关于 Flutter 是不是“大有可为”这件事……
Posted 好好说话行吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 Flutter 是不是“大有可为”这件事……相关的知识,希望对你有一定的参考价值。
前言
移动端跨平台开发本质上是为了增加代码复用,减少开发者适配多个平台差异的工作量。然后在降低开发成本,提高业务专注的同时,提供比web更好的体验。
就目前来说,跨平台框架也有很多,比如:cordova、ionic、react-native、weex、kotlin-native、flutter等——其中,flutter 是最近最具有争议性,热度最高的一个框架(哎,开发界的小网红了)。
但是不管是国内还是国外,随着Flutter被越来越多的知名公司应用在自己的商业APP中,Flutter这门技术也逐渐进入了咱移动开发者的视野。2021年了,还有没上手 Flutter 的移动开发吗?
今年3月4日,谷歌正式发布了 Flutter 的 2.0。该版本最大的特性就是可以支持五大主流的操作系统:ios、android、Linux、Windows 和 MacOS。
这消息一出,国内的 Flutter 又热了(每次写个 Flutter 的文,评论区都在争)。

Flutter 大有可为
关于Flutter 的争议
早在Flutter发布之初,我看完Flutter原理介绍后,就产生了浓厚兴趣。笔者身边也一些人比较关注Flutter,经常有人问我关于Flutter的一些问题:
Flutter 这个技术到底怎么样?
Flutter 和RN有什么区别?
Flutter 为什么要用 Dart 语言?
跨平台开发究竟哪个好?
身边批评的声音也不少,比如:
Flutter 只是重复造轮子,根本就没啥亮点;
Flutter 用 Dart 语言就是一个致命缺点;
那些用 Flutter 框架的APP真的拉跨;
……

笔者认为,这其实都是对Flutter的不了解造成的,也和国内Flutter中文文档和教程比较少有关系。
改变移动开发格局的天选之子
笔者在深入了解 Flutter 后,深知 Flutter 必将是一个改变移动开发格局的里程碑级作品。
- 上手成本低(Dart 语言并不难);
- Flutter 从设计之初就对性能和开发效率兼顾;
- Flutter 借鉴了React(一个Web开发框架)的响应式的UI框架设计思想;
- 执行效率高(同时支持 AOT 和 JIT 两种编译方式,没有采用 html/CSS/javascript 组合方式开发);
- ……
总之,很难用一两句话说完Flutter的优点。虽然不敢说 Futter 是跨平台开发的终极之选,但是他带来了不一样的未来。
现在学习Flutter的人越来越多,只是很多开发者感觉学习时有些吃力。最好有一个系统化的Flutter教程,在帮助大家快速入门的同时也涉及到一些细节和原理,最好也能提供一些学习和研究Flutter的方法。
本来计划整理一份能由浅入深、系统介绍Flutter的学习手册。恰好发现有一个大佬整理过这样一份手册,就是这个《Flutter完整开发实战详解手册》。

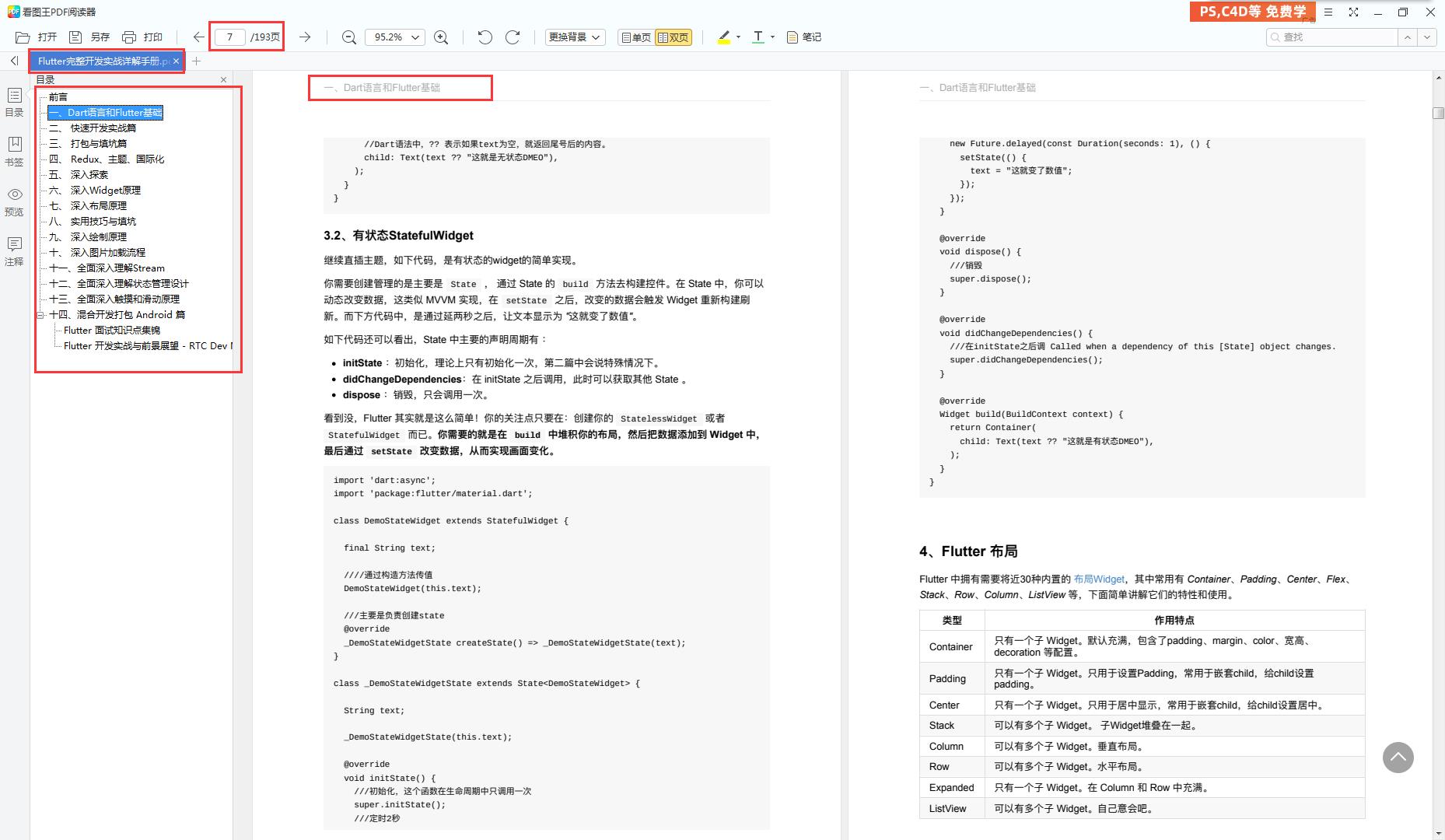
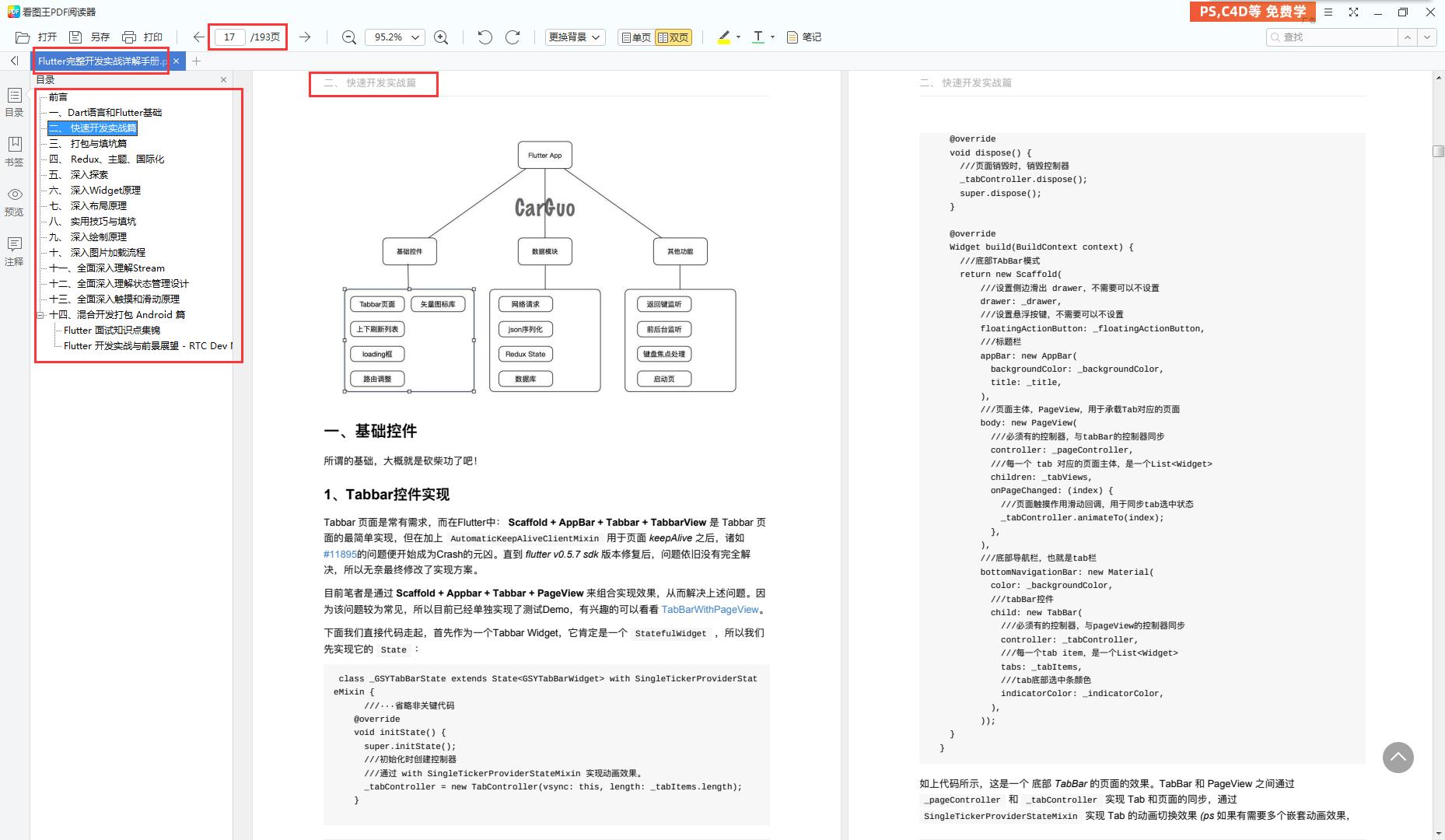
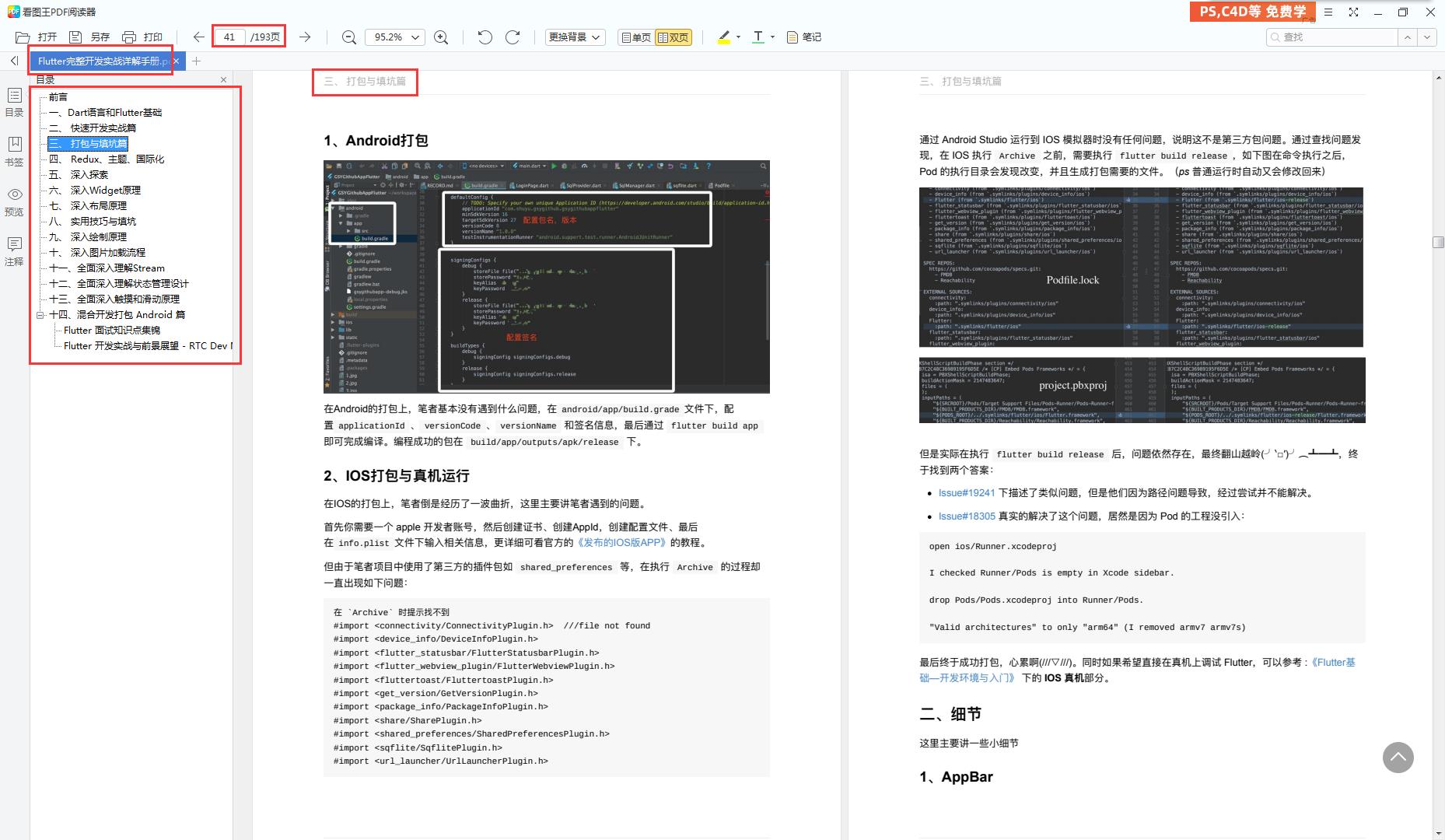
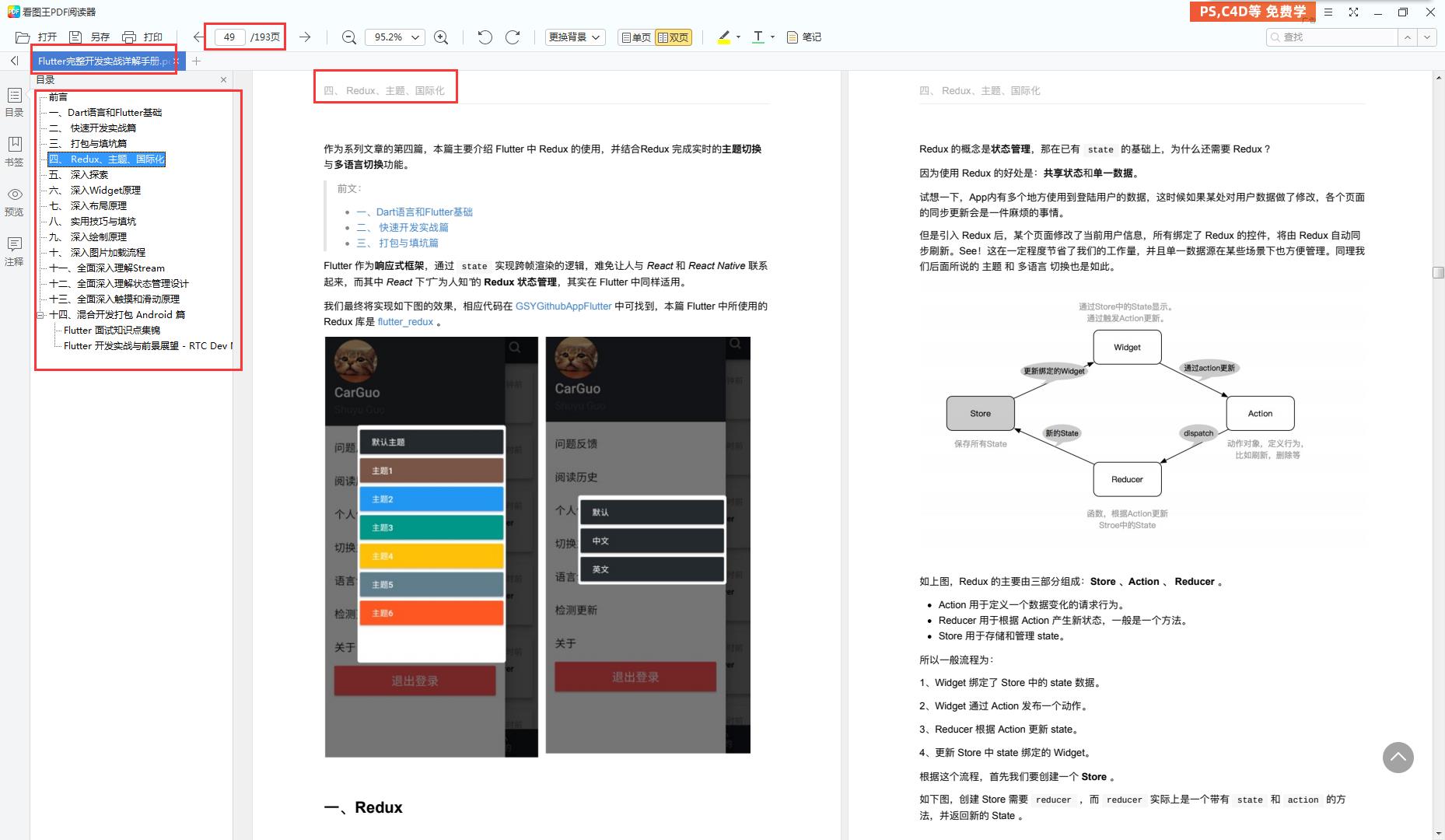
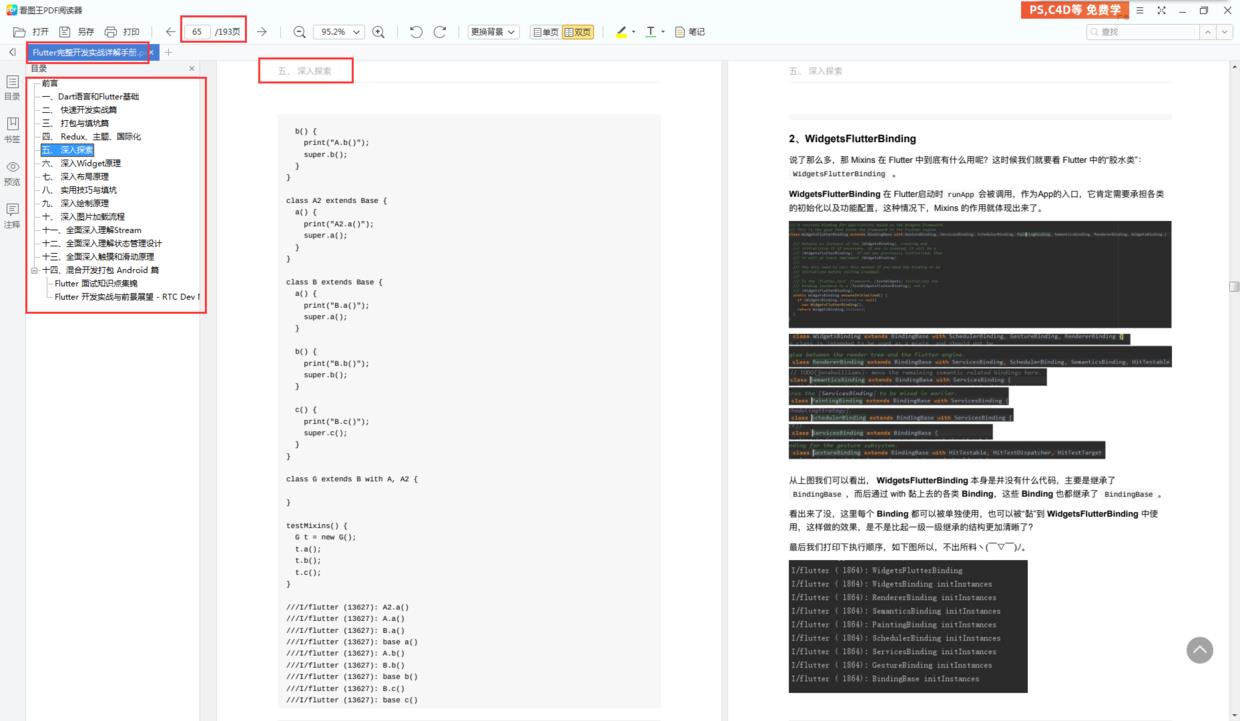
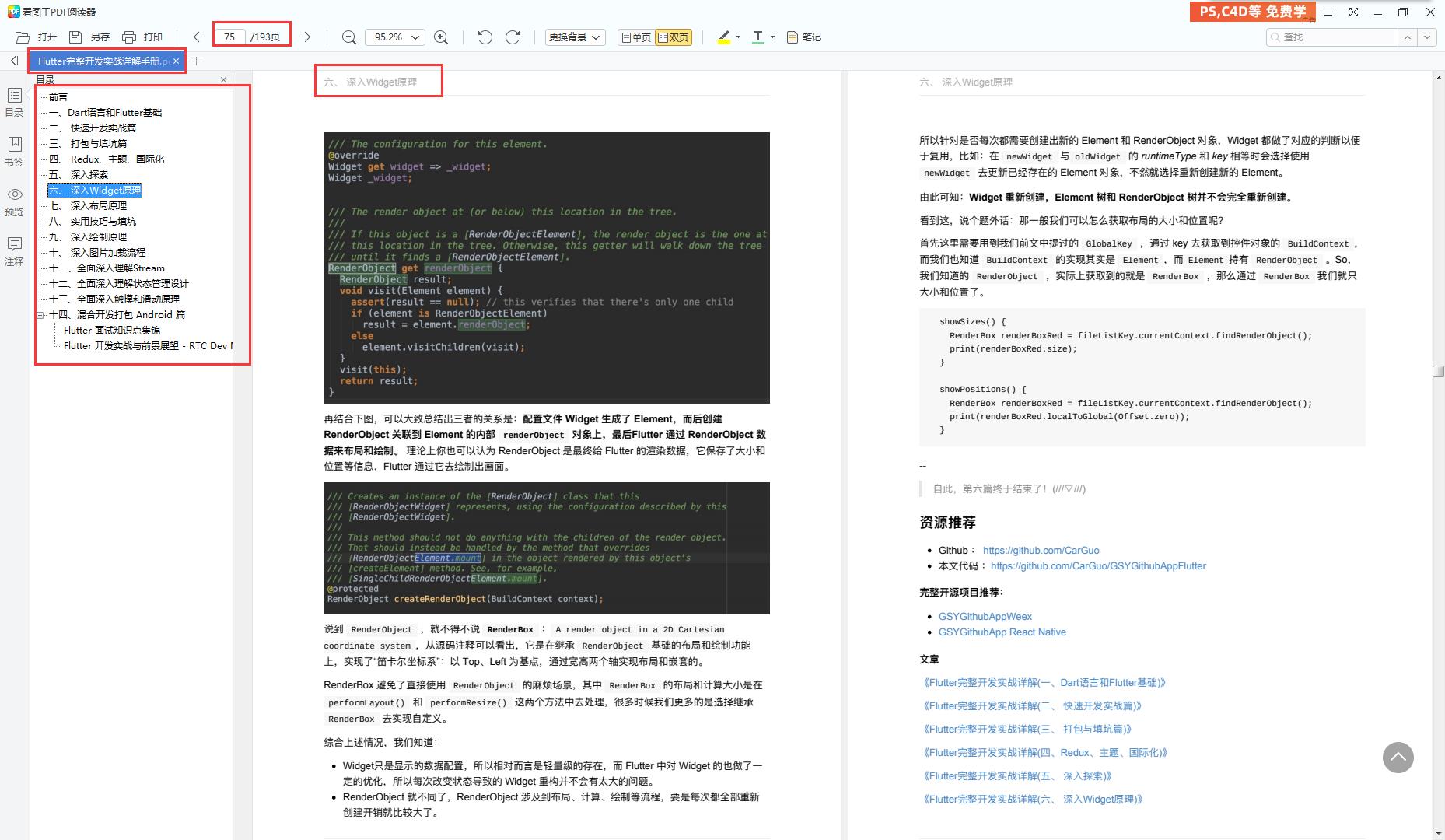
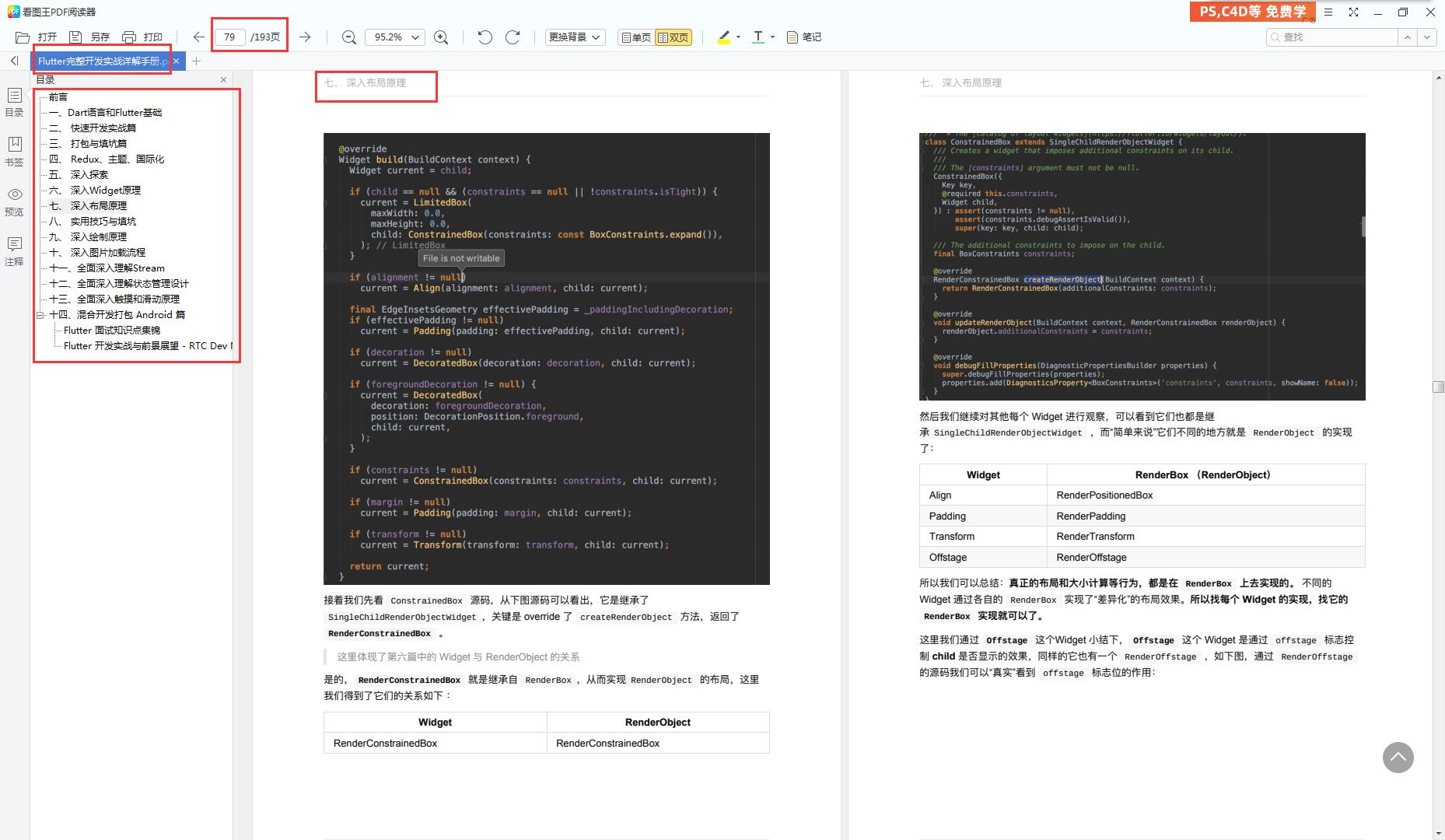
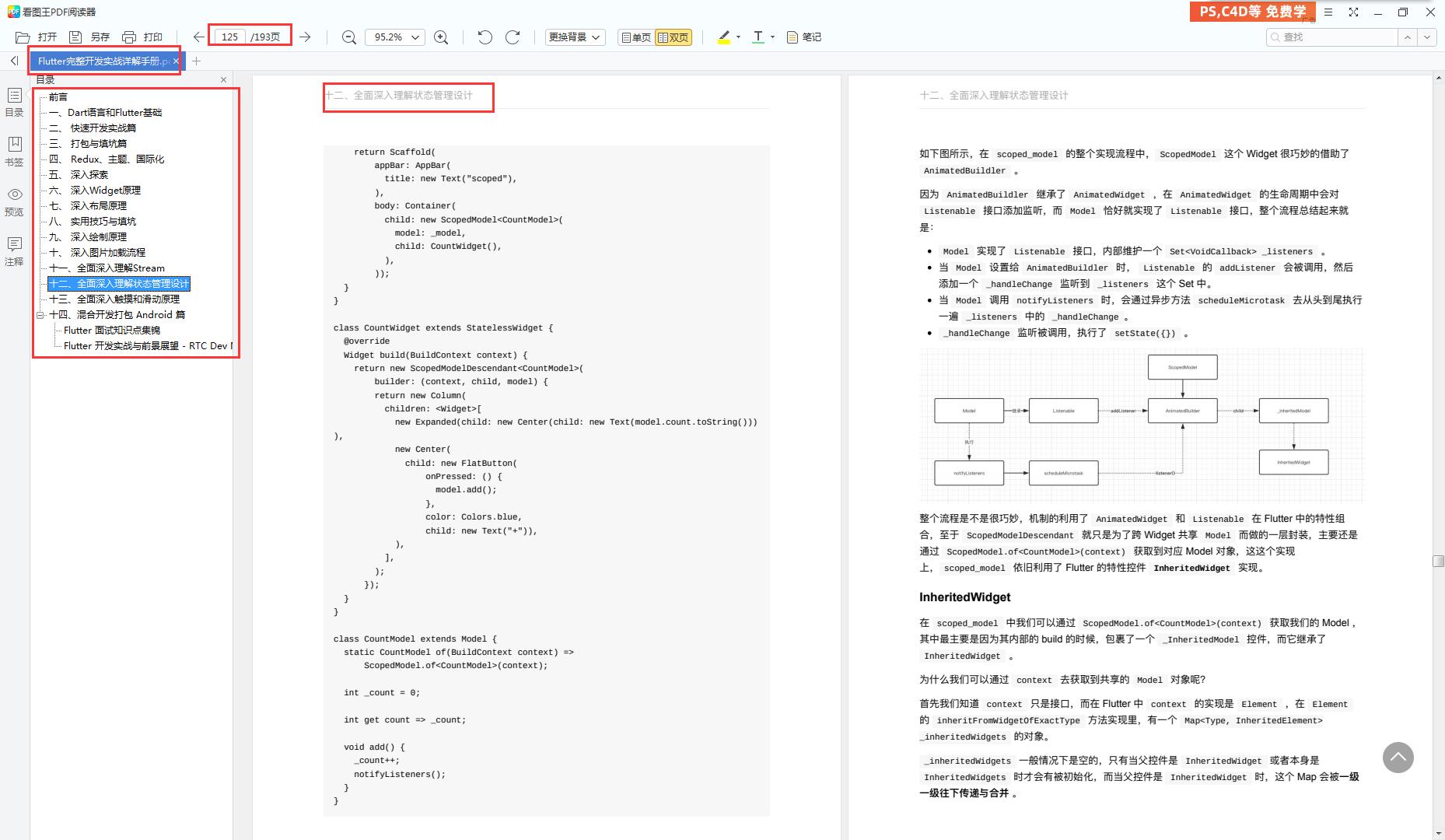
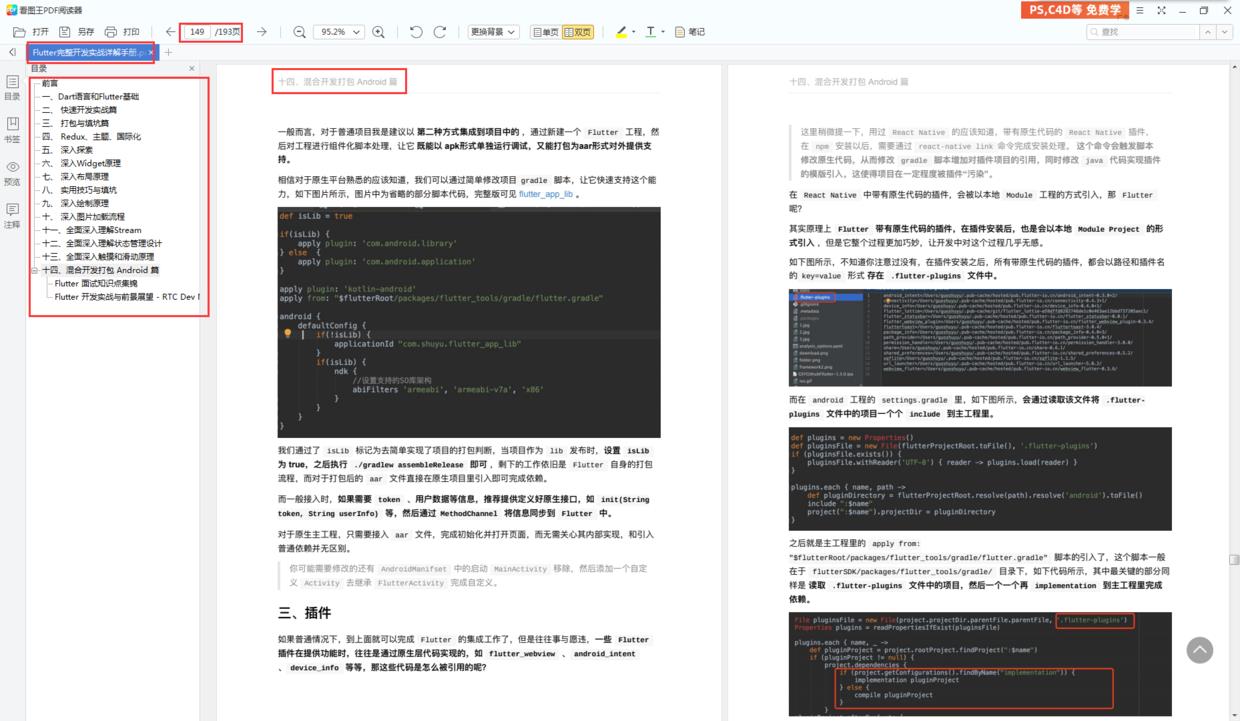
《Flutter完整开发实战详解手册》组织结构
这份手册采用由浅入深的方式介绍Flutter技术原理,分为 14 章,总计 193 页,整理目录如下:

有需要的小伙伴,点击【此处】进入我的公众号后台,备注关键字【
Flutter】即可。
- 一、Dart语言和Flutter基础

- 二、 快速开发实战篇

- 三、 打包与填坑篇

- 四、 Redux、主题、国际化

- 五、 深入探索

- 六、 深入Widget原理

- 七、 深入布局原理

- 八、 实用技巧与填坑

- 九、 深入绘制原理

- 十、 深入图片加载流程

- 十一、全面深入理解Stream

- 十二、全面深入理解状态管理设计

- 十三、全面深入触摸和滑动原理

- 十四、混合开发打包 Android 篇

本手册食用指南
适用对象
- 本手册不适合做为编程的入门读物。
- 至少熟悉一种编程语言。
- 最好接触过PC客户端、移动开发或Web前端开发中的一种。
食用方法
本手册内容还有很多是以链接的形式整理收录的,如果对这些点感兴趣,可以自行进入探索。
本手册配合代码食用更佳。但是由于篇幅所限,手册中大多数示例代码都只是部分核心代码,读者可以去自行下载探索。
获取途径
点击【此处】进入我的公众号后台,备注关键字【
Flutter】即可。
致谢主厨
感谢Flutter中文网、Flutter开源项目的人以及很多博客大佬。另外尤其感谢给本书打赏过的同学,你们的支持给了我很大的鼓励。
有价值的知识是值得付费的,创作不易,开源不等于免费,记得给本文点个赞。如果手头宽裕,可以在获取本手册后打赏一下;当然,如果您囊中羞涩,您也可以免费获取,别忘记点赞本文即可。
以上是关于关于 Flutter 是不是“大有可为”这件事……的主要内容,如果未能解决你的问题,请参考以下文章