ios-AutoLayout 入门与精通图解
Posted techfu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios-AutoLayout 入门与精通图解相关的知识,希望对你有一定的参考价值。
早期的程序员有很多还是总是沉浸在纯代码创建UI的乐趣中,甚至很排斥界面编程,其实我觉得这是错误的,从windows编程过来的程序员我相信更愿意使用界面编程。
一般来说很多人上来都会介绍AutoLayout的历史和由来,相信能看到这篇文章的你们也是读了不少吧,所以我就不赘述了。
好了,来实际操作一下吧,首先请先建立一个SingleView,打开SB面板。
一、绝对距离

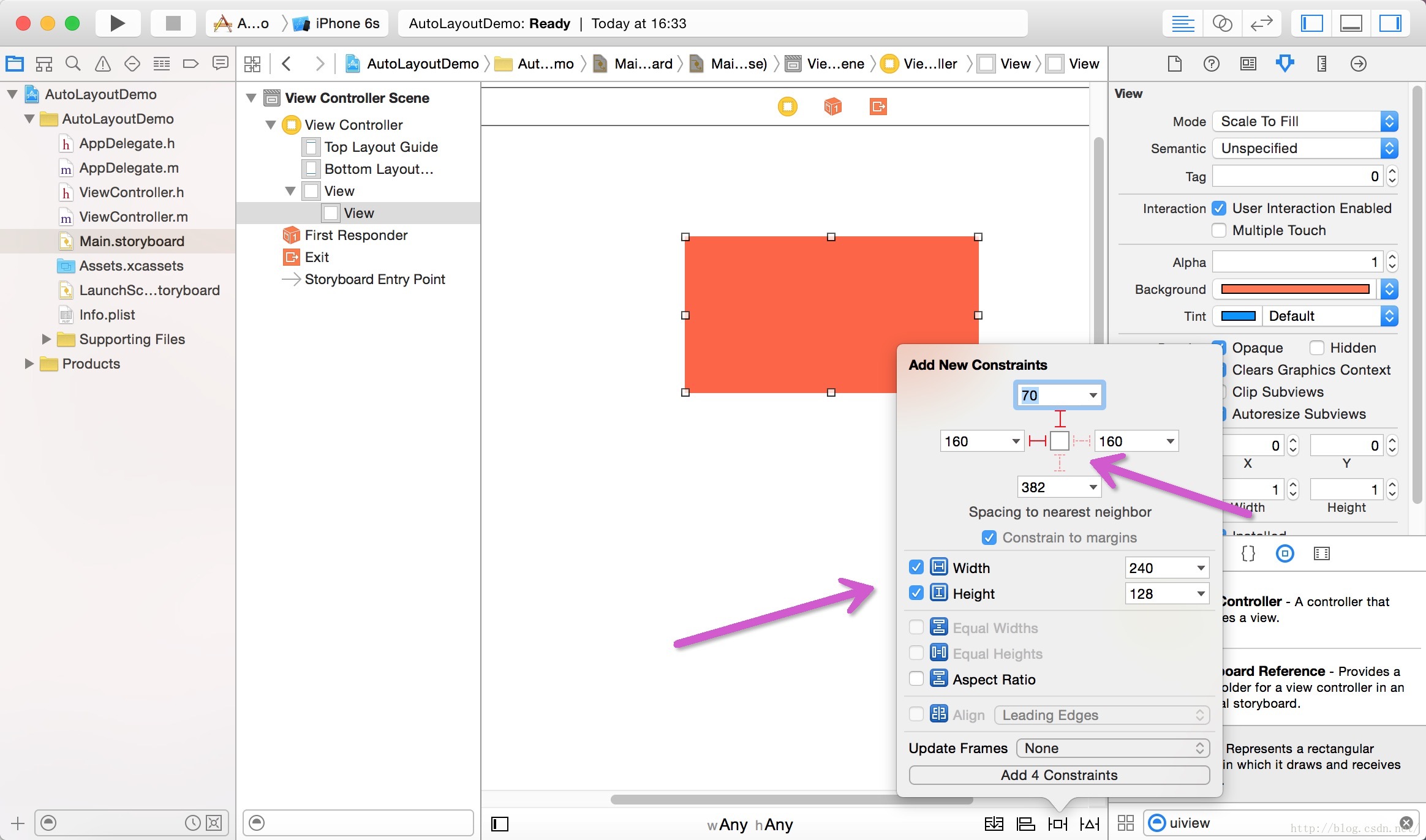
首先拖动一个View到面板上,随便给个背景颜色便于识别,然后按照图示操作
1、选中红色的view;
2、打开右下角的那个图标;
3、点中图上的四个线条,使其从虚线变成红色的实线,什么?你的那个数值和我图上的不一样?点中图上的数字然后就可以修改。
4、然后点击Add 4 Constraints就可以添加约束了。
根据图上解释一下什么是绝对距离:图上的四个输入框的数据分别是上左下右分别是70-160-30-160,意思就是不管在横屏还是在竖屏下,图上的红色View都是距离父View顶部70, 左边160,下边30,右边160的距离
二、绝对高度和宽度

还是上文中得View,选中View打开约束面板,如图选中图上的功能、
根据图上解释一下:图上的意思是红色View距离父View顶部70的距离,左边160的距离,红色View高度128,宽度240
好了就介绍两个基本的约束,你们快实践一下、
以上是关于ios-AutoLayout 入门与精通图解的主要内容,如果未能解决你的问题,请参考以下文章