React.createClass( ) 和 React.Component( ) 有什么区别?
Posted Dragon_GL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.createClass( ) 和 React.Component( ) 有什么区别?相关的知识,希望对你有一定的参考价值。
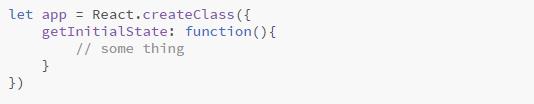
之前定义一个组件类时都是这样写的 :

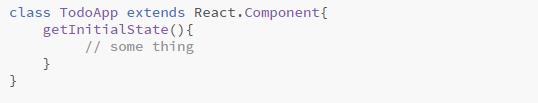
但是,也看到用有扩展 React.Component的写法,于是写出下面类型的code。

但是,发现 getInitialState根本没有执行,控制台提示如下信息:
Warning: getInitialState was defined on TodoApp, a plain javascript class. This is only supported for classes created using React.createClass. Did you mean to define a state property instead?
那么我的问题就来了:
- 1、 createÇlass 和 Component 区别?什么时候用什么?
- 2、生命周期的componentDidMount 的 component 又啥联系?
- 3、用Component形式写时又该怎么去初始化state?
看一下官网给出的描述 :
The API (via ‘extends React.Component’) is similar to React.createClass with the exception of getInitialState. Instead of providing a separate getInitialState method, you set up your own state property in the constructor.
也就是说,当我们通过es6类的继承实现时去掉了getInitialState这个hook函数, 规定state的初始化要在constructor中声明。

Babel的Blog上还提到另外一种实现方法,即直接使用赋值语句:

以上是关于React.createClass( ) 和 React.Component( ) 有什么区别?的主要内容,如果未能解决你的问题,请参考以下文章