Node.js+Vue+mysql项目实战入门之环境搭建,项目创建-附github地址
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js+Vue+mysql项目实战入门之环境搭建,项目创建-附github地址相关的知识,希望对你有一定的参考价值。
Node进行后端开发,Vue进行前端页面的开发,实现了前后端的分离。在开发中使用Express框架可以快速地开发web应用程序。
1.安装node.js
下载对应版本的,网址:Download | Node.js;
进行傻瓜式安装:最后点击install即可;

安装完成后出现完成界面,cmd去命令列界面测试,如图:出现版本号说明安装成功。

如果安装的路径不是默认路径,那么需要执行下面步骤,这样在之后进行一些包的安装时会保存到自定义位置而不是默认盘符。
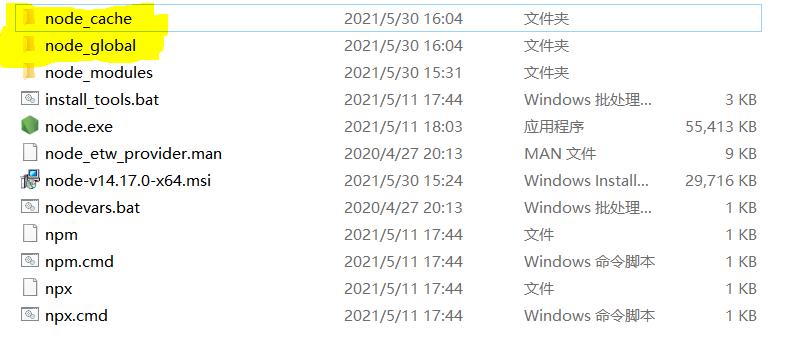
首先在安装路径下新建两个文件夹【node_global】及【node_cache】,如下:

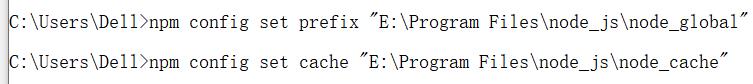
然后cmd执行命令
npm config set prefix "E:\\Program Files\\node_js\\node_global"
npm config set cache "E:\\Program Files\\node_js\\node_cache"
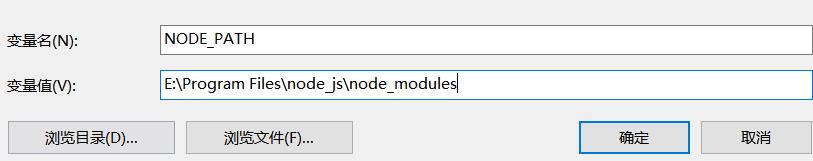
接着配置环境变量,系统变量里新建:

用户变量里的 改为E:\\Program Files\\node_js\\node_global;
改为E:\\Program Files\\node_js\\node_global;
最后可以测试一下是否安装到了新的路径里:可以看到成功了
npm install express -g ,其中 -g 表示全局,不加会安装在当前路径C:/users/dell下
2.安装Visual Studio Code
下载:Documentation for Visual Studio Code;
傻瓜式安装:

3.Visual Studio Code中搭建并运行NodeJS环境
首先安装express npm install express -g和express应用生成器 npm install express-generator -g;

然后打开终端,如图

使用express创建一个项目:express mytest
结果报错:express : 无法加载文件 E:\\Program Files\\node_js\\node_global\\express.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
+ express mytest
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
那就解决错误先:解决方法如图

这样就创建成功了。
这里应该是先新建一个文件夹来存放项目,然后进入指定位置。默认的话就放到c盘了。
测试
在终端执行如下代码

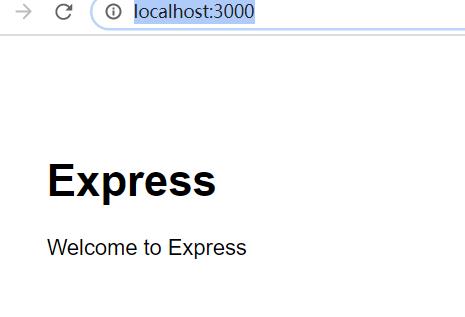
然后浏览器输入http://localhost:3000/

4.创建Vue项目
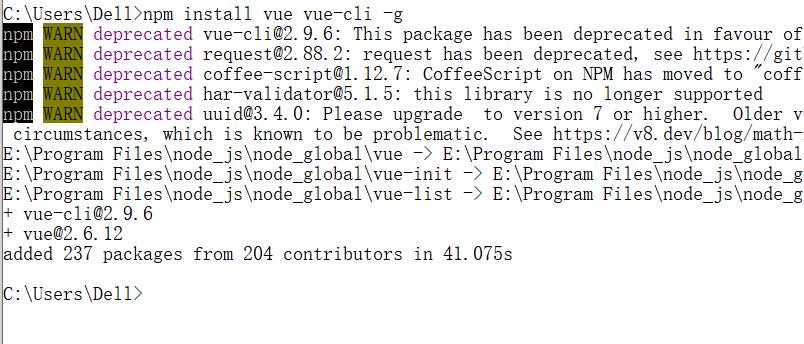
首先安装webpack、vue脚手架到全局:命令行执行 :npm install webpack -g,npm install vue vue-cli -g


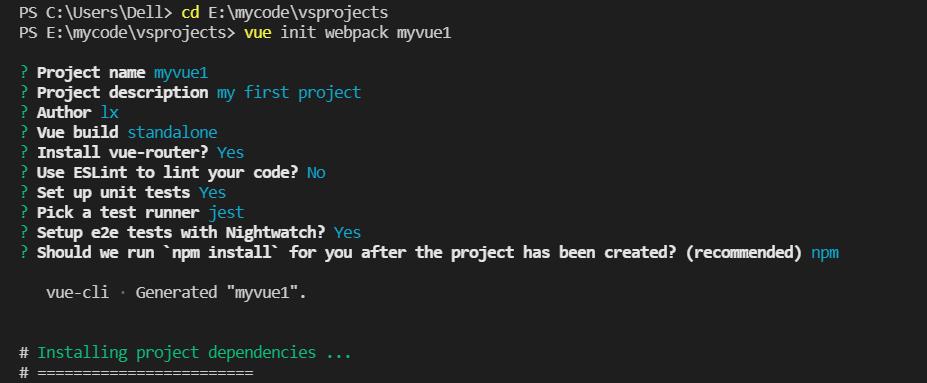
接下来在终端里,进入项目存放文件夹cd 路径,vue init webpack 项目名,创建项目完成,如图;

接下来安装项目依赖,如图;

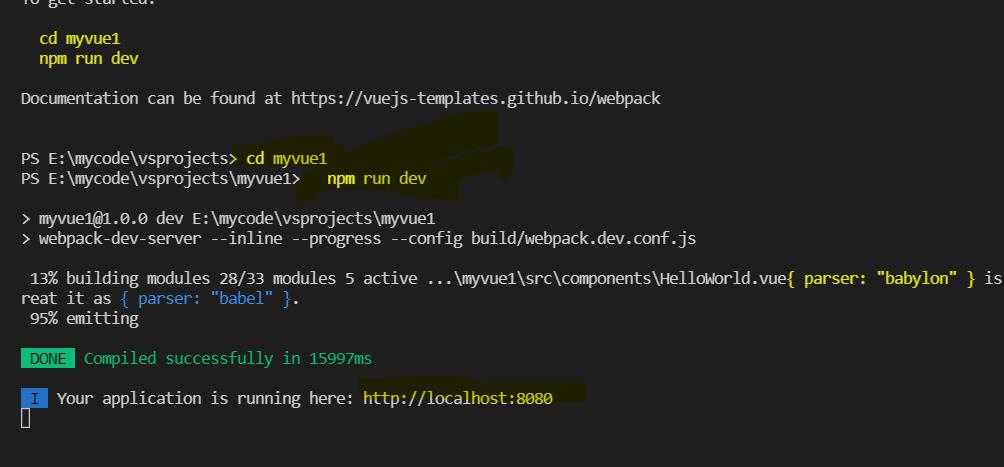
进入项目,运行项目;

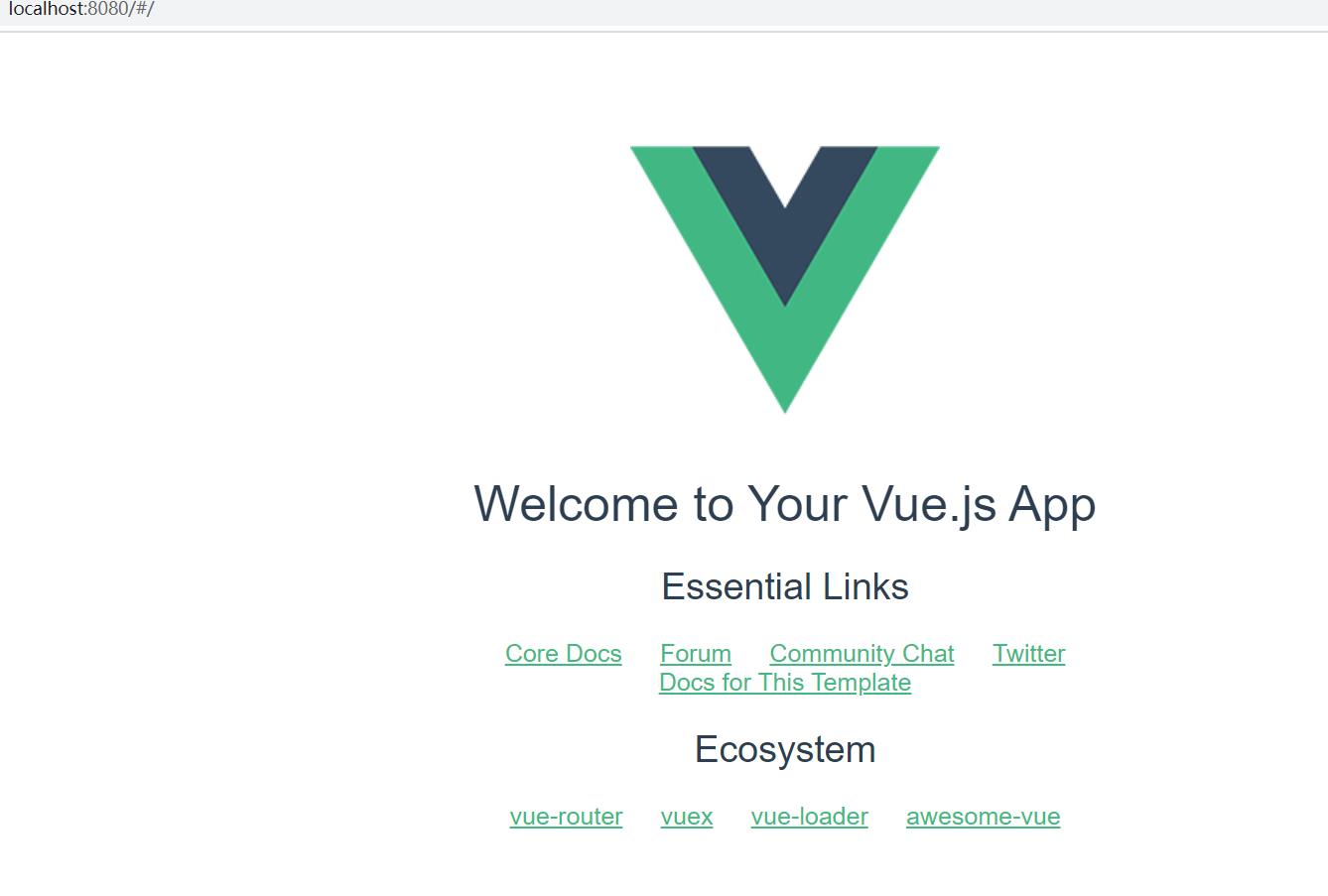
浏览器输入http://localhost:8080进行访问,如下图。

github地址附上:https://vuejs-templates.github.io/webpack
以上是关于Node.js+Vue+mysql项目实战入门之环境搭建,项目创建-附github地址的主要内容,如果未能解决你的问题,请参考以下文章