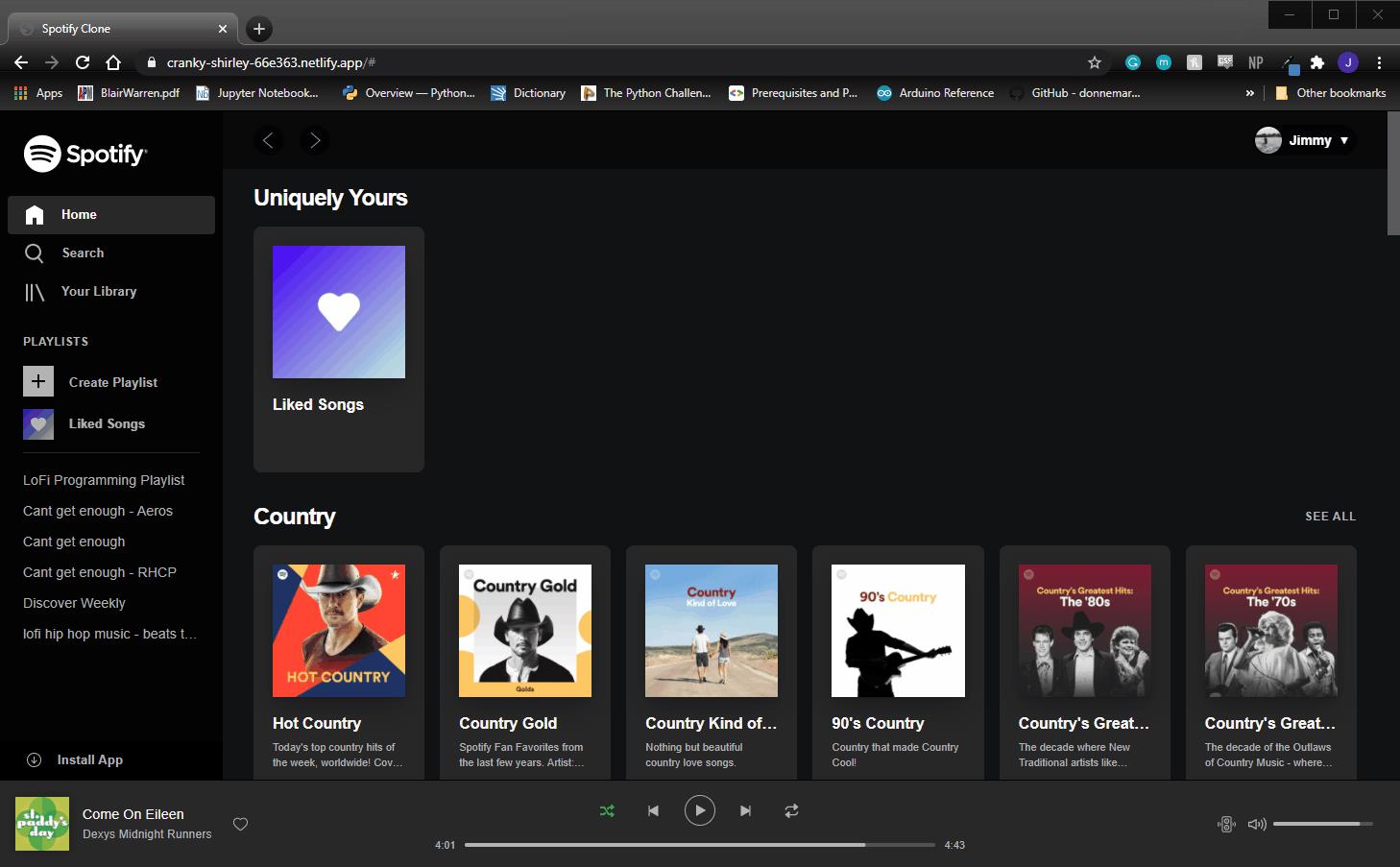
Spotify是国外的一个正版流媒体音乐服务平台,提供免费和付费的音乐服务。spotify-clone-client是一个 Spotify Web 播放器的前端克隆项目,使用 React、react-router-dom、axios 等技术实现。

项目链接:https://github.com/JL978/spotify-clone-client
以上是关于推荐10个不错的React开源项目的主要内容,如果未能解决你的问题,请参考以下文章