mvp架构简析--高上
Posted tarena_3G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mvp架构简析--高上相关的知识,希望对你有一定的参考价值。
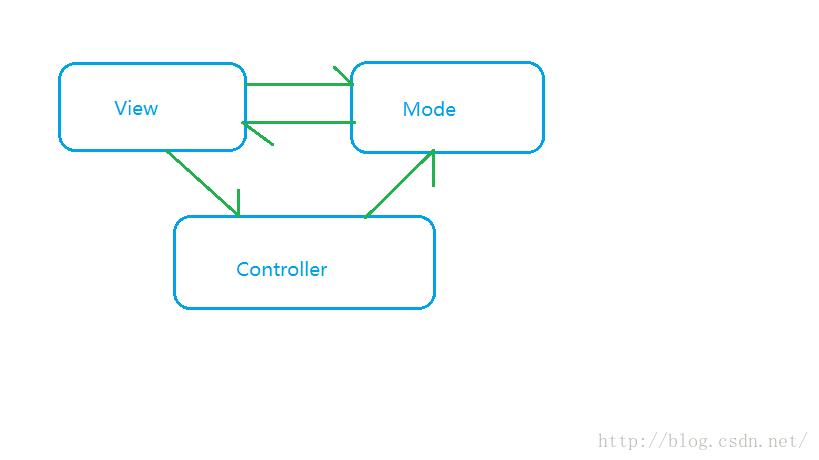
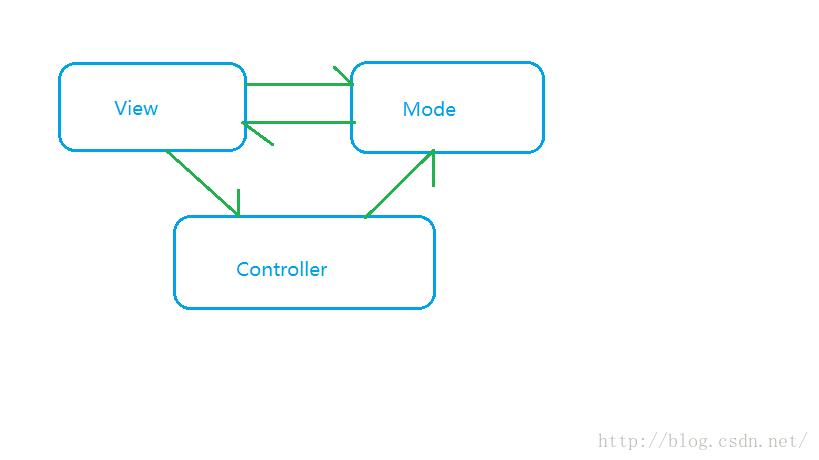
MVC大家想必很熟悉了,

Mode 模型 一般处理业务逻辑,比如数据库操作,网络操作;
View 视图 呈现数据的界面 比如Android中UI,activity 实现与用户的交互,直观的显示;
Control 控制器 可以理解为M 和 V的桥梁,Mode层中的数据变化有C告诉V,然后V再呈现给用户 比如listview 与adapter的关系
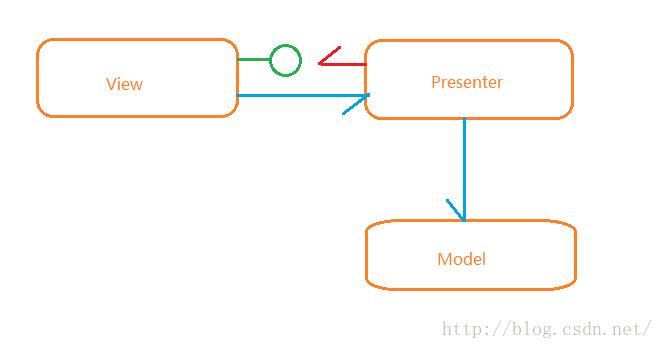
本来view的作用就是单纯的与用户交互,不处理其他的事物,可是,随着业务逻辑的复杂,它承担的事物也会越来越多,导致臃肿,为了更好的履行自己的职责,就需要更清晰的分开,与Mode分离开来,因此出现了MVP
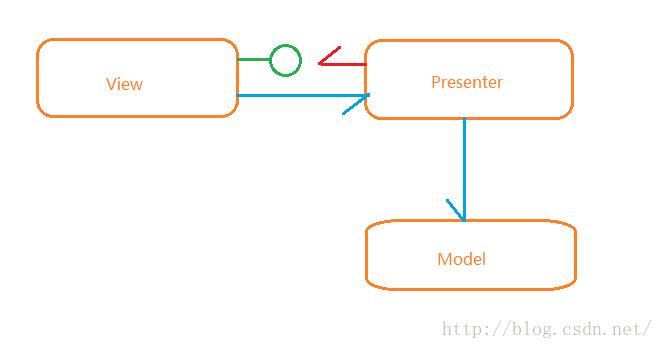
M V不陌生,P就是Presenter(主导器) 用来处理V M的交互,通过接口,将View Modei 完全分离开来。

我还是不太明白什么是MVP,不要紧,通过代码你就明白了。

mvp到底是个什么东东,为什么突然间被广大的程序员所接受呢?
作为程序员最头疼的事情无非就是更改需求,辛辛苦苦的写了大堆的代码,一个需求要改,就要牵一发而动全身,那种想把该需求的人杀死的冲动不用说你懂得。
但是现在福音来了,一个新的模式应运而生,就是接下来要为大家介绍的就是MVPandroid的框架模式。写这篇博客之前,本人也参考了好多有关这方面的文章博客,介绍的都还不错,在这里,希望通过自己一个小小的demo实例帮助大家对MVP的应用有一个初步的了解,并且能够实际应用到项目当中,其实千篇一律,通过代码咱们开始吧。
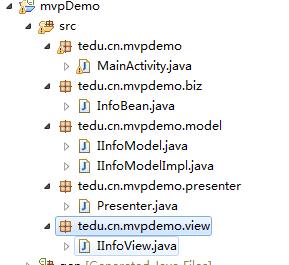
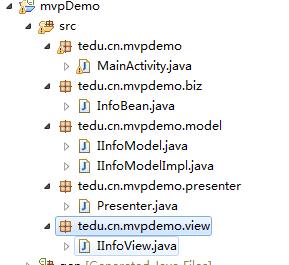
做项目之前,肯定要了解项目的需求,实现什么功能,从而进行结构的分层,根据MVP模式,首先分出
model:处理业务逻辑操作数据
view:实现用户的交互,UI的显示,不与model有交互
Presenter:完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现,通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,即重用!
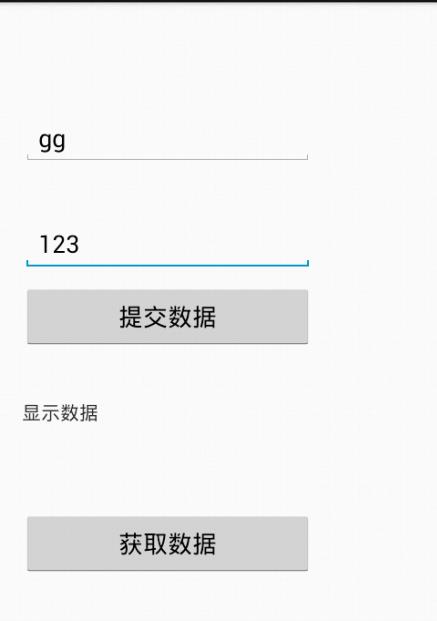
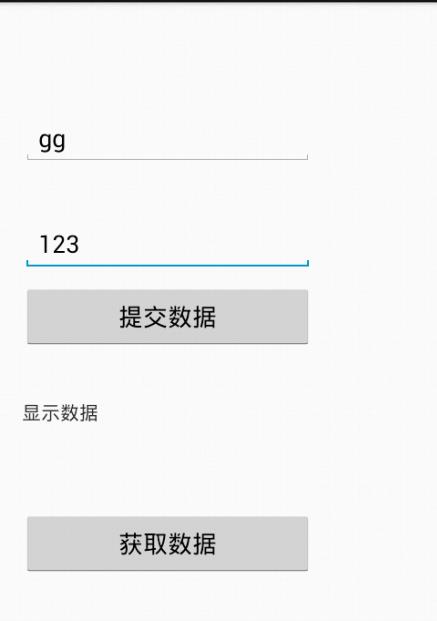
需求:获取用户姓名,手机号信息,提交保存,然后再显示保存的用户信息
界面布局不用给大家了,很简单的控件,两个EditText,两个Button,一个TextView。
首先来看M层:
<code class="hljs cs has-numbering"><span class="hljs-keyword"></span></code>
首先来看M层:
<code class="hljs cs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-keyword">interface</span> IInfoModel
<span class="hljs-comment">//获取数据方法</span>
InfoBean getInfo();
<span class="hljs-comment">//存入数据提供者方法</span>
<span class="hljs-keyword">void</span> setInfo(InfoBean info);
</code>
接下来看看View的接口:
<code class="hljs cs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-keyword">interface</span> IInfoView
<span class="hljs-comment">//给UI显示数据</span>
<span class="hljs-keyword">void</span> setInfo(InfoBean info);
<span class="hljs-comment">//从UI取数据</span>
InfoBean getInfo();
</code>
同样是定义两个方法,一个在UI上显示数据,一个来获取从UI数据。
实现view:
<code class="hljs java has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">Activity</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">IInfoView</span>,<span class="hljs-title">View</span>.<span class="hljs-title">OnClickListener</span></span>
<span class="hljs-keyword">private</span> EditText nameText,phoneText;
<span class="hljs-keyword">private</span> TextView textView;
<span class="hljs-keyword">private</span> Button preButton,getButton;
<span class="hljs-keyword">private</span> Presenter presenter;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setViews</span>()
presenter=<span class="hljs-keyword">new</span> Presenter(<span class="hljs-keyword">this</span>);
nameText=(EditText) findViewById(R.id.editText1);
phoneText=(EditText) findViewById(R.id.editText2);
preButton=(Button) findViewById(R.id.button1);
getButton=(Button) findViewById(R.id.button2);
textView=(TextView) findViewById(R.id.textView1);
preButton.setOnClickListener(<span class="hljs-keyword">this</span>);
getButton.setOnClickListener(<span class="hljs-keyword">this</span>);
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onCreateOptionsMenu</span>(Menu menu)
<span class="hljs-comment">// Inflate the menu; this adds items to the action bar if it is present.</span>
getMenuInflater().inflate(R.menu.main, menu);
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setInfo</span>(InfoBean info)
<span class="hljs-comment">// TODO Auto-generated method stub</span>
StringBuilder stringBuilder=<span class="hljs-keyword">new</span> StringBuilder(<span class="hljs-string">""</span>);
stringBuilder.append(info.getName());
stringBuilder.append(<span class="hljs-string">"\\n"</span>);
stringBuilder.append(info.getPhone());
textView.setText(stringBuilder.toString());
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> InfoBean <span class="hljs-title">getInfo</span>()
<span class="hljs-comment">// TODO Auto-generated method stub</span>
InfoBean infoBean=<span class="hljs-keyword">new</span> InfoBean();
infoBean.setName(nameText.getText().toString());
infoBean.setPhone(phoneText.getText().toString());
<span class="hljs-keyword">return</span> infoBean;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View view)
<span class="hljs-keyword">switch</span> (view.getId())
<span class="hljs-keyword">case</span> R.id.button1:
presenter.saveInfo(getInfo());
Toast.makeText(<span class="hljs-keyword">this</span>, <span class="hljs-string">"提交成功"</span>, Toast.LENGTH_SHORT).show();
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> R.id.button2:
presenter.getInfo();
Toast.makeText(<span class="hljs-keyword">this</span>, <span class="hljs-string">"获取成功"</span>, Toast.LENGTH_SHORT).show();
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
<span class="hljs-keyword">break</span>;
看完发现代码这么多,不是应该更简单,反而显得代码臃肿了呢?一般这样的小demo没有必要使用MVP,体现不出来优越性,当你面对复杂的业务,比如网络连接,登录注册,判断等等复杂的逻辑的时候,你会深深的爱上MVP的。
OK,M,V已经搞定,就差P了。通过Presenter将M V连接起来,现在可以这样理解。
</code>
public class Presenter
private IInfoModel iInfoModel;
private IInfoView iInfoView;
public Presenter(IInfoView iInfoView)
this.iInfoView=iInfoView;
iInfoModel=new IInfoModelImpl();
//供UI调运
public void saveInfo(InfoBean bean)
iInfoModel.setInfo(bean);
//供UI调运
public void getInfo()
//通过调用IInfoView 的方法来更新显示
//类似回调监听处理
iInfoView.setInfo(iInfoModel.getInfo());
“`
看看效果:(由于制图水平有限,只能静态图了,大家凑合看吧)


现在回过头来看看MVP,其实就是通过调用接口,实现解耦和,减少view层代码的臃肿,实现V M的完全分离,小小总结下MVP的优点:
1,实现M V分离,结构清晰
2,实现代码复用
3,有利于单元测试
4,降低耦合度
5,代码灵活
大家赶紧尝试下吧!欢迎大家一起来学习交流!
以上是关于mvp架构简析--高上的主要内容,如果未能解决你的问题,请参考以下文章