el-admin前端学习记录
Posted 简单的小伙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-admin前端学习记录相关的知识,希望对你有一定的参考价值。

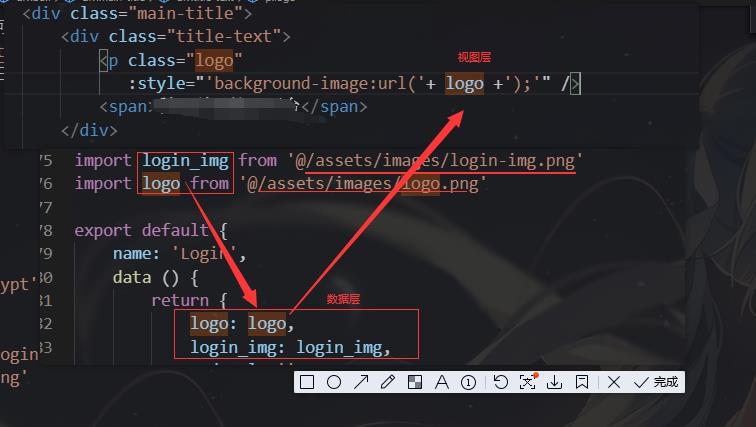
图片的引入方式,虽然不知道是什么形式,但是可以理解过来怎么使用的

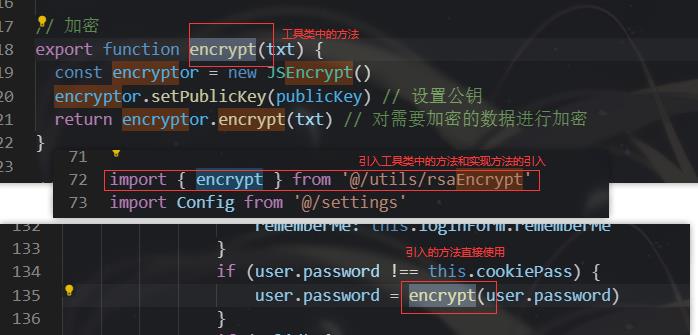
一种引入其他文件中方法的形式,虽然不知道是什么,但是能明白怎么用的

v-model 只能在三个地方使用,实现双向绑定,能输入的三个标签那里,
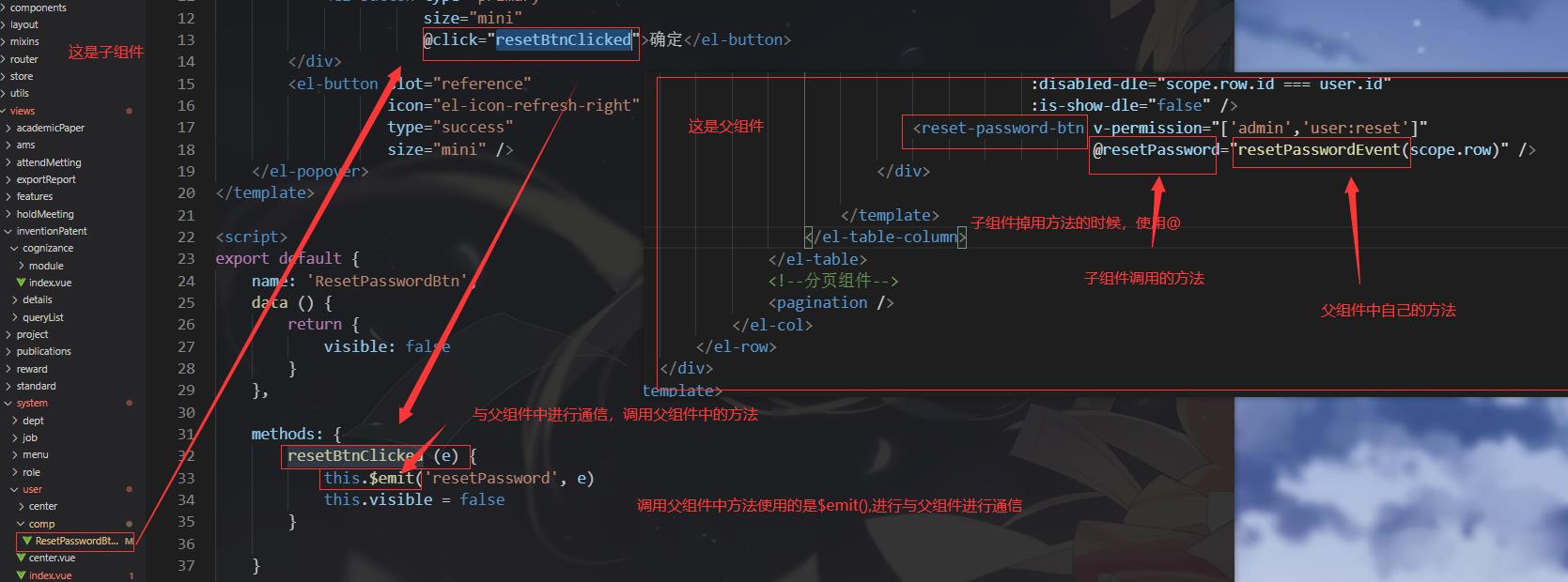
父子组件传值,通过v-bind:(:)来传值,通过props来接收值
vue中子父通信props,图片中写错了,
其中:父组件中在引用的子组件的地方,书写上子组件中在props中声明对象或者属性名,然后绑定父组件中的变量或者属性名,进行将父组件中的值传递到子组件中。然后子组件中可以直接渲染和获取到父组件中的值,相当于是父组件中的值传递到子组件中,子组件直接渲染父组件中传递过来的值。
另外:父组件向子组件进行传值的时候,使用的是v-on(:)进行传值。

父子组件进行通信:
父组件用事件绑定机制传递方法给子组件—v-on 简写 @

vue中的过滤器不是很能明白,希望有机会能找个好好搞明白一下。
vue中使用Vue.extend动态注册动态子组件,注册全局组件,别的组件怎么使用这个组件类似于这种,不知道怎么使用和明白是什么东西需要稍微了解下。
以上是关于el-admin前端学习记录的主要内容,如果未能解决你的问题,请参考以下文章