vue3学习随便记3
Posted sjg20010414
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3学习随便记3相关的知识,希望对你有一定的参考价值。
应用实例与组件实例
创建一个应用实例
创建应用实例是通过全局API函数 createApp 实现的,应用有它自己的应用API函数,并且应用API函数的返回值多数是应用自己,所以,可以链式调用
<html>
<head>
<script src="vue.global.js"></script>
</head>
<body>
<div id="app">
<search-input :text="searchText"></search-input>
</div>
<script>
const createApp = Vue // 导入 全局API (非模块方式)
const SearchInputComponent =
props: [ 'text' ],
template: `搜索:<input type="text" v-model="text" />`
const App =
data()
return
searchText: '输入搜索文本'
createApp(App) // 调用 全局API
.component('SearchInput', SearchInputComponent) // 调用 应用API
// .SomeOtherAppApi(...)
.mount('#app') // 调用 应用API
</script>
</body>
</html>根组件
传递给 createApp 的选项用于配置根组件。也就是我们把应用挂载到某个DOM元素上,这个元素就是根组件,它是渲染的起点(不在这个DOM范围内的HTML不归Vue管)。
需要注意,应用app的 mount 方法不返回应用app本身,mount 返回根组件实例 vm,所以,我们前面的代码,必须把mount写在最后。换句话说,根组件实例 vmRoot = 应用实例 app.mount(DOM元素)
组件实例property
property 有时候翻译成“属性”,但这个名词很容易和 attribute属性 混淆,这里的 property,就是其本义“财产”,组件实例的 property,就是组件实例可以直接用的东西。我们把之前的示例代码略修改如下:
<html>
<head>
<script src="vue.global.js"></script>
</head>
<body>
<div id="conditional-rendering">
<div>
<span v-if="seen">这个渲染了</span> <br>
<span v-show="show">这个显示了</span>
</div>
<div>
<button @click="toggleSeen">切换渲染的</button>
<button @click="toggleShow">切换显示</button>
</div>
</div>
<script>
const ConditionalRendering =
data()
return
seen: true,
show: true
,
methods:
toggleSeen()
this.seen = !this.seen
,
toggleShow()
this.show = !this.show
const app = Vue.createApp(ConditionalRendering)
const vm = app.mount('#conditional-rendering')
console.log(vm.seen)
console.log(vm.toggleSeen)
</script>
</body>
</html>在控制台可以看到输出 
通过数据代理 ,我们通过 data、methods、props、computed、inject、setup等组件选项,把用户定义的 property 添加到组件实例。例子中,无论放入 data 的 seen、show,还是放入 methods 的 toggleSeen()、toggleShow(),都将自动成为 vm 的 property,所以,可以 vm.seen、vm.toggleSeen() 这样使用。
组件实例的所有 property,无论如何定义 (放入 data、methods、computed……),都可以在组件的模板中访问,如例子中直接使用 seen、show、toggleSeen、toggleShow,不过模板中,它们应该是通过指令绑定上去的(v-if、v-show、v-bind、v-on等)
在组件的配置中,组件实例用 this 来引用 (有时候,我们会倾向于在组件生命周期钩子 created 或者 mounted 中,将 this 保存到全局变量 _self,是为了应对某些场合,相应作用域范围引用不到 this,转而引用 _self)。
组件实例除了用户定义的 property,还有一些内置的 property (相当于系统变量或系统方法),为了区分,内置 property 带 $ 前缀,如 $attrs 、$emit
不要在选项 property 或回调上使用箭头函数,例如 created: () => console.log(this.a) 或者 vm.$watch('a', newValue => this.myMethod()) 是错误的用法,因为箭头函数没有自己的this或super绑定,不应该作为方法使用(Arrow function expressions - JavaScript | MDN), 这两种错误用法,使得 this 会到 vm 的上一级词法作用域去查找,往往导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 错误。
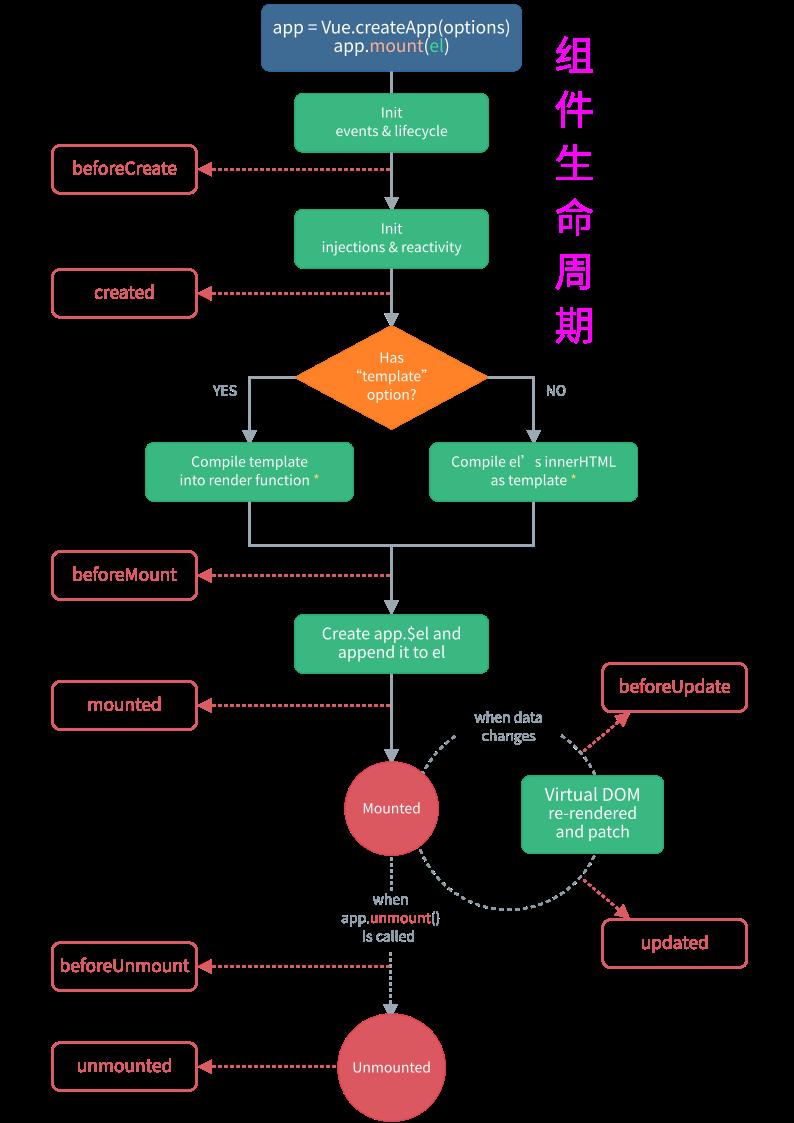
生命周期与生命周期钩子

(图片引用自 应用 & 组件实例 | Vue.js)
生命周期钩子相当于和组件生命周期有关的回调函数,或者说内置回调函数,比较常用的生命周期钩子是 created() 和 mounted()
以上是关于vue3学习随便记3的主要内容,如果未能解决你的问题,请参考以下文章