ajax+div=iframe应用
Posted 骆宏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax+div=iframe应用相关的知识,希望对你有一定的参考价值。
设计初衷目标
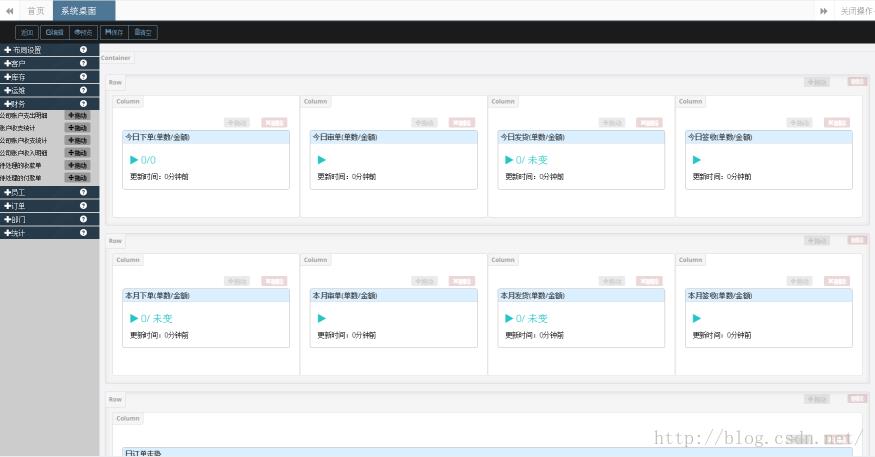
在系统首页,由于系统的首页并不是固定不变的,通常会根据当前用户的岗位(角色)来动态加在需要的选项卡,所以使用硬编码的方式会带来非常复杂的开发成本。为了简化,所以系统使用使用拖动组合的方式来管理选项卡。

涉及的元素
l 可拖动的布局,比如:<div class=’row’><div class=’col-sm-12’></div></div>
l 可拖动的选项卡,比如:公告选项卡,跟进订单选项卡等
l 桌面,已经配置好的桌面列表
前端技术
布局:由于前段的实现比较麻烦,所以这里面直接借用boostrap layoutit的设计
选项卡:ajax + div=iframe
开发者目标
1.开发简单,独立
2.不需要了解整个选项卡过多的设计,做到不入侵,不污染
3.测试简单
选项卡的演变
1.借用ebos公司的设计方式(超哥的顾问公司),使用art-template的方式来管理每个选项卡,所以在配置选项卡时,需要写javascript模板,配置参数,配置service
2.使用iframe来管理每个选项卡
3.使用ajax+div的方式来管理每个选项卡
这三种方式,是在开发过程中,不断调整总结的一个过程,下面给出三者的优缺点
| Js模板 | Iframe | Ajax+div |
| 优点 1.加载选项卡速度快 2.适合简单的选项卡开发
| 优点 1.开发简单 2.每个选项卡都独立 3.事件绑定简单 4.测试简单 | 优点 1.开发简单 2.每个选项卡都独立 3.速度有js模板方式几乎一样 |
| 缺点 1.管理方式复杂 2.开发成本高,每个人都需要学习整个选项卡的架构以及实现相应的service接口 3.无法给每个选项卡绑定事件,对javascript事件的开发不方便 4.测试麻烦 | 缺点 1速度非常慢 2.每个浏览器一般有规定,同时只能加在N个iframe | 缺点 1.需要js变量提前声明 |
| 管理界面 | 管理界面 | 管理界面 |
如何使用ajax+div开发选项卡
Ajax+div开发选项卡,需要了解下html的dom操作,下面我们看看下面的代码:
| <!DOCTYPE html> <html> <head> <title>ajax+div</title> <script type="text/javascript" src='jquery-2.1.1.min.js'></script> <meta charset="utf-8"> <script type="text/javascript"> $(function() var html = "<h1>这是ajax+div的测试</h1>"; html += "<script type='text/javascript'>alert('hello to ajax+div');<\\/script>"; $('body').append(html); ); </script> </head>
<body> </body> </html> |
| 运行结果图片 |
从例子中,我们可以发现,通过$('body').append(html)可以将html动态的加入到指定的div中,并且<script>标签中的js代码得到了正确的执行。
有了如上的基础,我们就可以将原来的iframe修改为ajax+div了。那么如何修改呢?思想依然和例子一样,就是在后台将原来iframe界面的内容渲染好,然后通过ajax请求,将渲染好的html直接返回到前端,然后append到指定的div中即可。
由于原来的iframe方式都是界面跳转,所以这时候添加一个@ResponseBody标签,然后使用Freemarker手动渲染界面(默认我们返回ModelAndView,由Spring帮我们渲染),然后将渲染好的html推送回去即可。
由于现在选项卡入口太多,所以系统进一步添加一个DesktopTabController,将所有的选项卡移动接口移动到该类(方便定位于后期的维护),然后直接给该Controller添加@ResponseBody即可。
| |
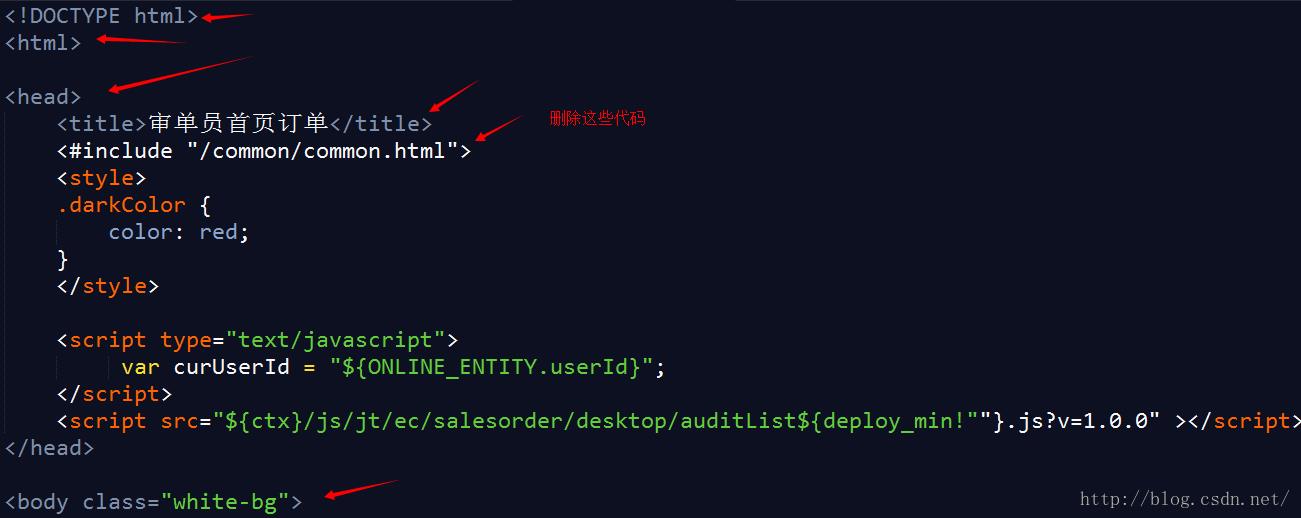
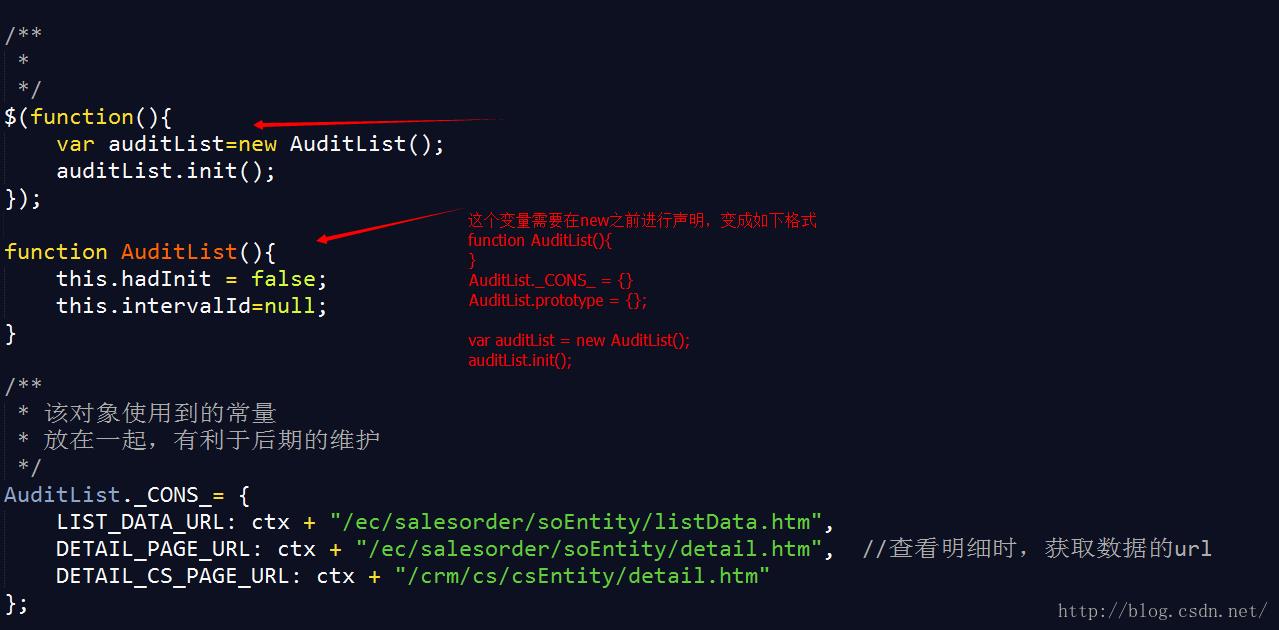
前端的修改更加简单,直接删除head,html标签,并且删除多余的include标签,只需要引入该模块的script标签即可。但是需要注意的一点就是,变量提前声明,因为append进去的方式,会立即执行script标签中的js代码。修改如下图所示
| 界面修改 引入的js修改下变量声明的位置 |
总结
选型技术时,需要同时考虑:开发者的工作,代码执行效率,测试等。简单的只考虑效率不行,只考虑开发者也不行...整个选项卡的演变过程,基本上也是围绕着这三个目标在不断的改进...
以上是关于ajax+div=iframe应用的主要内容,如果未能解决你的问题,请参考以下文章