网页3D编辑器Stone教程:如何在3D场景中添加注解
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页3D编辑器Stone教程:如何在3D场景中添加注解相关的知识,希望对你有一定的参考价值。
注解是在线展示(无论2D还是3D)的基本功能。Stone提供了两种方式的注解,一种是带自动位置调整和连接器的注解器,一种是简单的文本框。
带自动位置调整和连接器的注解器对应的组件为:annotation-with-connector
简单的文本框注解器对应的组件为:annotation
Annotation with Connector
这个组件比较灵活,能够从目标对象的一个锚点引出一条连接线,然后在连接线的另一端显示标题和描述。
该组件文本可内联编辑,也可以通过常用的组件属性中进行编辑,在组件属性中还可以调整颜色渐变、字体等。
注解的锚点和文本的位置可以随意拖拉。
具体操作:第一步首先选中要添加注解的实体,比如一个BOX对象。
然后在检查器的组件列表中选中“annotation-with-connector”组件,这时,场景中box对象的旁边会出现如下的注解:

点击文本出现内联编辑框,可以输入标题和描述。
点击瞄点或线条可以拖拉注解的位置,当注解处于对象上下左右不同方向的时候,文本和连接线的位置以及方向能自适应做出调整。
如果想给同一个物体的不同位置添加注解,
方法有两种,一种是在建模时把物体分成多个mesh,然后通过给每个mesh添加注解组件来实现;
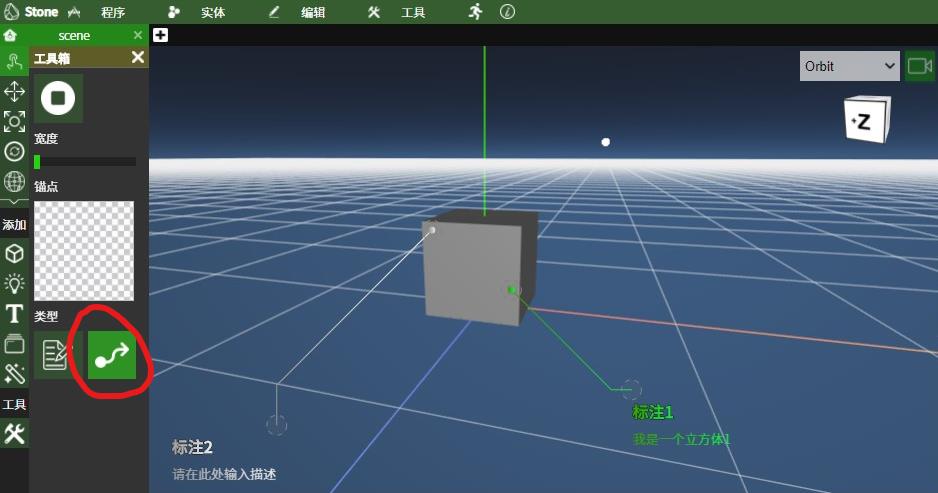
还有一种是通过Stone工具中的注解(注释)器来实现:

首先点击上图中的注释图标,确保在注释器工具栏中选中了连接器注解类型:

然后选中想要标注的实体,点击实体的某个部位,可以给该实体该部位添加一个新的注释。
Annotation
Annotation组件比较简单,其功能类似PPT中的文本框,操作方式和上面类似。
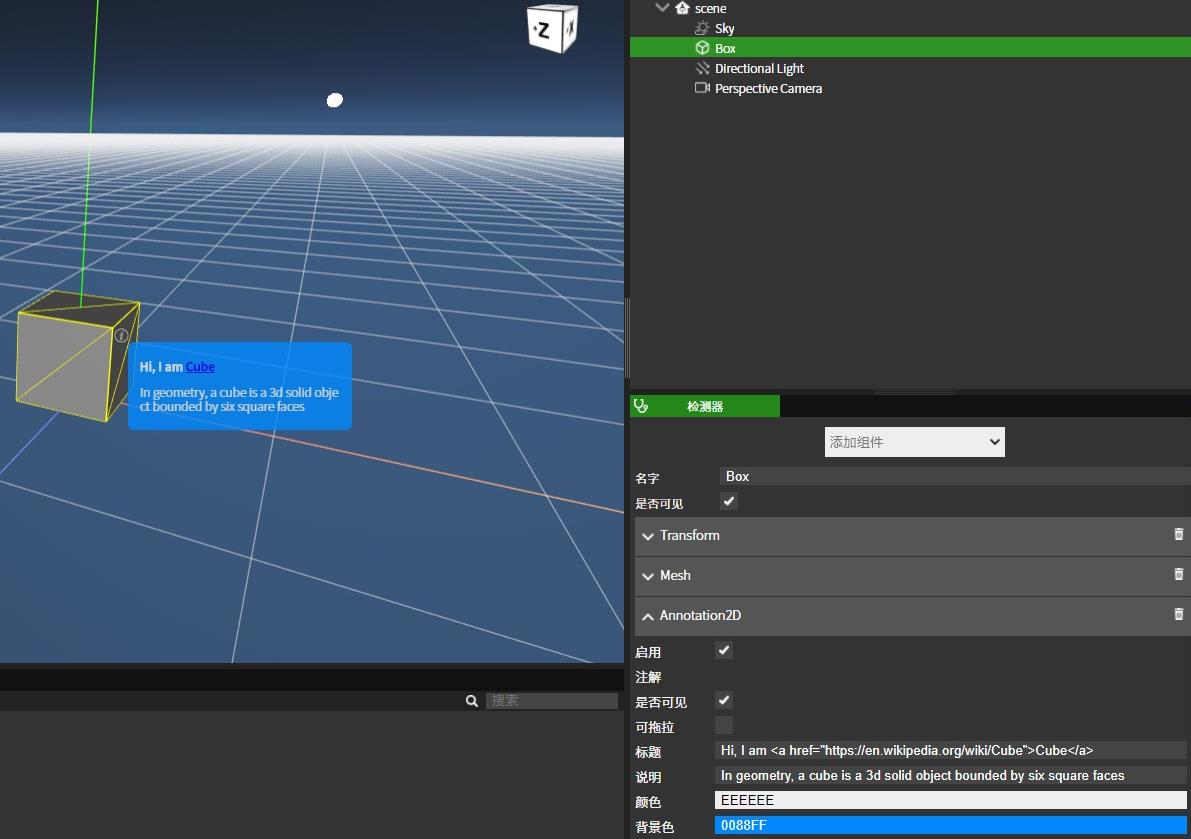
该组件适用于自定义样式(可在文本中添加样式代码)和带链接(可直接在文本中输入a链接代码)的情况,如下图所示:

如果想让文本框可以拖拉,请确保Annotation2D组件的“可拖拉”属性被选中。
如何删除注释
选中相应的实体,删除该实体的注解组件即可。
以上是关于网页3D编辑器Stone教程:如何在3D场景中添加注解的主要内容,如果未能解决你的问题,请参考以下文章