Vue中key值的作用
Posted 理小理...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中key值的作用相关的知识,希望对你有一定的参考价值。
Vue中key值的作用
首先v-for
在
列表渲染时,我们可以用v-for基于一个数组来渲染一个列表。v-for指令需要使用item in arr形式的特殊语法来进行渲染列表,arr是源数据,
<ul id="example-1">
<li v-for="item in arr" :key="item.id">
item.message
</li>
</ul>
v-for中的key值
在vue.js文档中是这样写的
当
Vue正在使用v-for渲染元素列表的时候,它默认的是使用**就地更新**的策略。如果数据项的顺序被改变,Vue将不会移动DOM元素来匹配数据项的顺序,而是采用了就地更新每个元素,并且确保他们在每个索引的位置正确渲染。这个默认的模式是高效的,但是只是适用于不依赖子组件状态来临时DOM的状态的列表渲染输出。
为了能够更高效的渲染页面,你需要为每项提供一个唯一的key值。
注意:
这边提醒您,渲染时尽量提供id作为key值。

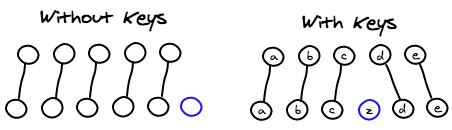
可以看出,通过key值的作用,给每个节点做一个唯一的标识,diff算法就可以正确识别此节点,找到正确的位置插入新的节点
key值特殊的属性主要使用在Vue的虚拟DOM算法,在新旧node对比时辨识VNodes,如果不使用key,Vue会使用一种最大限度减少动态元素,并且尽可能的尝试就地复用,相同类型元素的算法,而使用key值时,它会就与key的变化重新排列元素顺序,并且会移出key不存在的元素
总结:
key值的作用
在大多数情况下使用在循环语句中,从本质来有两点:
1、主要是用在vue的虚拟Dom算法,在新旧nodes对比时辨识VNodes,相当于唯一标识ID,
2、vue会尽可能的高效的渲染元素,通常恢复已有的元素而不是从头开始进行渲染,因此使用key值可以提高渲染效率,同理,改变某一个元素的key值会使该元素重新被渲染。
以上是关于Vue中key值的作用的主要内容,如果未能解决你的问题,请参考以下文章